-
前言
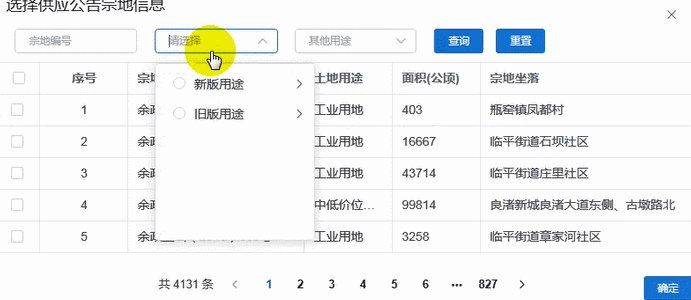
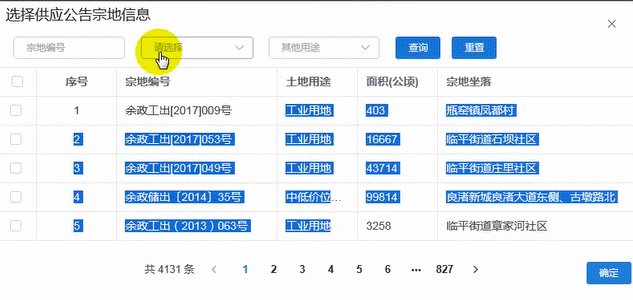
有时候我们的提交表单会存在重置操作,那么会重置element-ui中的联级选择器,如果你是自定义组件的联级选择器,你会发现无法清空的情况,实际上你已经在父页面的reset方法中已经重置了下拉组件为空,但是页面上依旧残留着文字,如下图所示:
当点击重置按钮之后,新版用途文字虽然存在,但是已经和后面的clearable触发之后的结果是一样的!!
也就是点击重置按钮的结果是我们想要的,但是页面上的文字是我们想要弄掉的。
那么我们的问题就是如何把页面上的文字清空掉!

