目录
一、前言
上一节我们介绍了v-bind指令(为元素绑定属性),详见博文:Vue笔记整理,让你快速入门Vue.js:03_8.本地应用:v-bind指令(为元素绑定属性)这篇博文我们来写一个小案例:图片切换
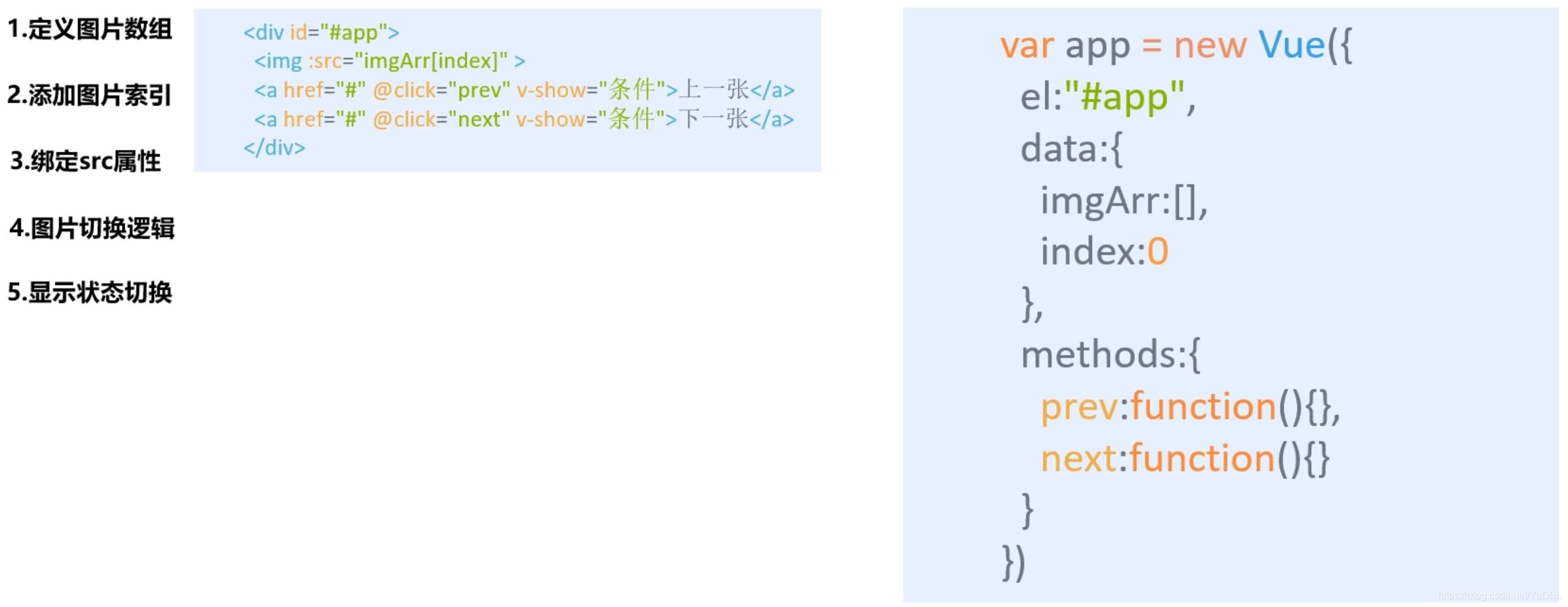
二、实现思路

1、点击切换图片,其实本质是切换 img 标签的 src 属性值。
属性用什么操作?在 Vue 中,我们可以使用 v-bind 指令。
2、图片的个数有很多个,我们可以使用数组,数组的取值我们结合索引。
并且使用数组,我们可以非常便捷的判断,是否为第一张或是最后一张。
我们只需判断索引的值和数组的长度大小即可。
3、在第一张和最后一张图片的时候,我们分别隐藏左边和右边的箭头。
显示隐藏箭头,其实本质是操纵 a 标签的 display,a 标签在点击的时候,要执行逻辑,事件绑定用 v-on 指令。
在第一张或是最后一张的时候,我们需要对应的 a 标签。
为了实现这个功能,我们学过两个指令,一个是 v-if,一个是 v-show,
但是因为切换的比较频繁,所以考虑性能的话,我们使用 v-show 指令,会更加的适合。

三、实战代码
1、具体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>图片切换</title>
<link rel="stylesheet" href="./css/index.css" />
</head>
<body>
<div id="mask">
<div class="center">
<h2 class="title">
<img src="./images/logo.png" alt="">
深圳创维校区环境
</h2>
<!-- 图片
为中间的图片绑定 src 属性,使用 v-bind指令,这里是它的简写方式。
详见博文:https://blog.csdn.net/YuDBL/article/details/105030229
-->
<img :src="imgArr[index]" alt="" />
<!-- 左箭头
v-if 指令不适合频繁使用,频繁使用用v-show指令。因为v-if操作dom树对于性能的消耗比较大
详见博文:https://blog.csdn.net/YuDBL/article/details/105021608
-->
<a href="javascript:void(0)" v-show="index!=0" @click="prev" class="left">
<img src="./images/prev.png" alt="" />
</a>
<!-- 右箭头 -->
<a href="javascript:void(0)" v-show="index<imgArr.length-1" @click="next" class="right">
<img src="./images/next.png" alt="" />
</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#mask",
data: {
imgArr: [
"./images/00.jpg",
"./images/01.jpg",
"./images/02.jpg",
"./images/03.jpg",
"./images/04.jpg",
"./images/05.jpg",
"./images/06.jpg",
"./images/07.jpg",
"./images/08.jpg",
"./images/09.jpg",
"./images/10.jpg",
],
index: 0
},
methods: {
prev:function(){
this.index--;
},
next:function(){
this.index++;
}
},
})
</script>
</body>
</html>2、知识点复习
(1)理解 javascript:void(0)
javascript:void(0):我们可暂时理解为,停留在原地,一动不动,我们称之为“死链接”
可详细的解释,可参考博文:
javascript:void(0);用法及常见问题解析【推荐】
https://www.cnblogs.com/duxiu-fang/p/11104735.html
(2)alt 属性
alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
https://www.w3school.com.cn/tags/att_img_alt.asp
https://www.runoob.com/tags/att-img-alt.html
四、内容-总结
