博学谷
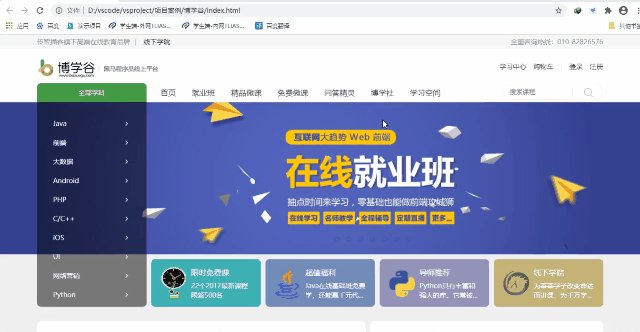
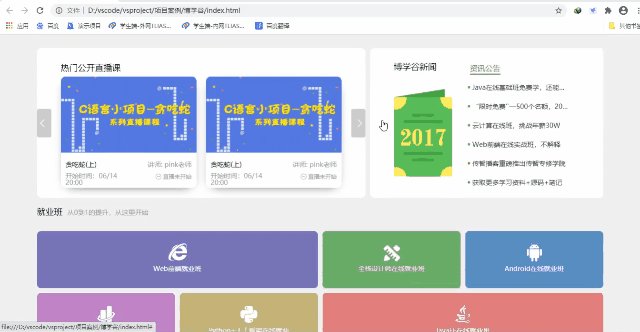
效果图:

header模块logo写法

PS:
logo作为网站的标志,应将其放在h1标签中,以便搜索引擎找到它,描述信息通过
text-indent: -9999999px;
overflow: hidden;
属性将其隐藏
- html
<!-- header start -->
<header>
<div class="inner container clearfix">
<div class="logo fl">
<h1><a href="#">博学谷</a></h1>
</div>
<div class="sideBar fr">
<ul>
<li><a href="#">学习中心</a></li>
<li><a href="#">购物车</a></li>
<li>|</li>
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</div>
</div>
</header>
<!-- header end -->
- css
/* header start */
header {
background-color: #fff;
}
header .inner {
height: 72px;
}
header .inner .logo {
width: 288px;
height: 40px;
margin-top: 22px;
}
header .inner .logo a {
display: block;
width: 258px;
height: 40px;
background: url("../images/logo.png") no-repeat;
text-indent: -9999999px;
overflow: hidden;
}
header .inner .sideBar {
margin-top: 30px;
}
header .inner .sideBar ul li {
float: left;
margin-left: 15px;
}
header .inner .sideBar ul li:nth-child(3) {
color: #ecf1f8;
}
nav模块

