关于设置display:none的元素

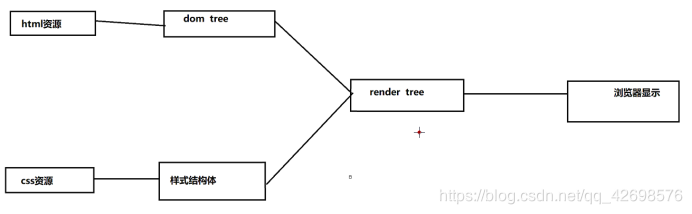
添加display:none声明的元素,在dom tree 和 render tree的区别:
在dom层,display:none的元素是在dom tree结构里面(加载的)
在render层:display:none的元素是不在 render tree。
设置inline-block的效果
inline-block 行内块元素(内联块元素):
1:能设置宽高
2:在一行内排列
3:如果两个元素之间有回车,两个元素在浏览器上是有间距的
置换元素与非置换元素
- 置换元素:
根据标签的类型、或者是标签的属性,来更改当前标签在页面中的显示状态。input img textarea select元素都是置换元素。
置换元素在浏览器显示的过程中生成一个框,这个框可以设置宽度高度。 - 非置换元素:
不是置换元素的都是非置换元素。
vertical-align 实现元素居中
vertical-align的属性值:
top
middle
bottom
baseline
给父元素添加text-align:
可以使文本、所有的内联元素 左右居中
<style>
*{
margin:0;
padding:0;
}
.box{
height:400px;
width:600px;
margin:100px auto;
background:#ccc;
text-align: center;
}
h2{
width:200px;
height:200px;
background:orange;
display:inline-block;
vertical-align: middle;
}
span{
display:inline-block;
height:100%;
width:0;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="box">
<h2></h2><span></span>
</div>
</body>
关键操作:
①要让h2元素在容器内上下左右居中,在h2旁边无间隔放一个空span。
②给空span设置inline-block使其变成行内块元素,可为其设置宽0高100%,
再vertical-align:middle;此时,参照物四步设置完成。
③有参照物的情况下,h2元素设置vertical-align:middle使其上下居中,再给h2设置inline-block,从而其父元素box可以设置text-align-center使h2水平居中。