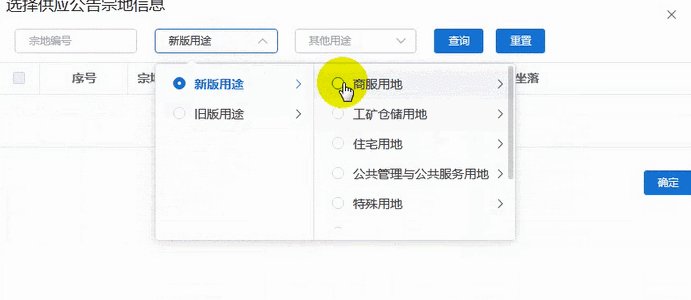
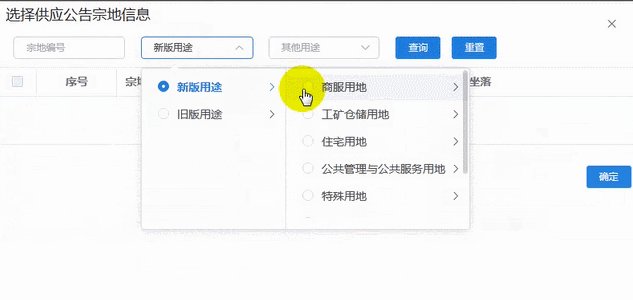
因为我这个下拉组件是子组件叫做(enum-cascader),而当前父页面叫做(gszd-table),首先在子组件定义好清空事件,并且子组件取别名为(enum_right)
-
子组件
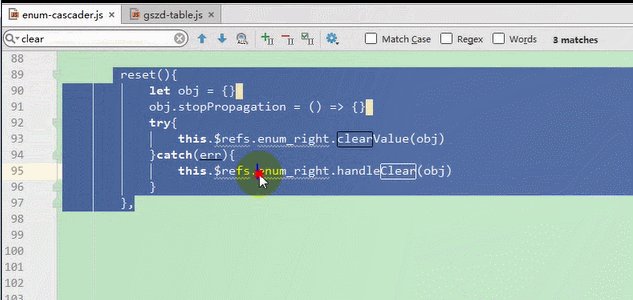
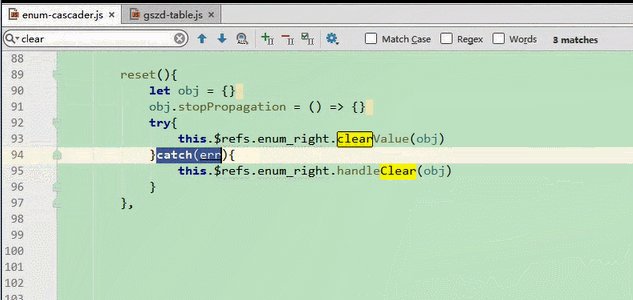
reset(){
let obj = {}
obj.stopPropagation = () => {}
try{
this.$refs.enum_right.clearValue(obj)
}catch(err){
this.$refs.enum_right.handleClear(obj)
}
},-
父组件
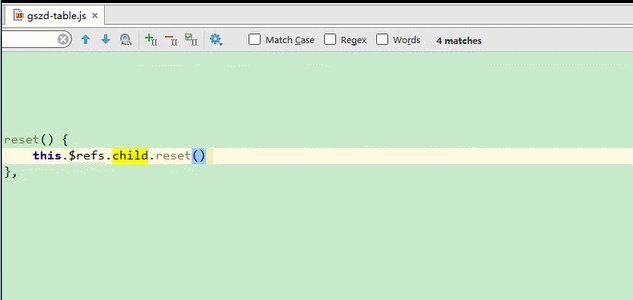
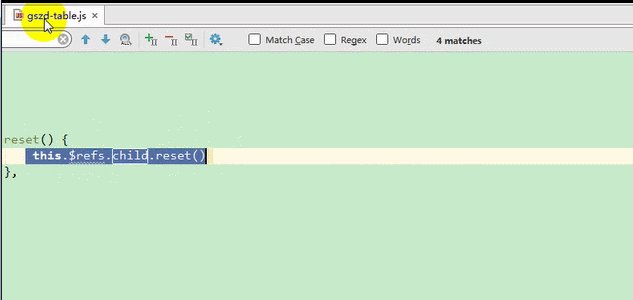
<enum-cascader ref="child"></enum-cascader>
reset() {
this.$refs.child.reset()
},-
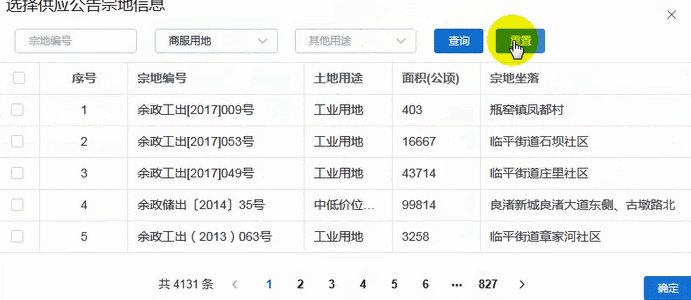
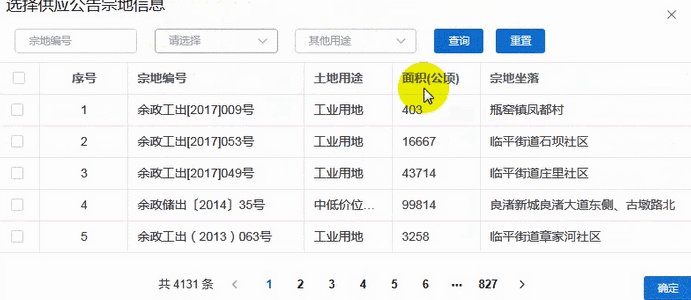
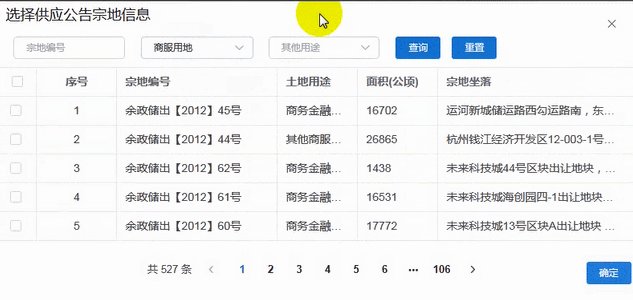
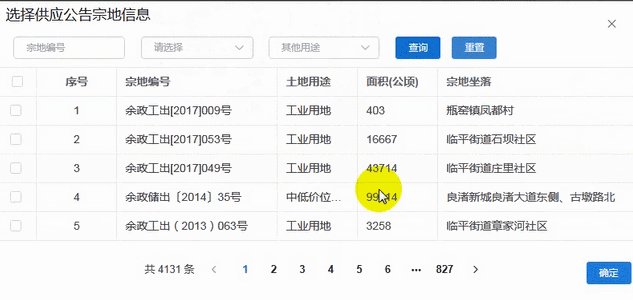
实现效果如图

-
IDEA代码

-
遇到的问题
- this.$refs.enum_right.clearValue会发现undefined,所以我们要用try catch其他方法调用
-
参考文章