1.splice只写一个参数时,表达的就是第一个位置的参数: 要删除的起始位置,终点是最后一个位置。splice返回的是被删除的元素形成的数组,并且对原数组产生改变。

2.打开html所在的文件夹,然后, shift + 右键 : 在此处打开 powershell
在里面编辑 sass input.scss output.css . 就可以把cass文件预处理为css文件。但是这样不是实时变化的,如果sass文件改变了,css文件还没有改变,因此,有一个更强的命令行: sass --watch input.scss:output.css
3.监视文件夹
文件结构


但是需要注意一点,监视文件夹的方式会导致scss文件的名称和css文件的名称相同,只有后缀不同。
命令行:sass --watch scss:dist/css
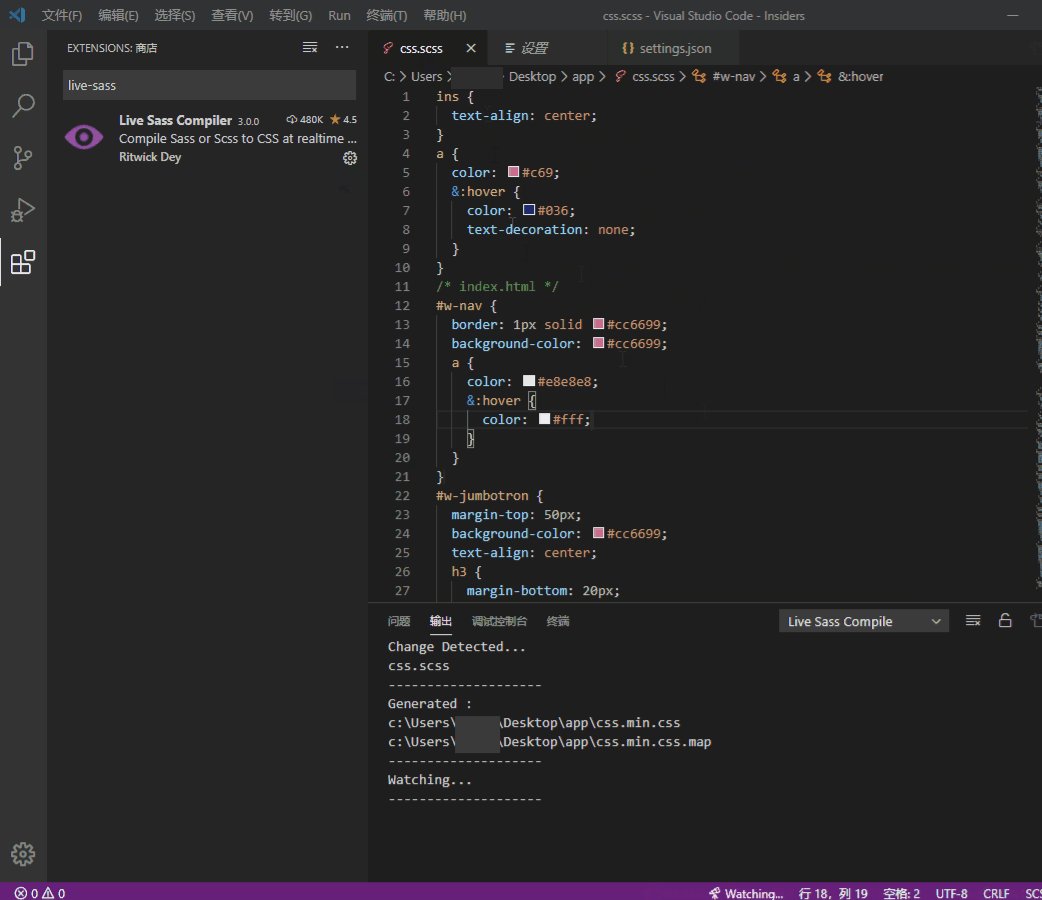
会把scss文件中的代码编译一遍,放在dist/css中 ,且是实时编译的。
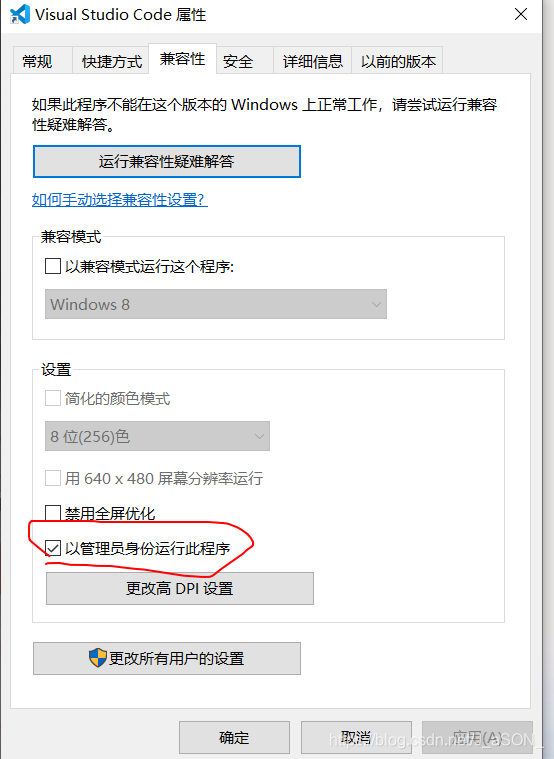
4.之前说的是在power shell 中运行的方法,还有在 vs code 中运行的方法, 不过需要在属性的兼容性中,把 vs code 设置管理员运行。如图:

