今天分享三套压箱底的精品拿出来分享,值得大伙收藏。
02_简单有趣的后台登录页面模板!!!
03_小清新登录页面模版!!!
04_HTML5星空夜空背景登录界面模板!!!
本资源整理自互联网,仅供学习交流使用,请勿商用,坚持每日分享一套Java学习资源干货,一起提高,一起进步!!!
资源截图:
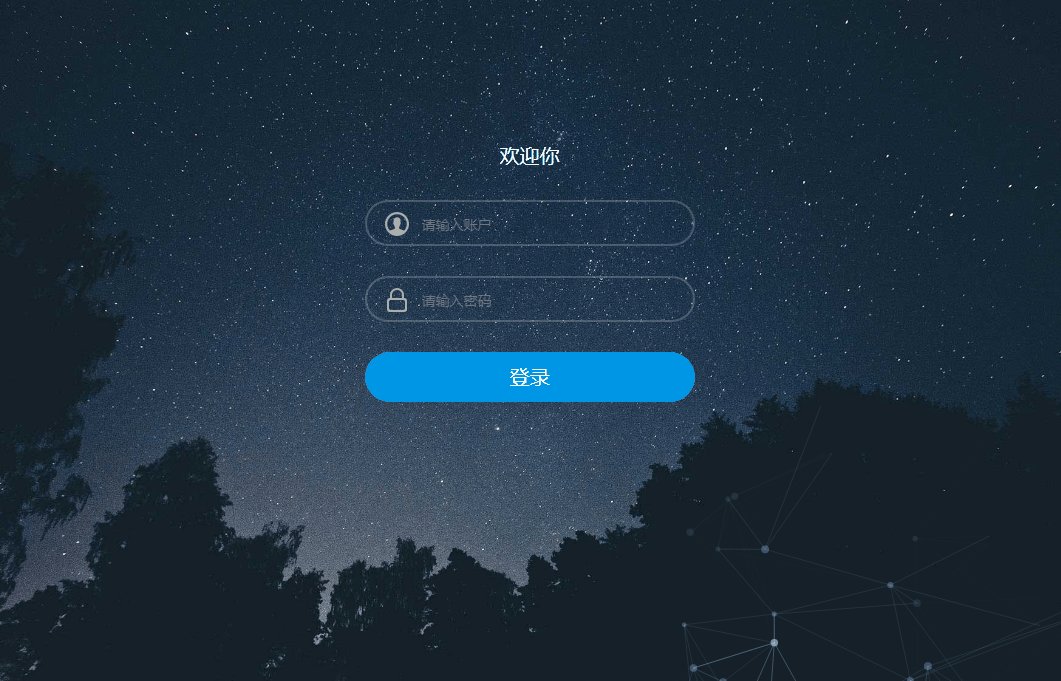
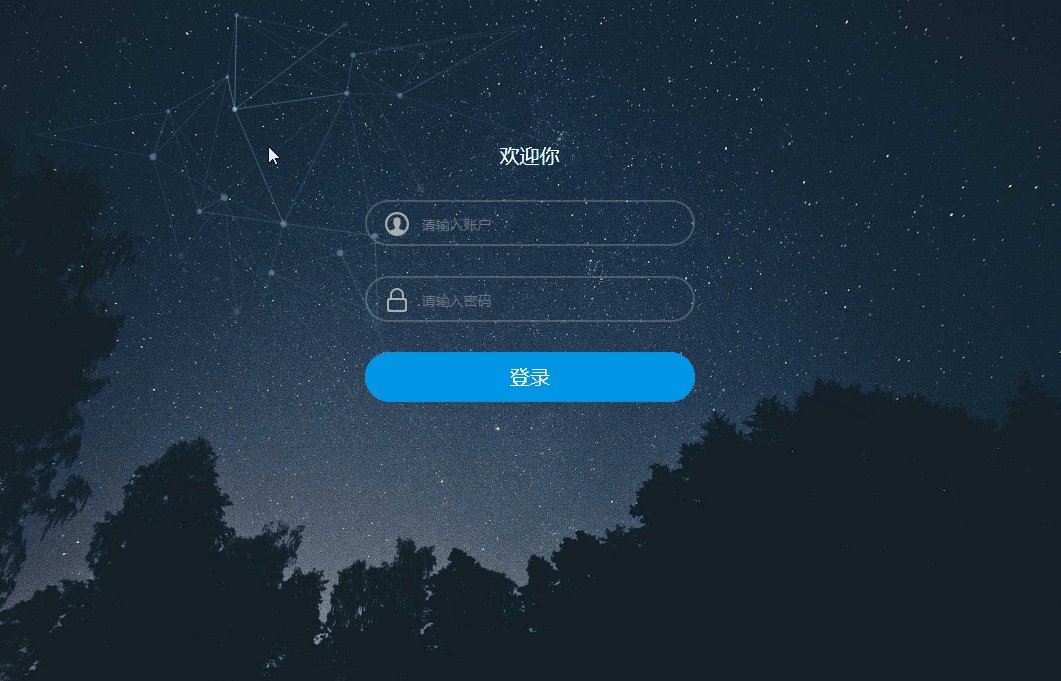
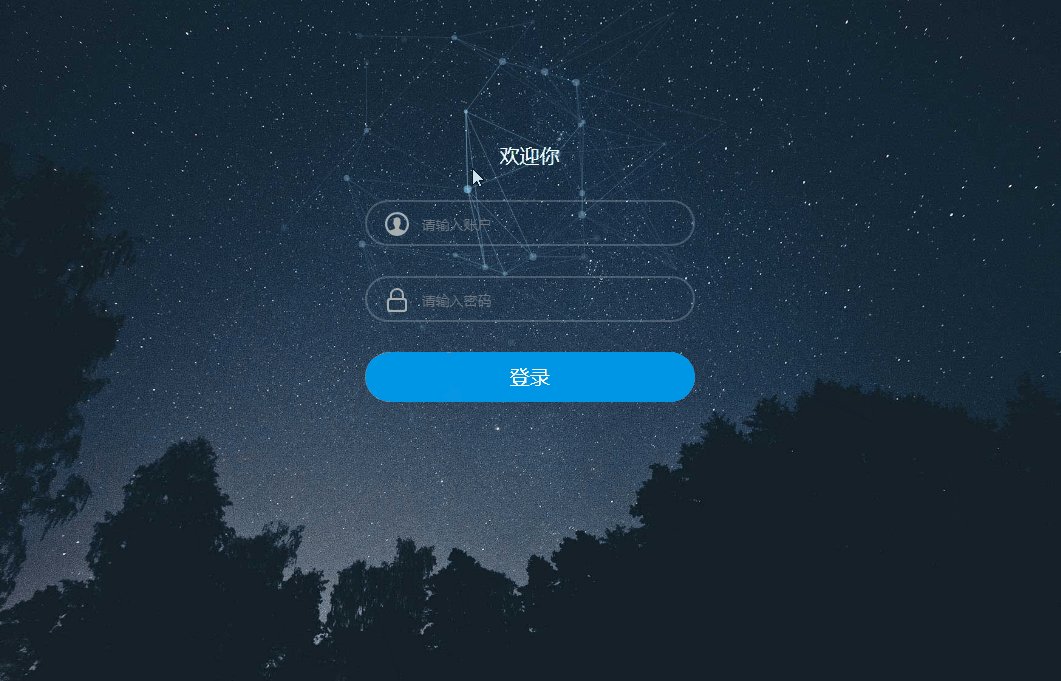
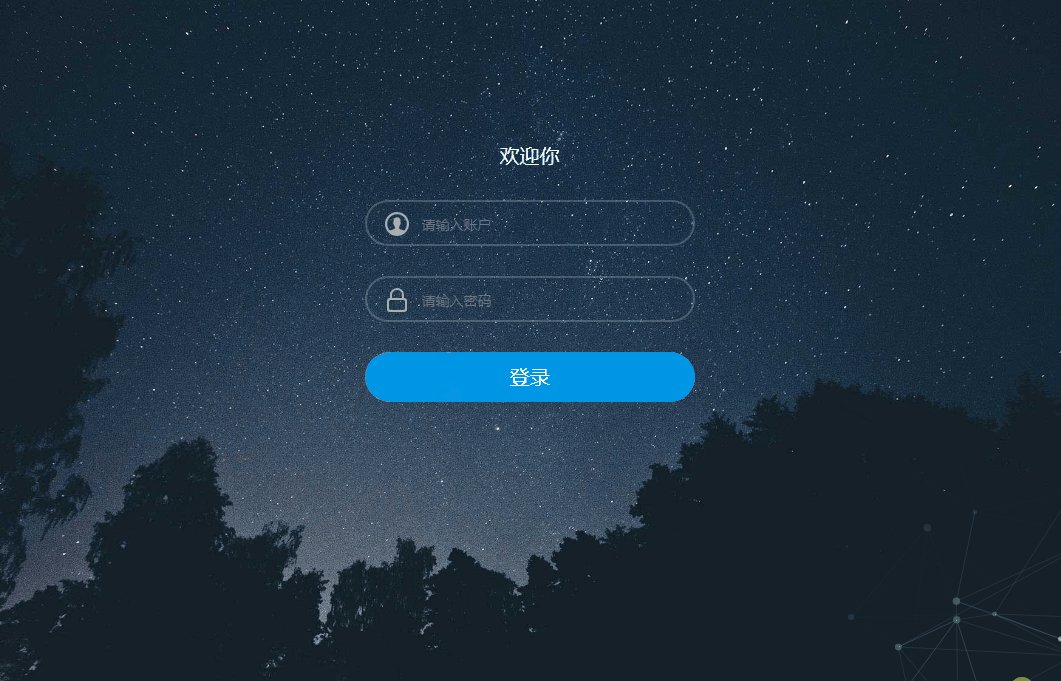
04_HTML5星空夜空背景登录界面模板

02_简单有趣的后台登录页面模板

03_小清新登录页面模版

部分源码:
04_HTML5星空夜空背景登录界面模板
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>login</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/component.css" />
<!--[if IE]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="container demo-1">
<div class="content">
<div id="large-header" class="large-header">
<canvas id="demo-canvas"></canvas>
<div class="logo_box">
<h3>欢迎你</h3>
<form action="#" name="f" method="post">
<div class="input_outer">
<span class="u_user"></span>
<input name="logname" class="text" style="color: #FFFFFF !important" type="text" placeholder="请输入账户">
</div>
<div class="input_outer">
<span class="us_uer"></span>
