CSS 入门第一步:学会分文件
建立文件夹
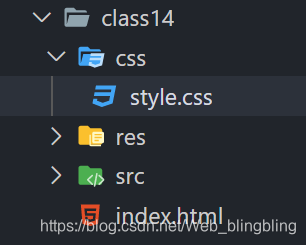
在编辑器里新建一个文件夹,在文件夹中,再新建三个文件夹:
- css
- res
- src
在 css 文件夹中新建 css 文件;
在 这些文件夹外,新建 html 文件,但 html 文件和这些文件夹同属于一个文件夹;
两者的联系需要在 html 文件的 head 标签中使用 link
<link rel="stylesheet" href="./css/style.css">
<!-- href 中写 css 所在的地址 -->
例如:

注意
- 文件夹建立之后注意文件之间的连接;
- 在 css 中写之前在 head 标签中的 style 标签内容,这时也不用再用 style 包裹,直接写即可;
- 关于注释:
- 在 html 中,是
<!-- 注释 --> - 在 css 中,是
/* 注释 */ - 在 js 中,是
//
- 在 html 中,是
文本属性
在段落标签p中:
| 文本属性 | 作用 |
|---|---|
color: |
文字颜色 |
font-family: |
字体类型 |
font-size: |
文字大小 |
font-weight: |
文字加粗 |
font-style:italic |
文字倾斜 |
text-indent: |
首行缩进 |
text-align: |
水平对齐方式 |
linr-height: |
行高 |
text-decoration: |
文本修饰 |
文本属性有很多很多,这里只是一小部分。
其中 font 的那些许多可以合并,直接在 font 后声明即可。
常见图片格式
- gif 支持动画,只有全透明和不透明两种模式,只有256种颜色;
- jpg 采用有损压缩算法,体积较小,不支持透明和动画;
- png 采用无损压缩算法,体积较小,支持背景透明,不支持动画;(常用)
- svg 记录形状和颜色,只使用规则图片。
背景图片
background-image:url();括号中写图片路径;background-repeat: no-repeat;设置图片不重复;否则图片无限重复,直到铺满屏幕;background-position: right bottom;设置图片的位置,例如右下角。margin:0;边距为零
鼠标划入效果
在 CSS 中,有需要鼠标划入效果的选择器,只需要另外定义一个选择器:hover,例如:
html 文件:
<div class="item1"></div>
.item1 {
background-color: rgb(19, 233, 19);
width: 300px;
height: 100px;
float: left;
}
.item1:hover{
background-color: rgb(233, 19, 180);
}
鼠标未划入时是一个浅绿色矩形框,鼠标划入时变成浅粉色矩形框,大小为发生改变。
当然,在真正的项目中,鼠标划入的效果复杂的多,学习 javascript 后会有更为实用的方法。
盒模型

| 对应图片颜色 | 盒模型 | Box Model | 定义 |
|---|---|---|---|
| 灰 | 内容 | Content | 盒子的内容,显示文本和图像 |
| 粉 | 填充(内边距) | Padding | 清除内容周围的区域,透明 |
| 绿 | 边框 | Border | 围绕在内边距和内容外的边框 |
| 蓝 | 外边距 | Margin | 清除边框外的区域,透明 |
- 所有 html 元素都可以看作盒子,在 CSS 中,盒模型在设计和布局时使用;
- CSS 盒模型本质上是一个盒子,封装周围的 html 元素;
- 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。