行高简介
【行高的测量】
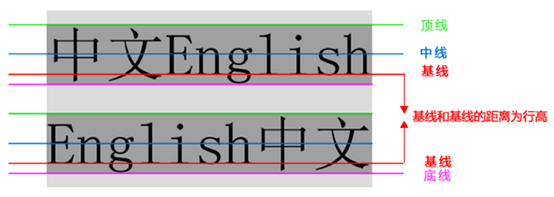
真正的行高有如下图所示的四条线组成(顶线、中线、基线、底线)。
- 顶线:以文字的最高点为准;
- 中线:以文字的最高点和最低点中间取一条线为中线;
- 基线:以文字中最短的底线为基准;
- 底线:以文字的最低点为准;

那么我们所说的行高其实就是基线到基线的距离。区分上面的底线与顶线之间的距离(行距)。

【行高的运用】
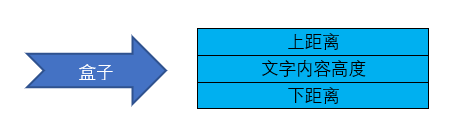
我们利用行高最多的一个地方就是让一行文本在盒子中垂直居中对齐。
其做法就是:文字的行高等于盒子的高度。

上距离和下距离总是相等的,因此文字看上去就是垂直居中的。
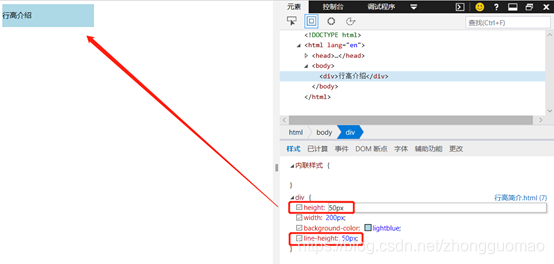
【样例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行高介绍</title>
<style>
div {
height: 50px;
width: 200px;
background-color: lightblue;
line-height: 50px;
text-align: center;
}
</style>
</head>
<body>
<div>行高介绍</div>
</body>
</html>
总结:
- 如果行高等于Height高度,文字会垂直居中;
- 如果行高大于Height高度,文字会偏下;
- 如果行高小于Height高度,文字会偏上;

【行高运用扩展】
并不是所有的垂直居中都可以利用行高等于Height高度来解决,比如下图的例子,由于素材图片有一个小三角,若利用行高等于Height高度来实现,则看上去略显别扭,因为盒子的高度是从顶部到小三角底部来计算的,这就需要我们进行调试,选取合适的行高。

【样例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏测试</title>
<style>
a {
width: 120px;
height: 58px;
background-color: pink;
display: inline-block;
background-image: url(images/bg.png);
text-align: center;
line-height: 50px;
color: #fff;
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">导航栏</a>
<a href="#">导航栏</a>
<a href="#">导航栏</a>
<a href="#">导航栏</a>
</body>
</html>