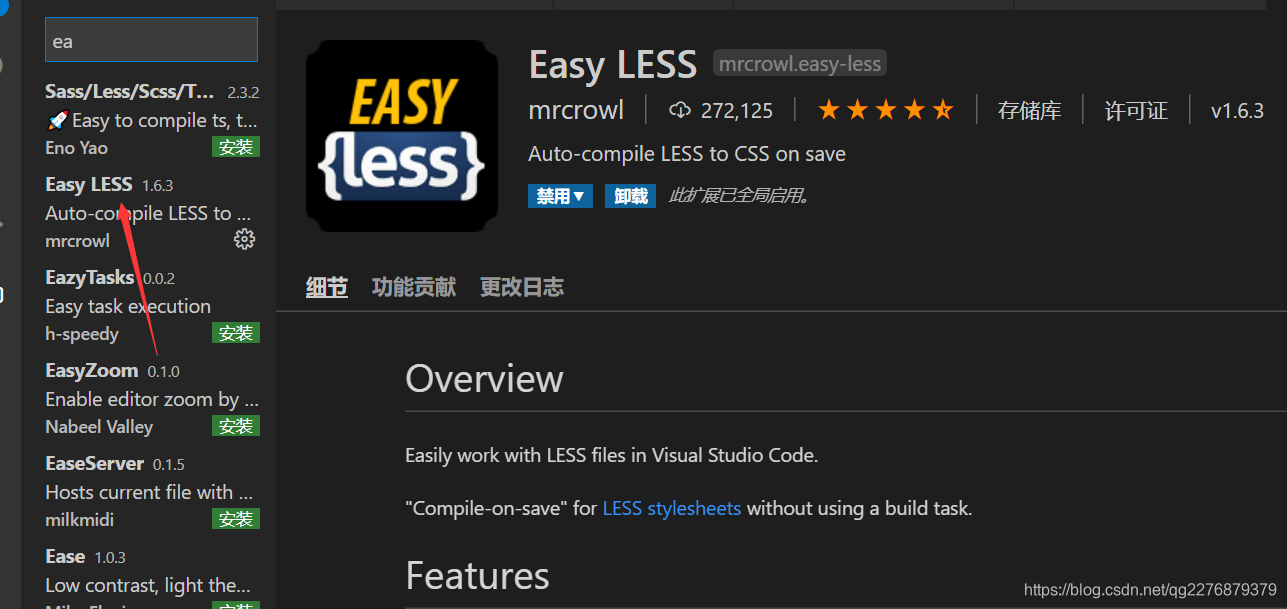
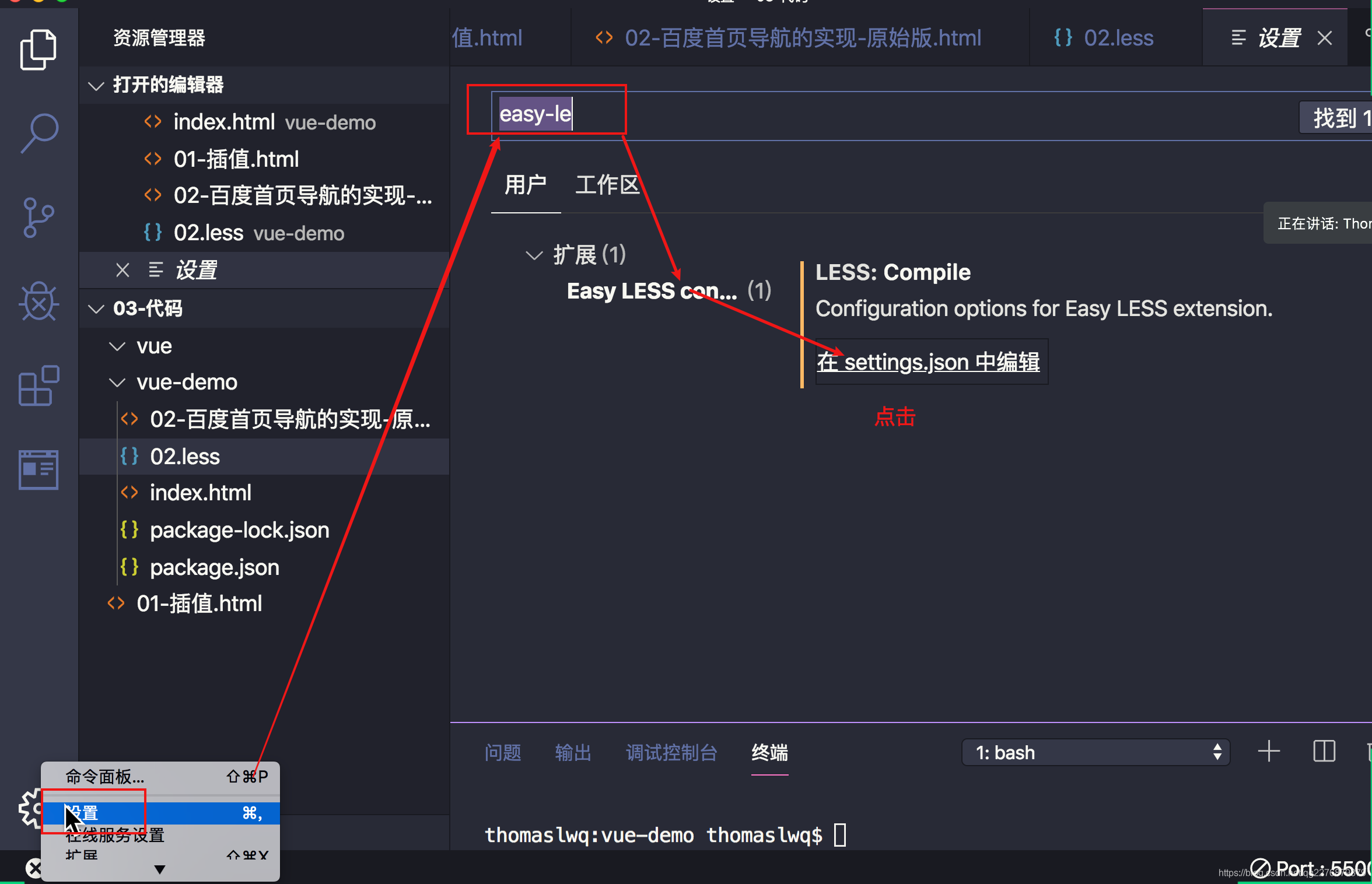
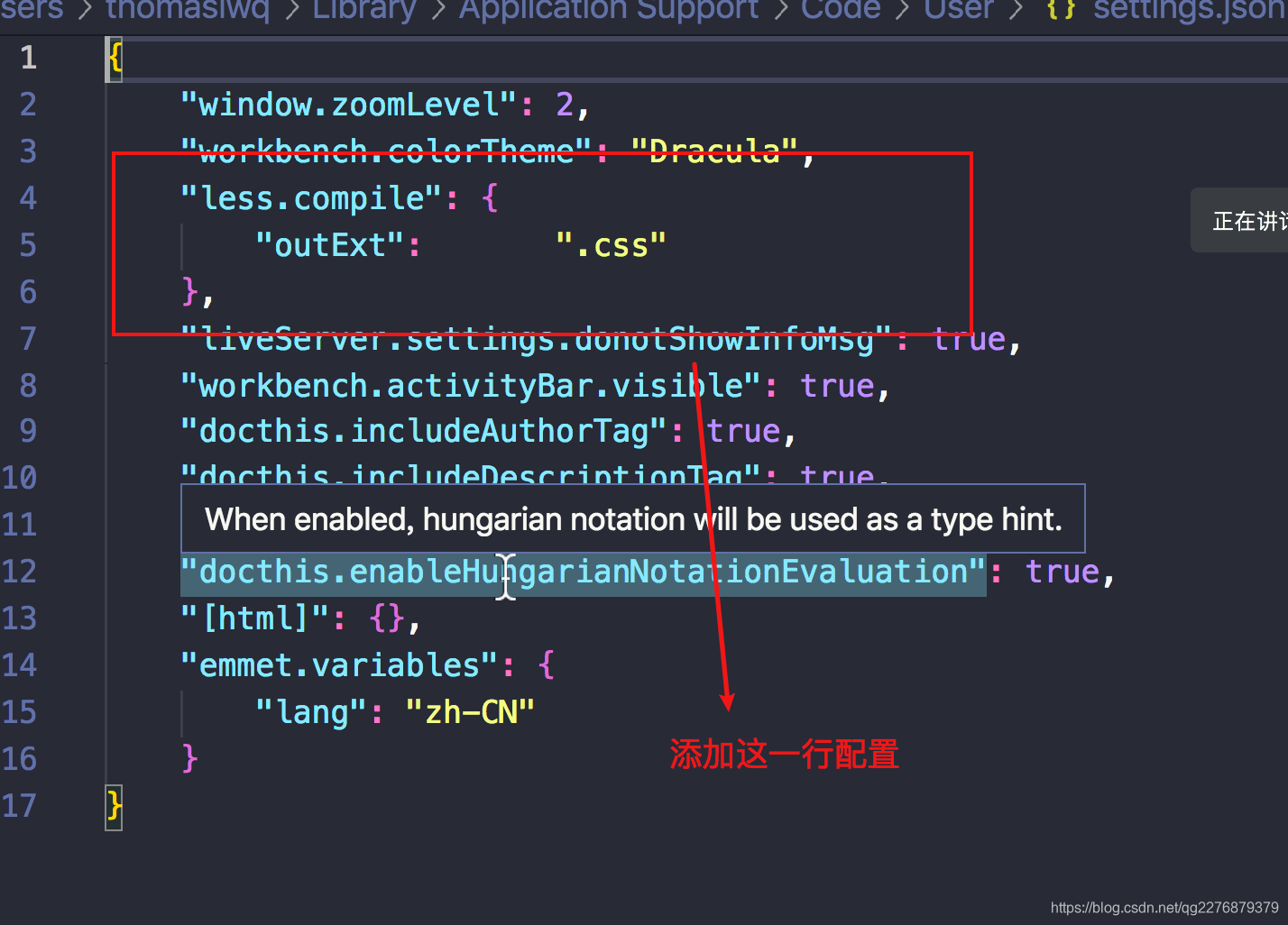