然后 在 vscode中,查看>终端里面键入命令行。
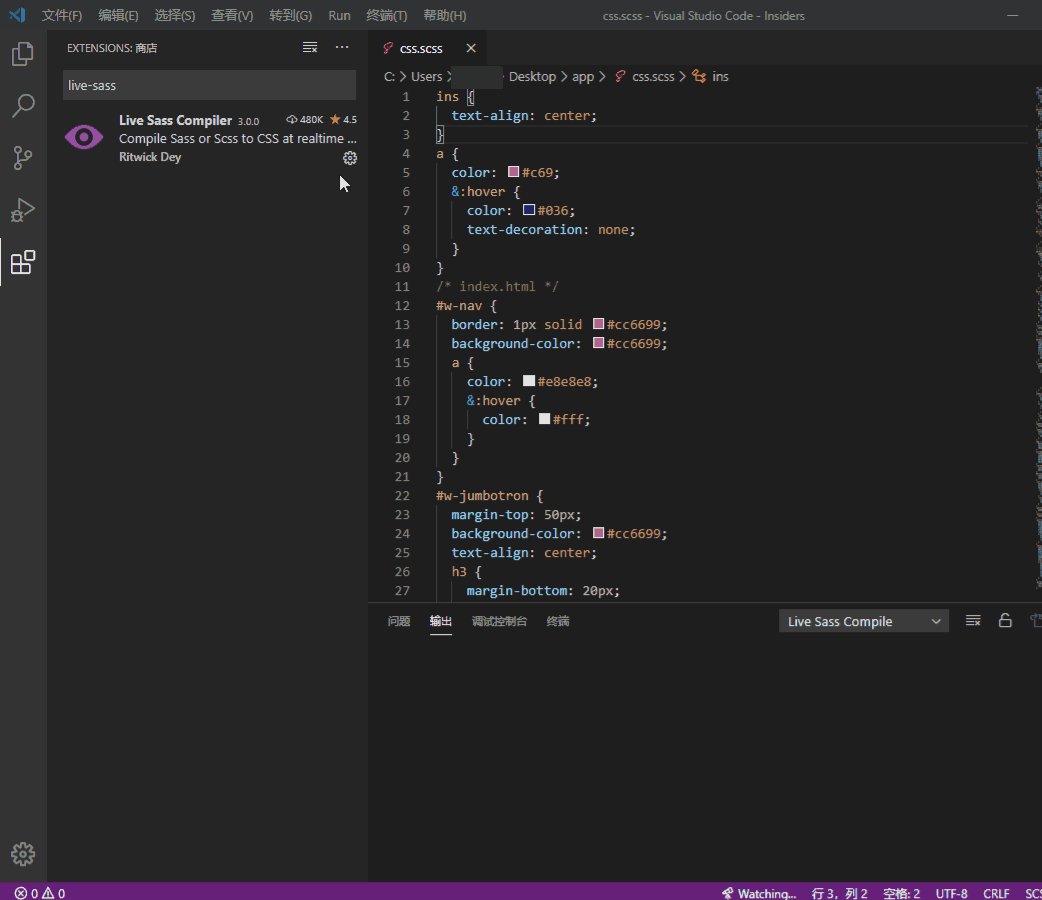
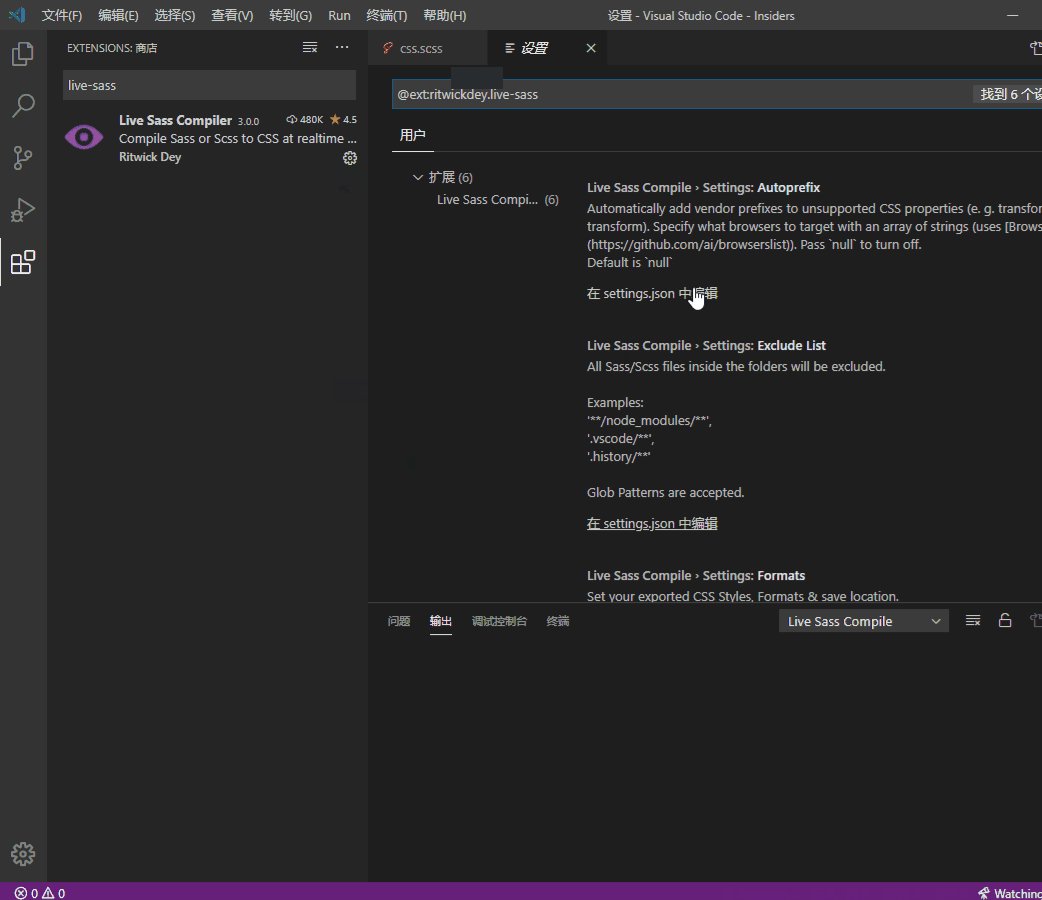
5.在vs code中下载 live sass compiler 然后通过 shift + ctrl + p 打开状态栏,
然后 输入:Live Sass: Watch Sass. 停止的话就是 Live Sass: Stop Watching Sass。
当然其中还有有些细节:
