1. 构造函数和原型
1.1 概述
es6之前没有类的概念,浏览器对es6的支持不完全
1.2 构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员赋初始值,他总与new一起使用,我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
new在执行的时候回执行四件事
- 在内存中创建一个空的对象
- 让this指向这个新的对象
- 执行构造函数里面的代码,给这个新的对象添加属性和方法
- 返回这个新对象(所以构造函数里面不需要return)
实例成员(构造函数内部用 this.属性)
静态成员(构造函数.属性)
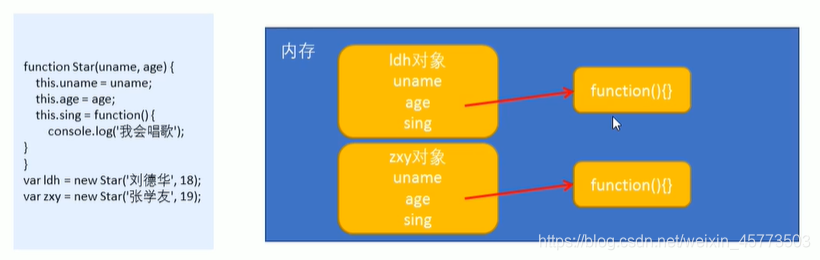
1.3 构造函数问题
好用但是,存在内存浪费的问题

1.4 构造函数原型 prototype
构造函数通过原型分配的函数是所有对象所共享的
JavaScript规定,每一个构造函数都有一个prototype属性指向另一个对象,注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
对象名.prototype.属性名 = function(){
}
可以直接用构造函数调用这个方法,比较节省内存空间
1.5 对象原型__proto__
对象都会有一个属性__proto__指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数prototype原型对选哪个的属性和方法,就是因为对象有__proto__原型的存在
构造函数的属性可以被创建的对象访问
例:
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
ldh.sing();//这样是可以访问的
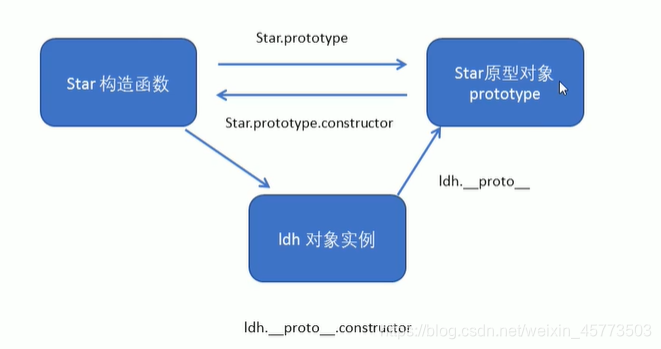
1.6 constructor 构造函数
对象原型( _ proto _ )和构造函数(prototype)原型对象里面都有一个属性constructor属性,constructor我们称为构造函数,因为它指回构造函数本身
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
// 1. 往原型上添加方法
Star.prototype.sing = function() {
console.log('我会唱歌');
}
Star.prototype.move = function() {
console.log('我会演电影');
}
// 2. 改变原型对象
Star.prototype = {
construtor: Star, //手动添加constructor指回原调用对象
sing: function() {
console.log('我会唱歌');
},
move: function() {
console.log('我会演电影');
}
}
var ldh = new Star('刘德华', 18);
ldh.__proto__.sing();
console.log(Star.prototype);
console.log(ldh.construtor); //可沿着链往上找
console.log(ldh.__proto__.construtor);
// 3. 往原型上添加对象
Star.prototype.obj = {
sing: function() {
console.log('我会唱歌');
},
move: function() {
console.log('我会演电影');
}
}
var ldh = new Star('刘德华', 18);
ldh.__proto__.obj.sing();
console.log(Star.prototype);
console.log(ldh.__proto__);
console.log(ldh);
console.log(ldh.constructor); //可沿着链往上找
console.log(ldh.__proto__.constructor);
</script>
1.7 构造函数,实例,原型对象的关系