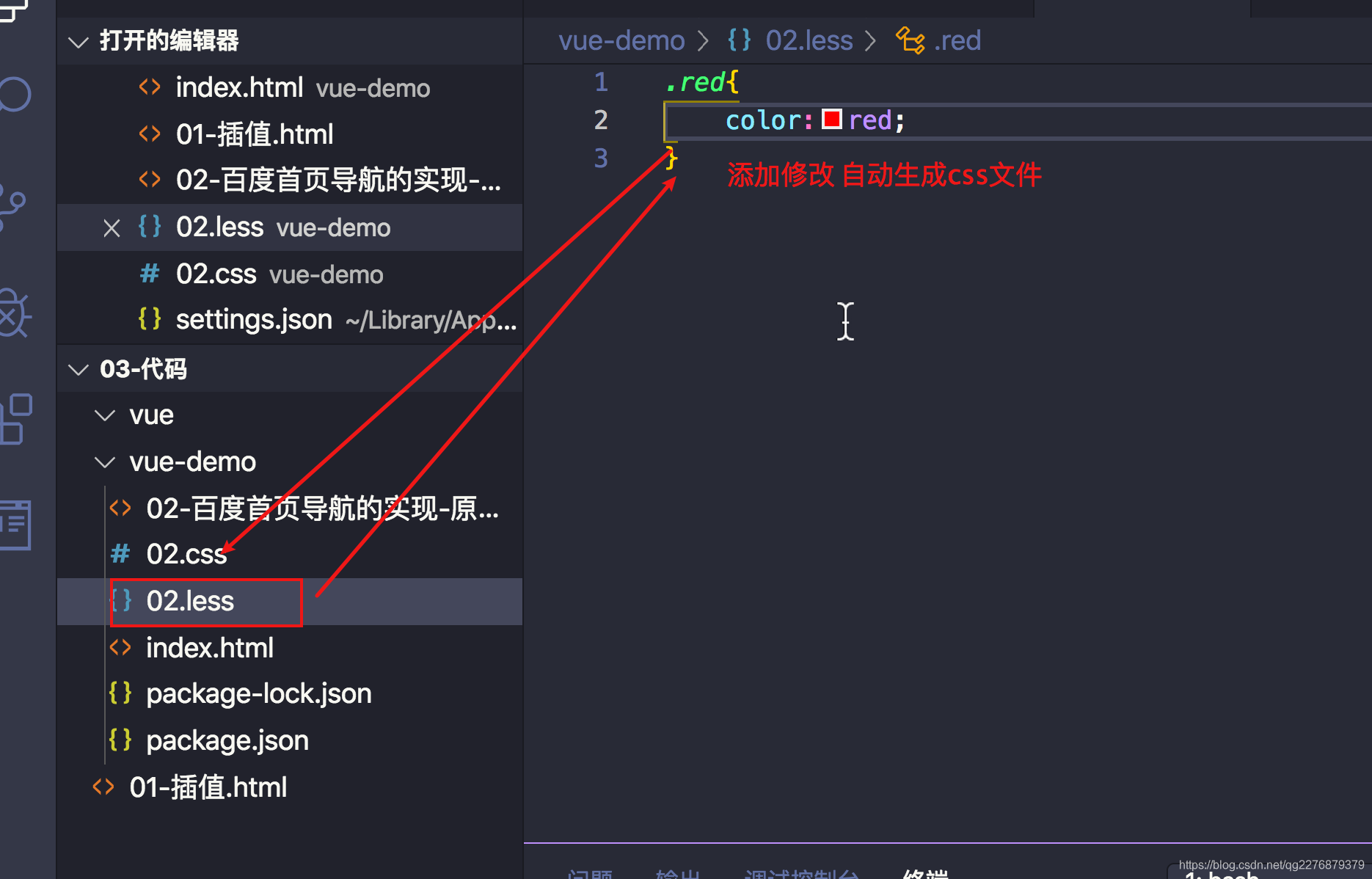
