大家每次看到的网站都有一个小的logo

这是favicon图标
在vue中我们先要 安装插件
npm i --save-dev html-webpack-plugin
安装完成后 我们要在配置文件中配置一下前提是有ico格式的图片

我图片是放在了外面同级
这是我们要配置一下开发环境


路径是根据我放图片的位置写的 后面就是配置生产环境 也是一样的

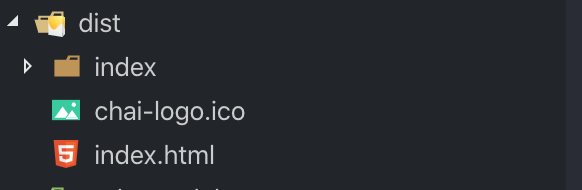
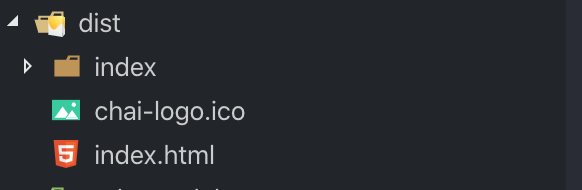
打包生成的文件图片因为我放在了最外层 所有生成出来会和index同级

这时部署完项目就OK了

大家每次看到的网站都有一个小的logo

这是favicon图标
在vue中我们先要 安装插件
npm i --save-dev html-webpack-plugin
安装完成后 我们要在配置文件中配置一下前提是有ico格式的图片

我图片是放在了外面同级
这是我们要配置一下开发环境


路径是根据我放图片的位置写的 后面就是配置生产环境 也是一样的

打包生成的文件图片因为我放在了最外层 所有生成出来会和index同级

这时部署完项目就OK了