JavaScript对象数组去重
一、对象数组去重方式一
使用reduce函数。
let arr = [
{
key:'1',
name:'林青霞'
},
{
key:'2',
name:'张三丰'
},
{
key:'1',
name:'段誉'
},
]
let obj = {}
let res = arr.reduce(function(preValue,item){
console.log(preValue,'--')//上一次调用回调返回的值,或者是提供的初始值
console.log(item,'++')//下一个要遍历的数组成员
// 下面这句话是首先是判断当前数组成员的key是否存在于obj中,如果已经存在,将这个obj中的key设置为空,并且值设置为true,再将当前数组成员添加到返回值中
// 如果不存在,obj中的key为当前数组成员的key,并且值设置为true,再将当前数组成员添加到返回值中
obj[item.key] ? '' : obj[item.key] = true && preValue.push(item);
console.log(obj,'obj2')
return preValue
},[])//将返回值的初始值定义为空数组
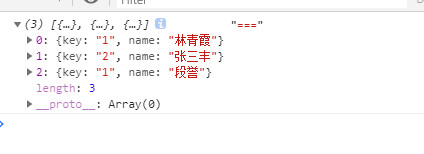
console.log(res,'===')//打印去重之后的数组

- 封装成方法
let arr = [
{
key:'1',
name:'林青霞'
},
{
key:'2',
name:'张三丰'
},
{
key:'1',
name:'段誉'
},
{
key:'3',
name:'林青霞'
},
]
// 封装方法:根据提供的属性去重
function arrDistinctByProp(arr,prop){
let obj = {};
return arr.reduce(function(preValue,item){
obj[item[prop]] ? '' : obj[item[prop]] = true && preValue.push(item);
return preValue
},[])
}
// 根据name去重
let newArr = arrDistinctByProp(arr,'name')
// 打印返回的新数组
console.log(newArr)
二、对象数组去重方式二
使用filter函数。
let arr = [
{
key:'1',
name:'林青霞'
},
{
key:'2',
name:'张三丰'
},
{
key:'1',
name:'段誉'
},
]
let res = arr.filter(function(item,index,self){
return self.findIndex(el=>el.key==item.key)===index
})
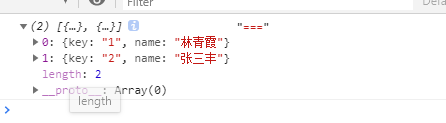
console.log(res,'===')

- 也可以进一步封装
let arr = [
{
key:'1',
name:'林青霞'
},
{
key:'2',
name:'张三丰'
},
{
key:'1',
name:'段誉'
},
{
key:'1',
name:'段誉'
}
]
function arrDistinctByProp(arr,prop){
return arr.filter(function(item,index,self){
return self.findIndex(el=>el[prop]==item[prop])===index
})
}
//通过name属性去重
let res = arrDistinctByProp(arr,'name')
console.log(res,'===')

三、简单类型的数组去重
简单类型的数组去重很简单。
let arr = [1,2,2,3,4,4]
// 方法封装
function arrDistinct(arr){
// ES6中的set数据结构
const newArr = new Set(arr);
// ...是ES6中的扩展运算符
return [...newArr]
}
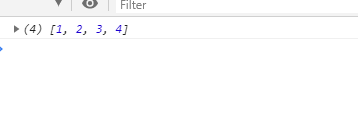
console.log(arrDistinct(arr))