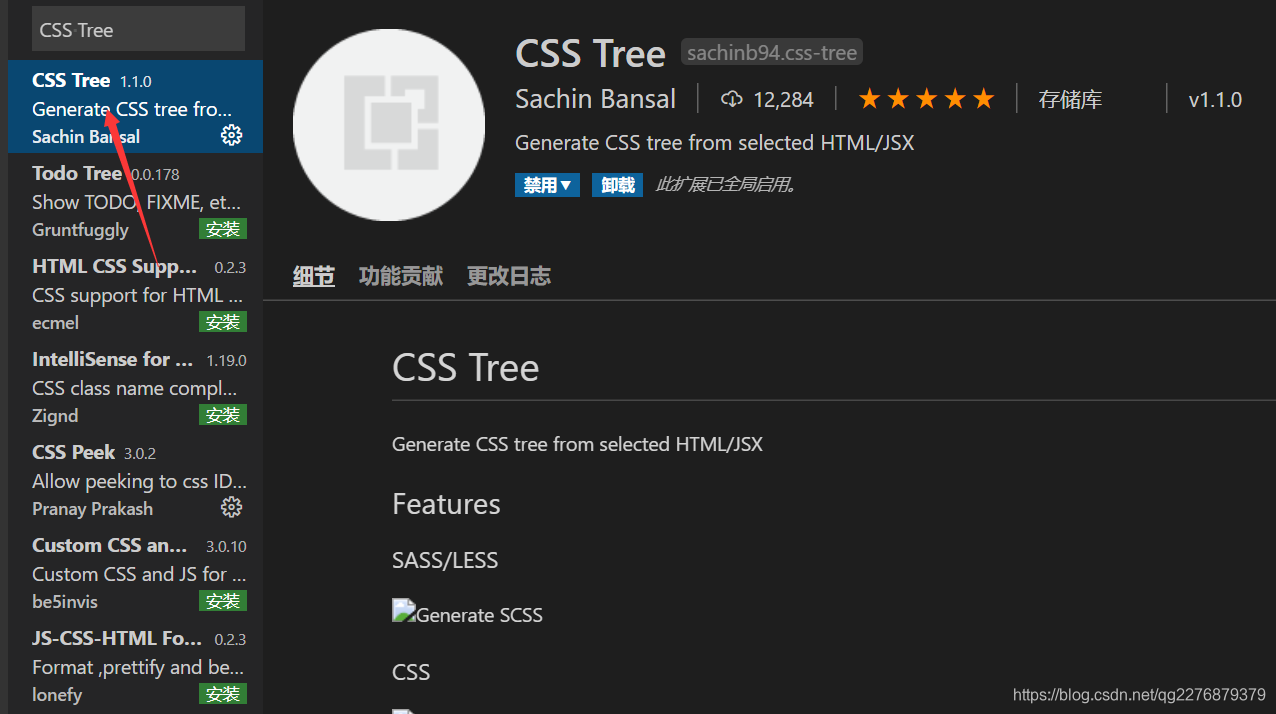
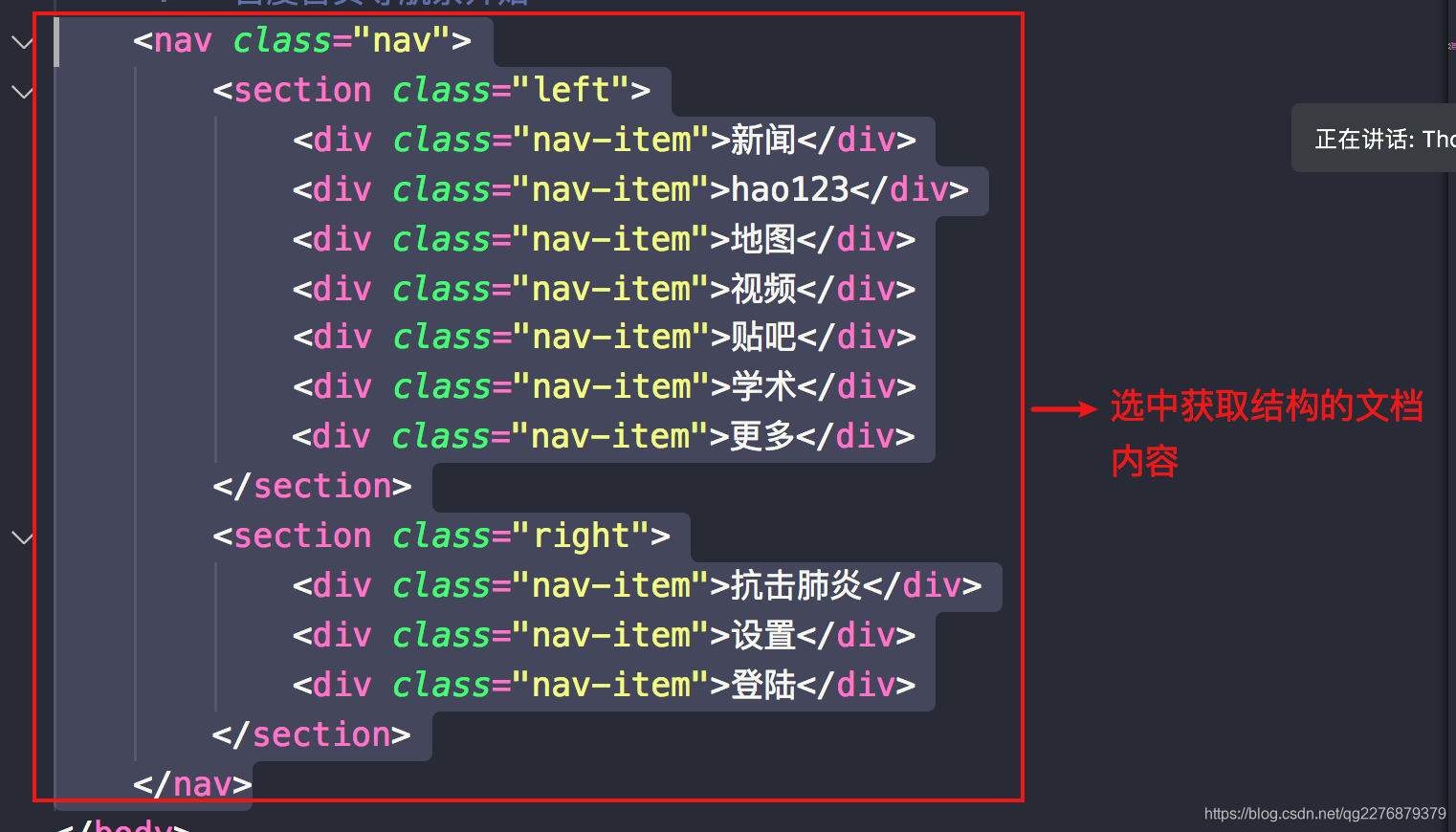
