第一部分 快速创建vue项目
基于vue脚手架开发:
环境准备:安装node 、npm 、@vue/cli
在cmd中 输入 vue ui 命令来创建项目
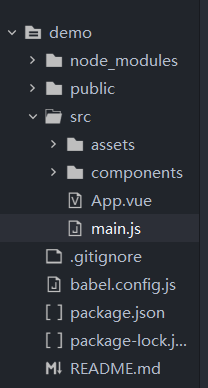
创建好的项目结构如下

此时,可以直接run,然后看到首页
扫描二维码关注公众号,回复:
11358259 查看本文章


第二部分 引入Element UI
1、首先要安装elementui的包 在终端输入以下命令
npm i element-ui -S
安完之后,会在 node_modules 目录里出现 element-ui 这个包 同时也可在package.json中看到这个依赖
2、引入:在main.js中 加入以下代码
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
之后就可以在全局使用elementui的全部组件了
当然,也可以按需引入,具体请看element ui的官网
第三部分 vue引入axios
先安装
npm install --save axios vue-axios
再引入
import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
使用:三种方法都可使用
Vue.axios.get(api).then((response) => { console.log(response.data) }) this.axios.get(api).then((response) => { console.log(response.data) }) this.$http.get(api).then((response) => { console.log(response.data) })
第四部分 路由