微信小程序轮播图实现使用插件swiper,有很多属性可以点击进官方API看下。
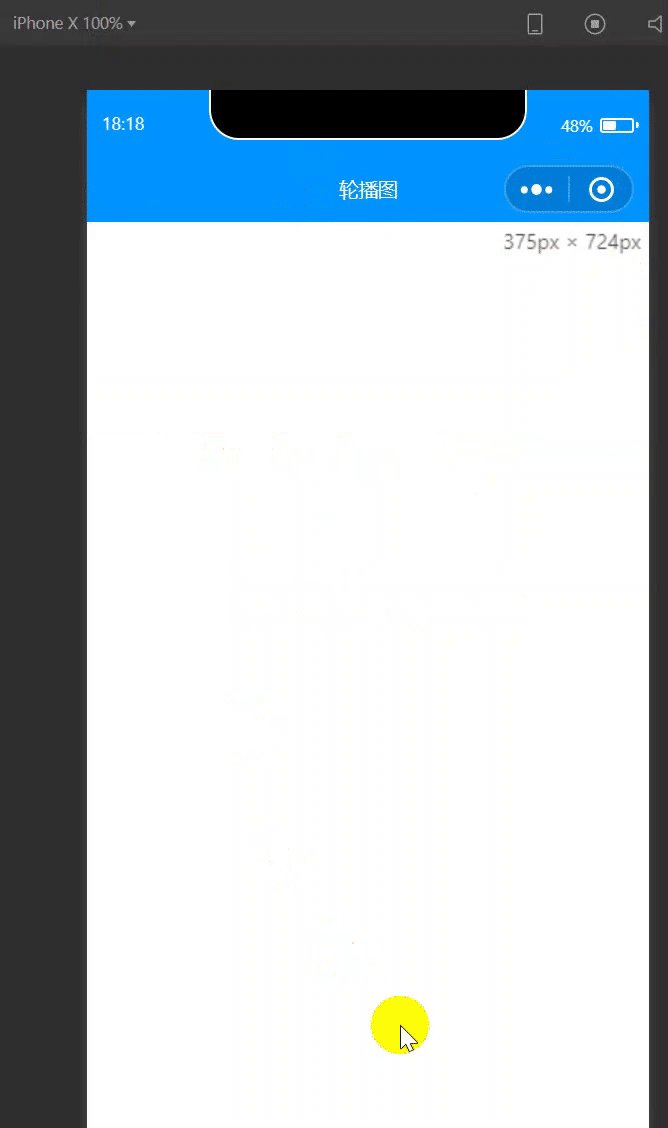
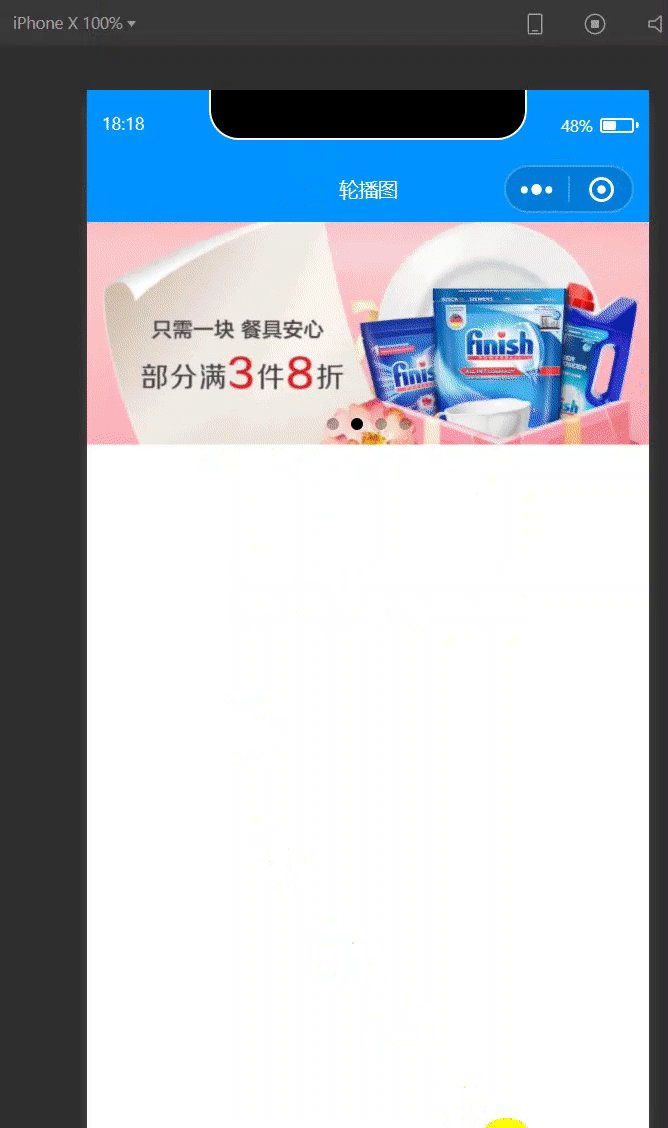
因为手机移动端屏幕的大小很多,轮播图的自适应就需要单独处理了。
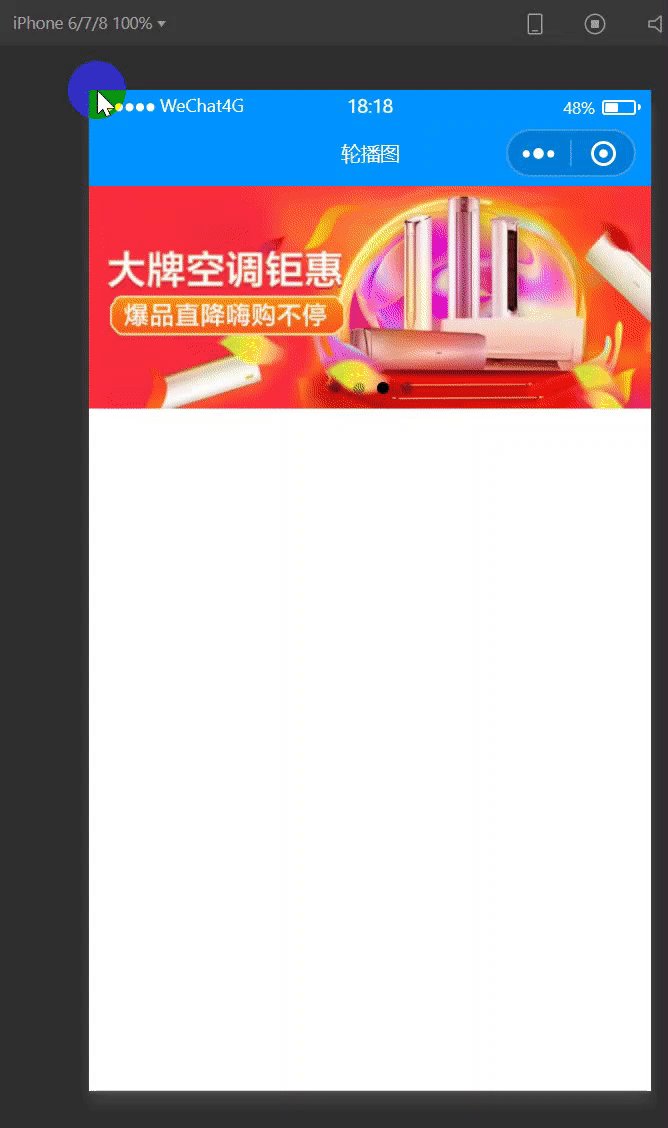
先看下效果(这个视频转gif改好多次才小于5M…):

代码:
<!--
circular:循环滑动
interval:循环时间
indicator-dots:显示页指示记号
easing-function:滑动效果
-->
<swiper autoplay interval='1000' circular="true" indicator-dots="true" easing-function="linear">
<swiper-item>
<!-- mode:widthFix 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 -->
<image mode="widthFix" src="//imgcps.jd.com/ling4/6533301/56m66LCD5paw5qy-6YCf6YCS/5Lq65rCU55av5oqi5Zeo57-75aSp/p-5c130ba282acdd181d949682/e91abaaa/cr_1125x445_0_171/s1125x690/q70.jpg" />
</swiper-item>
<swiper-item>
<image mode="widthFix" src="//m.360buyimg.com/mobilecms/s700x280_jfs/t1/111193/3/3330/117360/5ea79d97E567a450d/de433bdae6c98b12.jpg!cr_1125x445_0_171!q70.jpg.dpg" />
</swiper-item>
<swiper-item>
<image mode="widthFix" src="//m.360buyimg.com/mobilecms/s700x280_jfs/t1/95842/38/12546/80187/5e4ba3e7E09e0da3b/92aac67aefdf6b6f.jpg!cr_1125x445_0_171!q70.jpg.dpg" />
</swiper-item>
<swiper-item>
<image mode="widthFix" src="//m.360buyimg.com/mobilecms/s700x280_jfs/t1/103667/27/14535/141643/5e679c31E55742ef4/68570c750a151608.jpg!cr_1125x445_0_171!q70.jpg.dpg" />
</swiper-item>
</swiper>
/*
自适应大小换算:
图片宽*图片高=小程序宽*小程序高
微信小程序窗口固定宽度为750rpx
calc是css的计算函数
*/
swiper{
width:100%;
height:calc(750rpx*445/1125);
}
image{
width:100%;
}