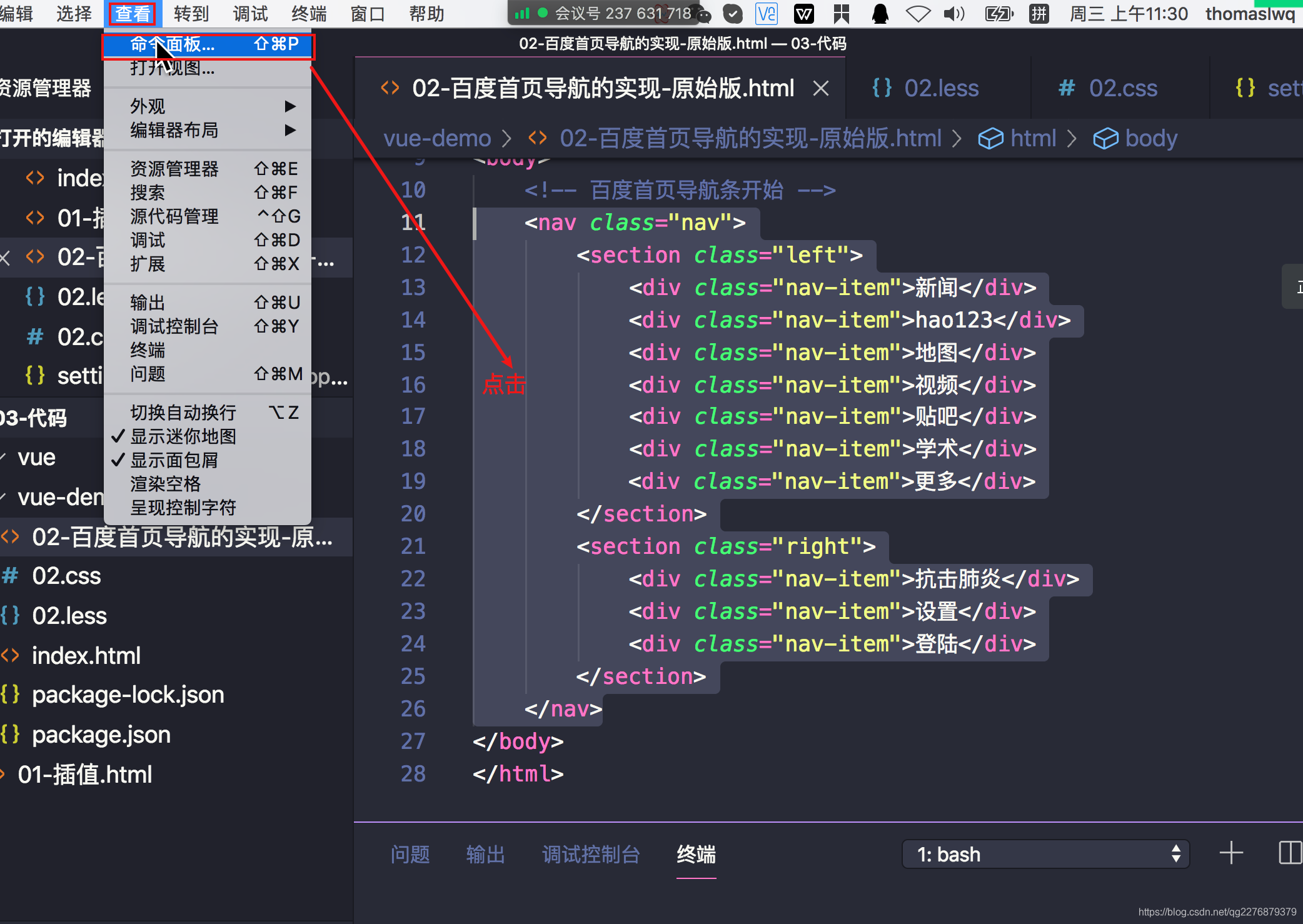
