在ES6中,箭头函数是其中最有趣的新增特性。顾名思义,箭头函数是一种使用箭头(=>)定义函数的新语法,但是它与传统的JavaScript函数有些许不同,主要集中在以下方面:
- 没有this、super、arguments和new.target绑定,其值由外围最近一层非箭头函数决定
- 不能通过new关键字调用
- 没有原型
- 不可以改变this的绑定
- 不支持arguments对象
- 不支持重复的命名参数
箭头函数的语法
先来看一个例子:
let reflect = value => value;
//相当于
let reflect = function(value){
return value;
};
简单来说,就是箭头左边为参数,右边为函数体,如果要传入多个参数,可以这样写:
let sum = (num1, num2) => num1 + num2;
如果没有参数,要写括号,就像这样:
let getName = () => "Nicholas";
如果函数体超过一个表达式,即函数体为多个表达式,就需要加花括号:
let sum2 = (num1, num2) => {
return num1 + num2;
};
如果想要让箭头函数向外返回一个对象字面量,则需要将该字面量包裹在小括号里:
let getTempItem = id => ({
id: id,
name: "temp"
});
创建立即执行函数表达式
我们时常会用到立即执行函数表达式,在ES5中我们经常用这种方法创建块级作用域,就像这样:
(function(){
var count = 5;
console.log(count);//5
})();
对于箭头函数也可以创建立即执行表达式,就像这样:
let person = ((name) => {
return {
getName: function () {
return name;
}
};
})("Nicholas");
console.log(person.getName());
没有自己的this绑定
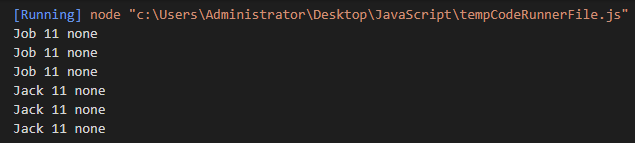
箭头函数的this值为由外围最近一层非箭头函数决定,即使使用call等函数为其指定也无效,我们看下面的例子:
//箭头函数也可以使用call等函数,但this值不会受到影响
this.name = "Jack";
var person = {name: "Job"};
//非箭头函数
var getName2 = function(age, job){ return this.name + " " + age + " " + job;};
console.log(getName2.call(person, 11, "none"));
console.log(getName2.apply(person, [11, "none"]));
var boundgetName = getName2.bind(person, 11, "none");
console.log(boundgetName());
//箭头函数
var getName = (age, job) => this.name + " " + age + " " + job;
console.log(getName.call(person, 11, "none"));
console.log(getName.apply(person, [11, "none"]));
var boundgetName = getName.bind(person, 11, "none");
console.log(boundgetName());

因此如果箭头函数准备使用call等函数,一般会这样写:
getName.call(null, 11, "none");
没有自己的arguments绑定
与this一样,箭头函数的arguments也是由外围最近一层非箭头函数决定,我们看下面这个例子:
function createArrowFunctionReturningArg() {
return (index) => arguments[index];
}
var arrowFunction = createArrowFunctionReturningArg(2, 3, 4, 5, 6);
console.log(arrowFunction(1)); //3
console.log(arrowFunction(2)); //4