<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA_Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script>
var num = 1;
function f() {
console.log("Hello!!!");
if(num === 6){
return;
}
num++;
f();
}
f();
</script>
</head>
<body>
</body>
</html>
递归习题——利用递归求1~n的阶层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA_Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script>
function f(n) {
if(n === 1){
return 1;
}
return n * f(n-1);
}
console.log(f(3));
console.log(f(4));
</script>
</head>
<body>
</body>
</html>
斐波那契数列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA_Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script>
window.onload = function () {
function f(n) {
if (n===1||n===2){
return 1;
}
return f(n-1) + f(n-2);
}
console.log(f(6));
}
</script>
</head>
<body>
</body>
</html>
利用递归遍历数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA_Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script>
var data = [{
id:1,
name:'家电',
goods:[{
id:11,
gname:'洗衣机'
}]
},{
id:2,
name:'服饰'
}];
function getID(json,id) {
json.forEach(function (item) {
if (item.id == id){
console.log(item);
} else if (item.goods&&item.goods.length>0){
getID(item.goods,id);
}
})
}
getID(data,1);
getID(data,2);
getID(data,11);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA_Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script>
var data = [{
id:1,
name:'家电',
goods:[{
id:11,
gname:'洗衣机'
}]
},{
id:2,
name:'服饰'
}];
function getID(json,id) {
var o = {};
json.forEach(function (item) {
if (item.id == id){
o = item;
return item;
} else if (item.goods&&item.goods.length>0){
o = getID(item.goods,id);
}
});
return o;
}
console.log(getID(data,1));
console.log(getID(data,2));
console.log(getID(data,11));
</script>
</head>
<body>
</body>
</html>
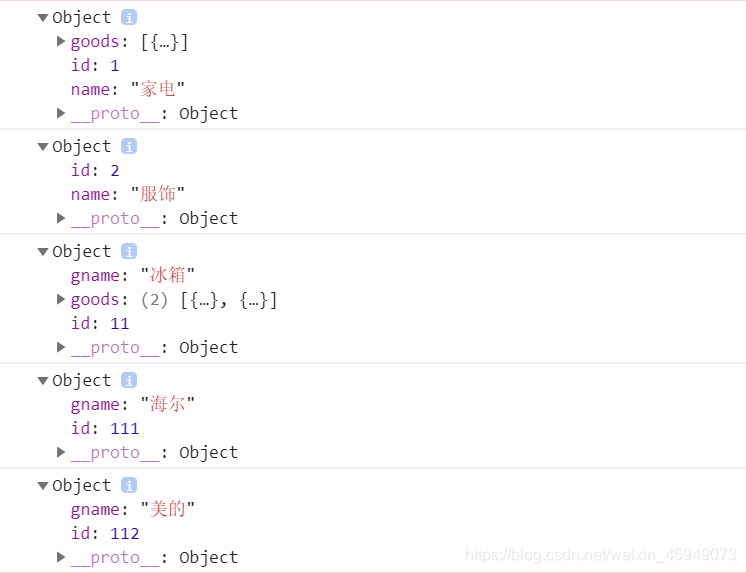
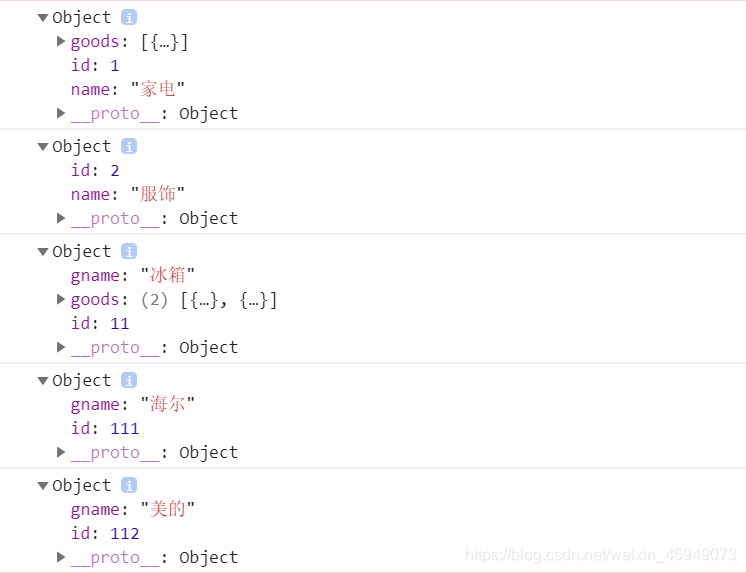
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA_Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script>
var data = [{
id:1,
name:'家电',
goods:[{
id:11,
gname:'冰箱',
goods:[{
id:111,
gname:'海尔'
},{
id:112,
gname:'美的'
},]
}]
},{
id:2,
name:'服饰'
}];
function getID(json,id) {
var o = {};
json.forEach(function (item) {
if (item.id == id){
o = item;
return item;
} else if (item.goods&&item.goods.length>0){
o = getID(item.goods,id);
}
});
return o;
}
console.log(getID(data,1));
console.log(getID(data,2));
console.log(getID(data,11));
console.log(getID(data,111));
console.log(getID(data,112));
</script>
</head>
<body>
</body>
</html>
图一

图二