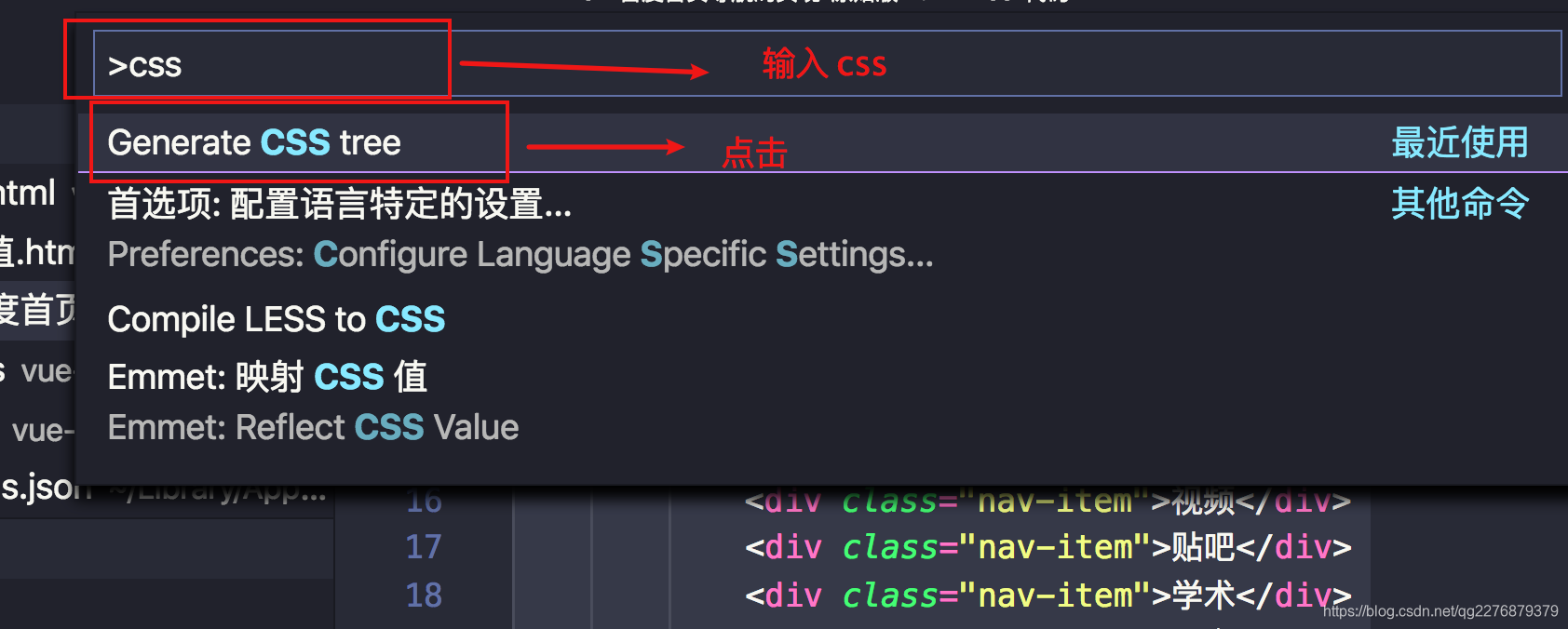