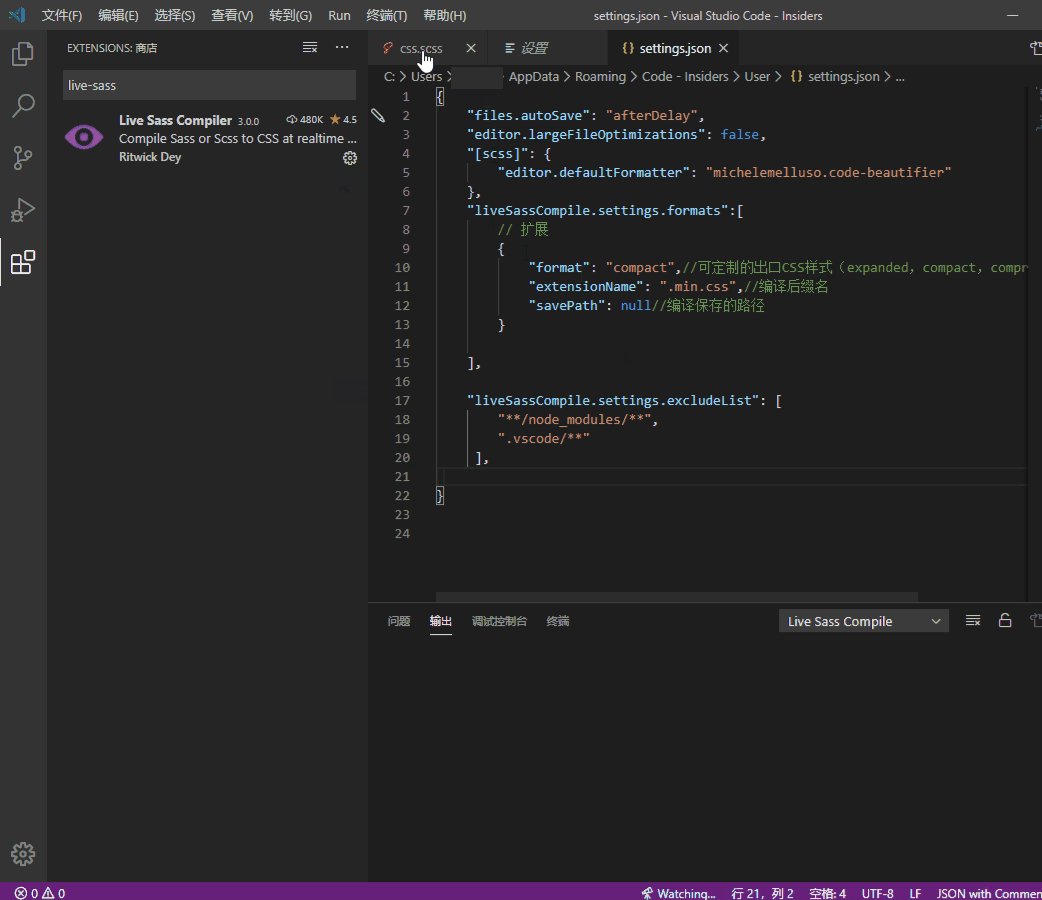
下面是要往.json文件里面添加的代码
"liveSassCompile.settings.formats":[
// 扩展
{
"format": "compact",//可定制的出口CSS样式(expanded,compact,compressed,nested)
"extensionName": ".min.css",//编译后缀名
"savePath": null//编译保存的路径
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],