Easyui入门基本操作
1.在项目中添加easyui支持
1.1表格与代码
| 所需支持 | 名称 |
|---|---|
| 导入jquery | jquery-easyui-1.5.1 jquery.min.js |
| 导入easyui | jquery-easyui-1.5.1 jquery.easyui.min.js |
| 导入easyui所需要的css | jquery-easyui-1.5.1 themes(主题风) |
这里的href是文件路径,具体已自己的存放路径为准
<!-- 全局样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<!-- 定义图标 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<!-- 组件库js源码 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/index.js"></script>
2.创建Tree(两种方法)
树控件在web页面中一个将分层数据以树形结构进行显示。它提供用户展开、折叠、拖拽、编辑和异步加载等功能。
2.1直接创建
在界面中直接调用
<ul id="tt" class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li>
<span><a href="#">File 11</a></span>
</li>
<li>
<span>File 12</span>
</li>
<li>
<span>File 13</span>
</li>
</ul>
</li>
<li>
<span>File 2</span>
</li>
<li>
<span>File 3</span>
</li>
</ul>
</li>
<li>
<span>File21</span>
</li>
</ul>
2.2通过js创建
树控件也可以定义在一个空ul元素中并使用Javascript加载数据。
树控件数据格式化
- id:节点ID,对加载远程数据很重要。
- text:显示节点文本。
- state:节点状态,‘open’ 或 ‘closed’,默认:‘open’。如果为’closed’的时候,将不自动展开该节点。
- checked:表示该节点是否被选中。
- attributes: 被添加到节点的自定义属性。
- children: 一个节点数组声明了若干节点。
示例
[{
"id":1,
"text":"My Documents",
"children":[{
"id":11,
"text":"Photos",
"state":"closed",
"children":[{
"id":111,
"text":"Friend"
},{
"id":112,
"text":"Wife"
},{
"id":113,
"text":"Company"
}]
},{
"id":12,
"text":"Program Files",
"children":[{
"id":121,
"text":"Intel"
},{
"id":122,
"text":"Java",
"attributes":{
"p1":"Custom Attribute1",
"p2":"Custom Attribute2"
}
},{
"id":123,
"text":"Microsoft Office"
},{
"id":124,
"text":"Games",
"checked":true
}]
},{
"id":13,
"text":"index.html"
},{
"id":14,
"text":"about.html"
},{
"id":15,
"text":"welcome.html"
}]
}]
//直接通过这一行就可以调用
<ul id="tt"></ul>
js文件
$(function(){
$('#tt').tree({
url:'tree_data1.json'
});
})
2.3属性
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| url | string | 检索远程数据的URL地址。 | null |
| method | string | 检索数据的HTTP方法。(POST / GET) | post |
| animate | boolean | 定义节点在展开或折叠的时候是否显示动画效果。 | false |
| checkbox | boolean | 定义是否在每一个借点之前都显示复选框。 | false |
| cascadeCheck | boolean | 定义是否层叠选中状态。 | true |
| onlyLeafCheck | boolean | 定义是否只在末级节点之前显示复选框。 | false |
| lines | boolean | 定义是否显示树控件上的虚线。 | false |
| dnd | boolean | 定义是否启用拖拽功能。 | false |
| data | array | 节点数据加载。 | null |
| queryParams | object | 在请求远程数据的时候增加查询参数并发送到服务器。(该属性自1.4版开始可用) | {} |
| formatter | function(node) | 定义如何渲染节点的文本. | false |
| filter | function(q,node) | 定定义如何过滤本地展示的数据,返回true将允许节点进行展示。(该属性自1.4.2版开始可用). | json loader |
| loader | function(param,success,error) | 定义如何从远程服务器加载数据。返回false可以忽略本操作。param:发送到远程服务器的参数对象。error():当检索数据失败的时候调用的回调函数 | json loader |
| loadFilter | function(data,parent) | 返回过滤过的数据进行展示。返回数据是标准树格式。该函数具备以下参数:data:加载的原始数据。parent: DOM对象,代表父节点。 |
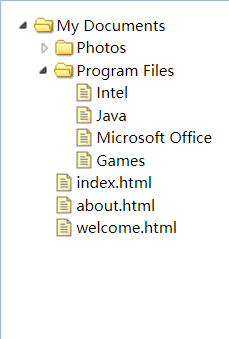
界面效果


3.总结
一步一步实践操作。