网关配置商品服务
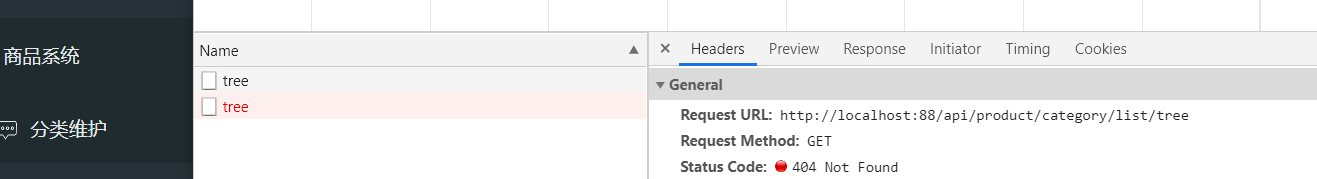
点击分类维护页面, 请求404, 原因是之前配置的网关, 把请求都给renren-fast了, 需要把商品服务的请求, 转发给商品服务.

网关新增对商品服务的转发,完整的配置文件如下
spring:
cloud:
gateway:
routes:
- id: admin_route
uri: lb://renren-fast
predicates:
- Path=/api/**
filters:
- RewritePath=/api/(?<segment>/?.*), /renren-fast/$\{segment}
- id: product_route
uri: lb://gulimall-product
predicates:
- Path=/api/product/**
filters:
- RewritePath=/api/(?<segment>/?.*), /$\{segment}
将商品服务注册到nacos中
在nacos的命名空间中, 新增一个命名空间为product的商品服务.

在商品服务中, 新增一个bootstrap.properties 文件 . 用于读取nacos的配置

文件内容为. 启动命名空间的id 从nacos中复制获取
spring.application.name=gulimall-product
# 配置中心的地址 nacos的地址
spring.cloud.nacos.config.server-addr=127.0.0.1:8848
# product 商品服务的命名空间
spring.cloud.nacos.config.namespace=2b0ae716-5d35-4618-8fbb-95fd2b661533
同时在application.yml中配置naocs的地址和应用的名称, 用于注册进nacos

启动类中, 加入服务注册发现 . 重启服务

在nacos的服务列表中, 即可看到gulimall-product 服务

再次访问上面404的接口
http://localhost:88/api/product/category/list/tree
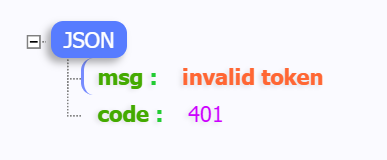
响应如下. 原本期望的是可以获取商品的树列表, 但是实际是被renren-fast服务给拦截了, 没有权限.

解决办法是把商品服务的路由,放在上面, 而对于/api/** 这种模糊请求, 应该放在下面

重启网关服务, 再次发送树结构请求, 可以看到能够正常的获取数据了.

树形显示结构前端
前端用一个解构函数, 对后端返回的数据, 进行结构.
并且设置一个menus数组用于接收值.
再用ElementUI的一些属性, 将树形结构显示出来 .


关于树形结构的用法

显示的效果如图所示 :

完整的代码如下
<!-- -->
<template>
<el-tree :data="menus" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
return {
menus: [],
defaultProps: {
children: "children",
label: "name",
},
};
},
methods: {
handleNodeClick(data) {
console.log(data);
},
getMenus(){
this.$http({
url: this.$http.adornUrl('/product/category/list/tree'),
method: 'get',
}).then(({data})=>{
console.log("成功获取到菜单数据 .... ",data.data);
this.menus= data.data;
})
}
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
//生命周期 - 创建完成(可以访问当前this实例) 组件创建完成就发送请求
created() {
this.getMenus();
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发. 页面被激活就会发送请求
};
</script>
<style scoped>
</style>