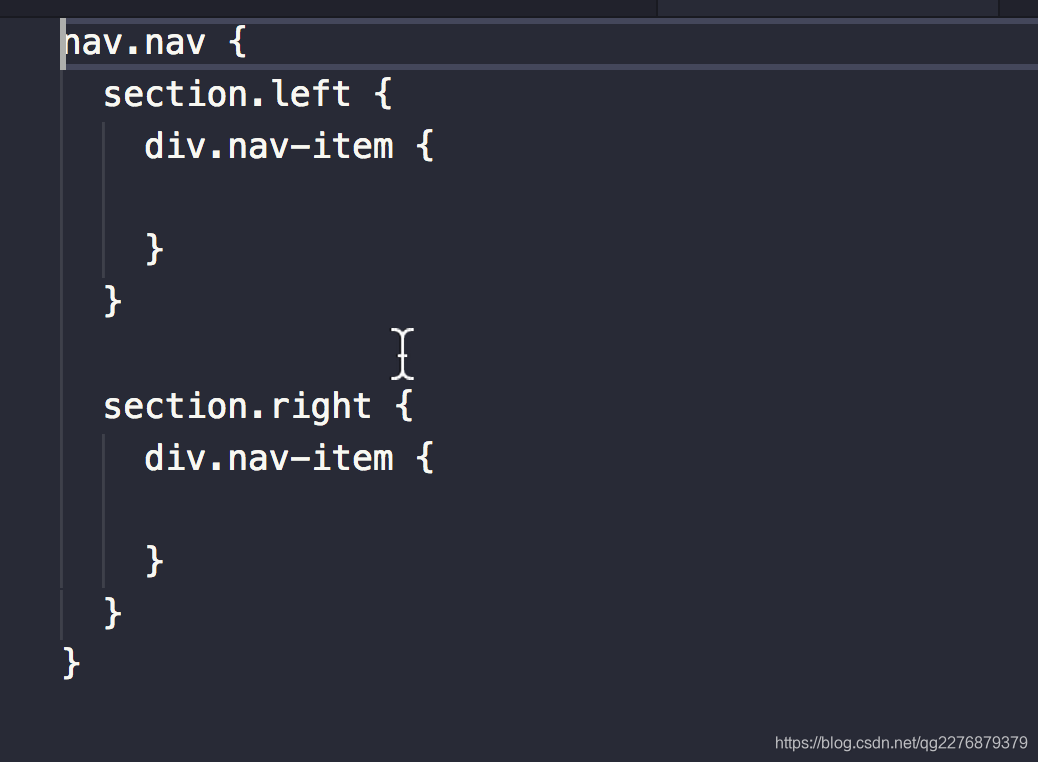
viscode 配置less
猜你喜欢
转载自blog.csdn.net/qg2276879379/article/details/107469024
今日推荐
周排行