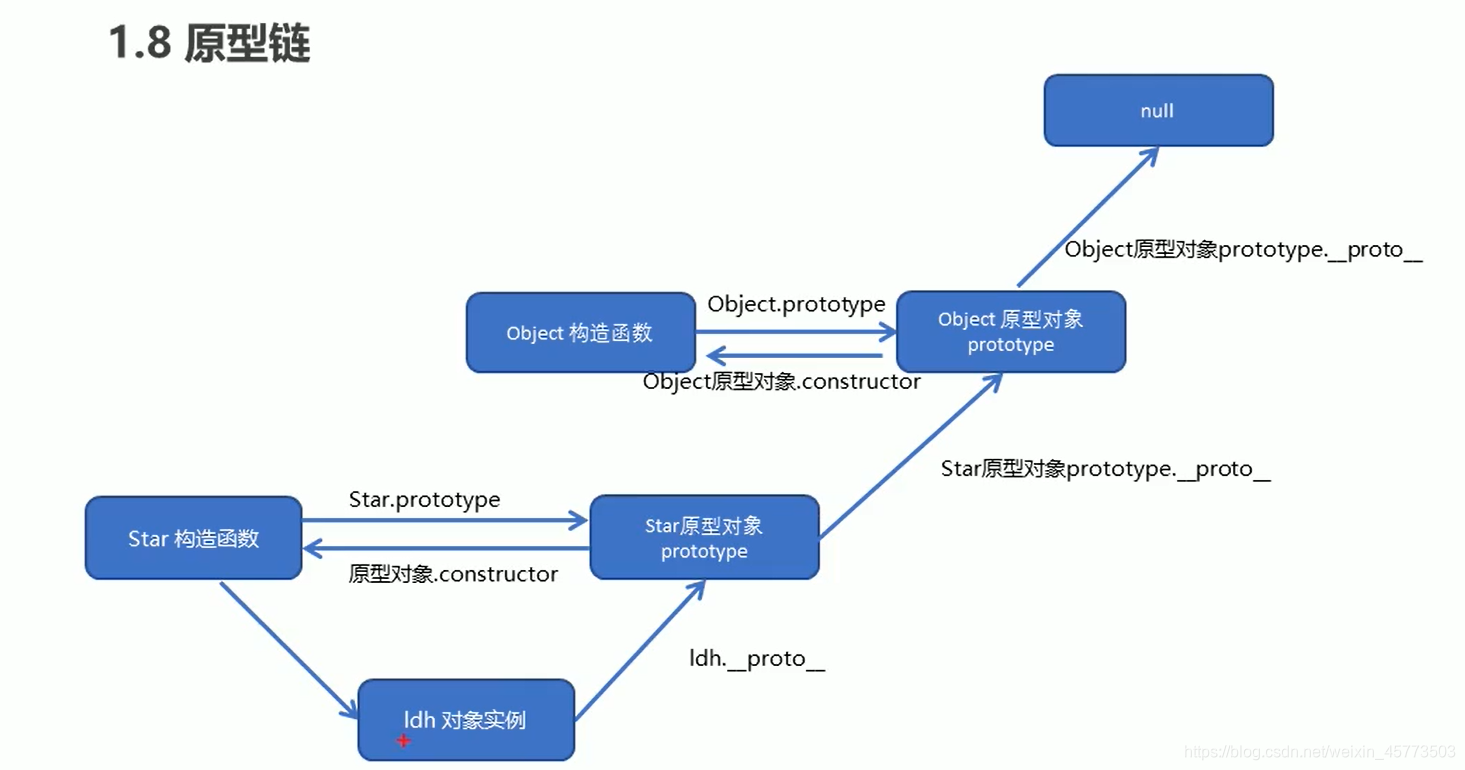
1.8 原型链

区分最后的几个输出
<script>
// 父构造函数
function Father(uname, age) {
this.uname = uname;
this.age = age;
}
Father.prototype.money = function() {
console.log(100000);
}
function Son(uname, age, score) {
Father.call(this, uname, age); //实现继承效果
this.score = score;
}
Son.prototype.exam = function() {
console.log('考试');
}
var son = new Son('刘德华', 18, 10);
console.log(son); //对象实例
console.log(Father); //构造函数
console.log(son.__proto__); // 原型对象(通过对象实例访问)
console.log(Father.prototype); //原型对象(通过构造函数访问)
</script>
1.9 JavaScript的成员查找机制(规则)
- 当访问一个对象的属性(包括方法)时,首先找这个对象自身有没有该属性。
- 如果没有就查找他的原型(也就是__proto__指向的prototype原型对象)。
- 如果还没有就查找原型对象的原型(Object的原型对象)。
- 依次类推一直找到Object为止(null)。
1.10 原型对象 this 指向
- 构造函数中,里面 this 指向的是对象实例
- 原型对象中的 this 指向的也是对象实例
1.11 扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法,比如给数组增加自定义求偶和的功能
<script>
console.log(Array.prototype);
Array.prototype.sum = function() {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3];
console.log(arr.sum());
var arr1 = new Array(11, 22, 33);
console.log(arr.sum());
</script>
注意:数组和字符串内置对象不能给原型对象覆盖操作Array.prototype.xxx = function(){}的方式
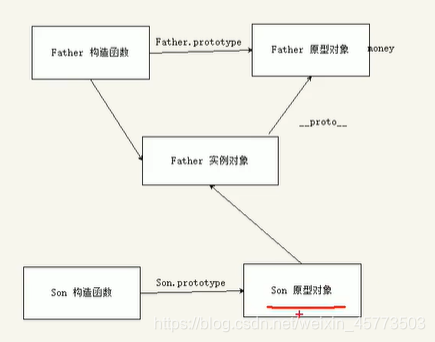
2. 继承
2.1组合继承
ES6之前并没有给我们提供extends继承,我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承
2.2 继承call()
构造函数.call();
当 call() 中没有参数时就只是单纯的调用
当 call() 中有参数时第一个参数改变this的指向,后面作为父类的参数传递
<script>
// 父构造函数
function Father(uname, age) {
this.uname = uname;
this.age = age;
}
function Son(uname, age, score) {
//第一个参数改变Father的this的指向
Father.call(this, uname, age); //实现继承效果
this.score = score;
}
var son = new Son('刘德华', 18, 10);
console.log(son);
</script>

<script>
// 父构造函数
function Father(uname, age) {
this.uname = uname;
this.age = age;
}
Father.prototype.money = function() {
console.log(100000);
}
function Son(uname, age, score) {
Father.call(this, uname, age); //实现继承效果
this.score = score;
}
//important!
Son.prototype = new Father(); //解决方法(函数) 继承让Son.prototype等于一个实例对象
Son.prototype.exam = function() {
console.log('考试');
}
Son.prototype.constructor = Son;//由于对象赋值导致constructor指向Father,需要手动指回Son
var son = new Son('刘德华', 18, 10);
console.log(son); //对象实例
console.log(Father); //构造函数
console.log(son.__proto__); // 原型对象(此时是一个Father的实例对象)
console.log(Father.prototype); //原型对象(通过构造函数访问)
</script>