<input name="logpass" class="text" style="color: #FFFFFF !important; position:absolute; z-index:100;"value="" type="password" placeholder="请输入密码">
</div>
<div class="mb2"><a class="act-but submit" href="javascript:;" style="color: #FFFFFF">登录</a></div>
</form>
</div>
</div>
</div>
</div><!-- /container -->
<script src="js/TweenLite.min.js"></script>
<script src="js/EasePack.min.js"></script>
<script src="js/rAF.js"></script>
<script src="js/demo-1.js"></script>
<div style="text-align:center;">
<p>更多模板:<a href="http://www.mycodes.net/" target="_blank">源码之家</a></p>
</div>
</body>
</html>
02_简单有趣的后台登录页面模板
<SCRIPT type="text/javascript">
$(function(){
//得到焦点
$("#password").focus(function(){
$("#left_hand").animate({
left: "150",
top: " -38"
},{step: function(){
if(parseInt($("#left_hand").css("left"))>140){
$("#left_hand").attr("class","left_hand");
}
}}, 2000);
$("#right_hand").animate({
right: "-64",
top: "-38px"
},{step: function(){
if(parseInt($("#right_hand").css("right"))> -70){
$("#right_hand").attr("class","right_hand");
}
}}, 2000);
});
//失去焦点
$("#password").blur(function(){
$("#left_hand").attr("class","initial_left_hand");
$("#left_hand").attr("style","left:100px;top:-12px;");
$("#right_hand").attr("class","initial_right_hand");
$("#right_hand").attr("style","right:-112px;top:-12px");
});
});
</SCRIPT>
03_小清新登录页面模版
<div class="lc-block" id="l-login" data-ng-class="{'toggled':lctrl.login === 1}">
<h1 class="lean">Azrael</h1>
<div class="input-group m-b-20">
<span class="input-group-addon">
<i class="zmdi zmdi-account"></i>
</span>
<div class="fg-line">
<input type="text" class="form-control" placeholder="Username" regex="^\w{3,16}$"/>
</div>
</div>
<div class="input-group m-b-20">
<span class="input-group-addon">
<i class="zmdi zmdi-male"></i>
</span>
<div class="fg-line">
<input type="password" class="form-control" placeholder="Password" regex="^\w+"/>
</div>
</div>
<div class="clearfix"></div>
<div class="checkbox">
<label>
<input type="checkbox" value="" />
<i class="input-helper">
保持登录状态
</i>
</label>
</div>
因文章有限,完整代码关注微信公众号:java小白逆袭之路 回复 html03 获取
【java小白逆袭之路】公众号
(回复 html03 获取)