制作一个简单的饼状图
使用echarts插件做一个简单的饼状图,首先需要把插件引用到所要使用的页面

Echarts并不依赖jQuery插件的,
第二步:
在页面准备一个div容器要有宽高的一个容器
如下图:

第三步:
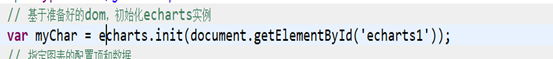
准备好容器后就在JavaScript上将准备好的容器初始化了,
如下图:

第四步:
编写setOption()方法了,

如图里是最简单的一些配置
这里的数据即data里面的value是手动写上,如果需要动态绑定数据可以将方法写在提交后。
这样就可以把图形显示在页面上了
效果:

如需要一些标题以及一些别的在旁边显示一个图形列表
可以在添加一些配置项

加了这些配置后效果为:
