下载文档
官网地址
Layui官网
下载文档即可

使用
导入项目
将文件复制到项目
复制layui文件

static和js是我自己建的文件夹

代码实现
查看官方文档
选择左边的颜色选择器,再点击查看代码找到你要用的部分,复制到jsp页面

jsp调用
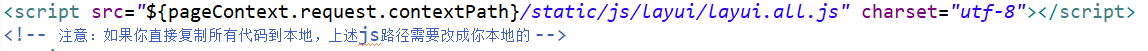
${pageContext.request.contextPath}指当前项目路径
一定要改成自己的项目路径不然页面一片混乱

包括script也要改路径的,这里看清楚是layui.all.js文件

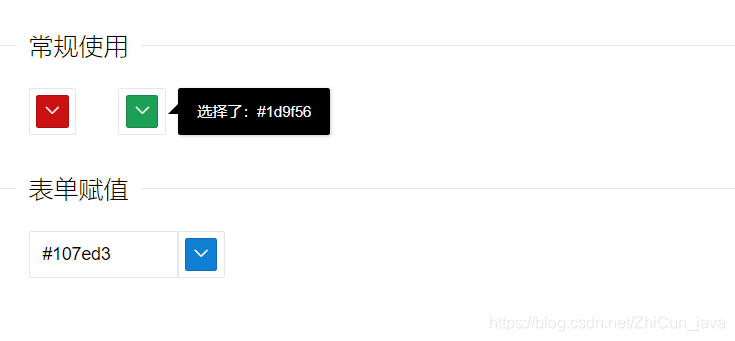
代码及运行效果
color.jap代码
我只用了常规的和表单赋值的
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>颜色选择器</title>
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/js/layui/css/layui.css" media="all">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>常规使用</legend>
</fieldset>
<div style="margin-left: 30px;">
<div id="test1"></div>
<div id="test2" style="margin-left: 30px;"></div>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>表单赋值</legend>
</fieldset>
<div style="margin-left: 30px;">
<form class="layui-form" action="">
<div class="layui-form-item">
<div class="layui-input-inline" style="width: 120px;">
<input type="text" value="" placeholder="请选择颜色" class="layui-input" id="test-form-input">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="test-form"></div>
</div>
</div>
</form>
</div>
<script src="${pageContext.request.contextPath}/static/js/layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('colorpicker', function(){
var $ = layui.$
,colorpicker = layui.colorpicker;
//常规使用
colorpicker.render({
elem: '#test1' //绑定元素
,change: function(color){ //颜色改变的回调
layer.tips('选择了:'+ color, this.elem, {
tips: 1
});
}
});
//初始色值
colorpicker.render({
elem: '#test2'
,color: '#2ec770' //设置默认色
,done: function(color){
layer.tips('选择了:'+ color, this.elem);
}
});
//表单赋值
colorpicker.render({
elem: '#test-form'
,color: '#1c97f5'
,done: function(color){
$('#test-form-input').val(color);
}
});
//设定颜色框尺寸
colorpicker.render({
elem: '#test10'
,size: 'lg' //大号下拉框
});
colorpicker.render({
elem: '#test11'
//,size: 'sm' //默认 sm
});
colorpicker.render({
elem: '#test12'
,size: 'xs' //mini下拉框
});
});
</script>
</body>
</html>
运行效果