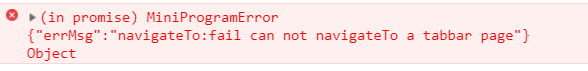
微信小程序关于:errMsg":"navigateTo:fail can not navigateTo a tabbar page 报错问题
原因
很有可能是由于在底部tabbar里面定义了同样连接地址的bar,
如果在底部footer页面定义了相同地址的bar,则此页面无法跳转。
tab栏是index 和logs
那么home 页面中对应方法调用wx.navigateTo路由转换到logs页面,会报错errMsg: “navigateTo:fail can not navigateTo a tabbar page” 。

错误问题
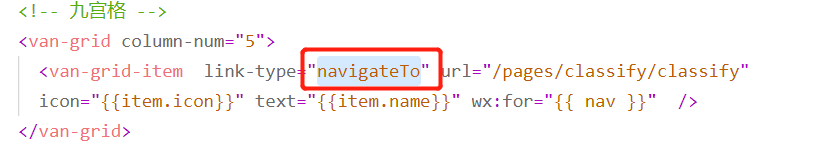
<!-- 九宫格 -->
<van-grid column-num="5">
<van-grid-item link-type="navigateTo" url="/pages/classify/classify"
icon="{{item.icon}}" text="{{item.name}}" wx:for="{{ nav }}" />
</van-grid>

解决办法
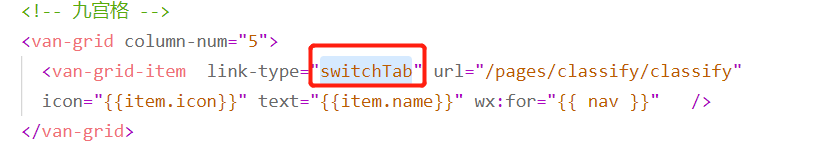
1、我这里是引入了UI组件库直接把navigateTo更改为switchTab即可。
2、logs已经是tab设定的,应用对应的方法wx.switchTab方法来设定路由转换
- 点击事件把
wx.navigateTo更改为wx.switchTab
<van-grid column-num="5">
<van-grid-item link-type="switchTab" url="/pages/classify/classify"
icon="{{item.icon}}" text="{{item.name}}" wx:for="{{ nav }}" />
</van-grid>