PS:
nav导航栏应按功能模块来写,全部学科这应是一个整体,而且属于nav栏
- html
<nav>
<div class="inner container ">
<div class="courseLinks fl ">
<div class="curse-hd ">
全部学科
</div>
<div class="curse-bd">
<ul>
<li><a href="#"> Java <i class="iconfont "></i></a></li>
<li><a href="#"> 前端 <i class="iconfont "></i></a></li>
<li><a href="#"> 大数据 <i class="iconfont "></i></a></li>
<li><a href="#"> Android <i class="iconfont "></i></a></li>
<li><a href="#"> PHP <i class="iconfont "> </i></a></li>
<li><a href="#"> C/C++ <i class="iconfont "></i></a></li>
<li><a href="#"> iOS <i class="iconfont "></i></a></li>
<li><a href="#"> UI <i class="iconfont "></i></a></li>
<li><a href="#"> 网络营销 <i class="iconfont "></i></a></li>
<li><a href="#"> Python <i class="iconfont "></i></a></li>
</ul>
</div>
</div>
<div class="navLinks fl">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">就业班</a></li>
<li><a href="#">精品微课</a></li>
<li><a href="#">免费微课</a></li>
<li><a href="#">问答精灵</a></li>
<li><a href="#">博学社</a></li>
<li><a href="#">学习空间</a></li>
</ul>
</div>
<div class="search-btn fr">
<input type="text" placeholder="搜索课程">
<i class="line"></i>
<a href="#"><img src="./images/放大镜.png" alt=""></a>
</div>
</div>
</nav>
<!-- nav end -->
- css
/* nav start */
nav {
border-bottom: 1px solid #ebebeb;
height: 40px;
background-color: #fff;
}
nav .courseLinks {
position: relative;
z-index: 1;
width: 230px;
height: 470px;
border-radius: 8px;
overflow: hidden;
}
nav .courseLinks .curse-hd {
height: 40px;
text-align: center;
line-height: 40px;
background-color: #4baa47;
color: #fff;
}
nav .courseLinks .curse-bd {
width: 230px;
height: 432px;
background-color: rgba(0, 0, 0, 0.5);
padding-top: 25px;
}
nav .courseLinks .curse-bd ul li {
height: 40px;
width: 100%;
line-height: 40px;
}
nav .courseLinks .curse-bd ul li a {
display: block;
width: 100%;
height: 40px;
text-indent: 34px;
line-height: 40px;
color: #fff;
}
nav .courseLinks .curse-bd ul li i {
float: right;
margin-right: 34px;
}
nav .courseLinks .curse-bd ul li:hover {
background-color: rgba(0, 0, 0, 0.1);
}
nav .navLinks {
margin-left: 30px;
}
nav .navLinks ul li {
float: left;
margin-right: 34px;
line-height: 40px;
font-size: 16px;
}
nav .navLinks ul li:hover a {
color: #4baa47;
}
nav .search-btn {
width: 212px;
height: 34px;
line-height: 34px;
margin-top: 1px;
border: 1px solid #eeeeee;
border-radius: 20px;
overflow: hidden;
}
nav .search-btn input {
float: left;
display: block;
width: 146px;
height: 100%;
text-indent: 15px;
}
nav .search-btn .line {
width: 1px;
height: 22px;
background-color: #eeeeee;
float: left;
margin-top: 6px;
}
nav .search-btn a {
float: right;
width: 61px;
height: 100%;
}
nav .search-btn a img {
display: block;
margin: 7px auto 0;
}
banner模块

PS:
背景图在版心里版心外的步分通过背景色延伸
轮播图的小圆点通过定位实现
ul是绝对定位其父元素是相对定位,层级提高了会压住其他nav中课程模块
所以要提升该模块的层级
层级是一个属性z-index,层级的取值范围是整数,默认层级是0,当层级相同时,后写的标签会压在先写标签的上面,当层级不同时,谁的层级高,谁在上面,层级是负数时,要低于标准流的元素。
改变li标签小圆点

PS:通过做一个绿色的小圆点,通过浮动或定位将其摆放的相应的位置
- html
<div class="news">
<div class="news-title fl">
<p class="title">博学谷新闻</p>
<img src="./images/2017.png" alt="">
</div>
<div class="new-list fr">
<p> 资讯公告</p>
<ul class="list">
<li>
<a href="#"><i class="icon"></i>Java在线基础班免费学,还能赢千元代金券!</a>
</li>
<li>
<a href="#"><i class="icon"></i>“限时免费''—500个名额,2017最新课程免费领</a>
</li>
<li>
<a href="#"><i class="icon"></i>云计算在线班,挑战年薪30W</a>
</li>
<li>
<a href="#"><i class="icon"></i>Web前端在线实战班,不解释</a>
</li>
<li>
<a href="#"><i class="icon"></i>传智播客重磅推出传智专修学院</a>
</li>
<li>
<a href="#"><i class="icon"></i>获取更多学习资料+源码+笔记</a>
</li>
</ul>
</div>
</div>
- css
.section .news .new-list .list li .icon {
display: block;
float: left;
width: 5px;
height: 5px;
border-radius: 50%;
background-color: #4baa47;
margin-top: 4px;
margin-right: 5px;
}
