1. H5 新的文档声明
- 1HTML4 的文档声明
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
1.2 HTML5 的文档声明
<!doctype html>
在 HTML 4.01 中,DOCTYPE 声明引用 文档类型定义DTD(Document Type Definition),因为 HTML 4.01 基于 SGML(标准通用标记语言,是一种定义电子文档结构和描述其内容的国际标准语言;)。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。 HTML5 不基于 SGML,所以不需要引用 DTD。
提示:请始终向 HTML 文档添加 DOCTYPE 声明,这样浏览器才能获知文档类型。 扩展:CSS盒子模型:CSS-标准盒模型 & 怪异盒模型?
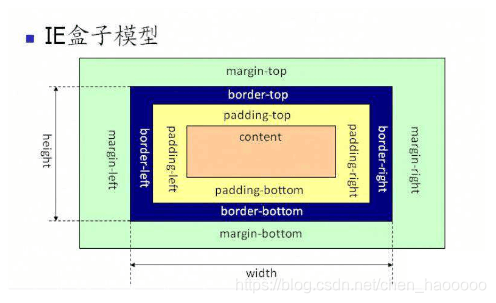
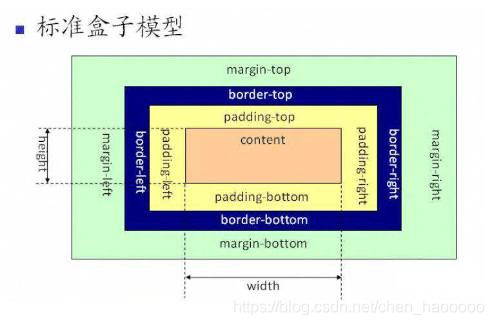
CSS中Box model是分为两种:: W3C标准 和 IE标准盒子模型。 大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准。 怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。
DOCTYPE缺失则在ie6,ie7,ie8下将会触发怪异模式(quirks 模式)。 当不对doctype进行定义时,会触发怪异模式。 在标准模式下,一个块的总宽度= width + margin(左右) + padding(左右) + border(左右) 在怪异模式下,一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值)


2.H5的特点
① 更简洁、但是在实际开发中要注意书写规范,利于后期维护
② 标签的语义化
扩展:语义化的重要性:
- 当页面加载失败的时候,还能够呈现出清晰的结构
- 有利于SEO优化,利于被搜索引擎收录(即便于网络爬虫的识别)
- 在项目开发及维护时,语义化的也很大程度上降低开发难度,节省成本


- 语法更宽松
- 多设备跨平台
- 自适应网页设计
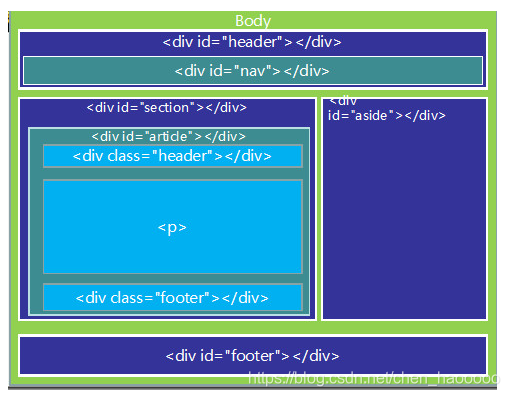
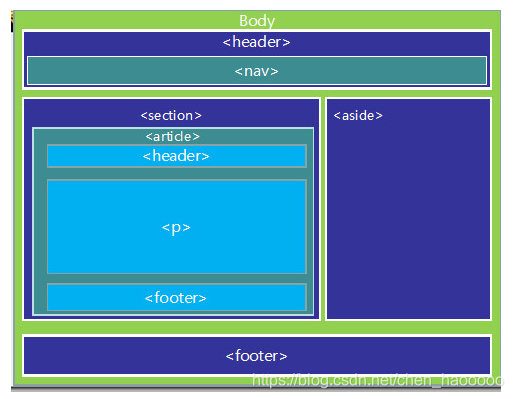
3.语义化标签
3.1 section
表示内容区块,一般入章节、页眉、页脚或者页面中的其他部分。可以与h1-h6等元素结合起来使用,标示文档的结构
<section>
<article></article>
<aside></aside>
</section>
3.2 article
表示页面中的一块与上下文不相关的独立内容,譬如博客中的一篇文章或者报纸中的一篇文章
3.3 aside
Aside表示acticle元素的内容之外的,与article元素的内容相关的辅助信息。例如:广告、侧边栏。
3.4 header
表示页面中一个内容区块或者整个页面的标题
3.5 footer
表示整个页面或者页面中的一个内容区块的脚注。一般来说,他会包含创作者的姓名、创作日期以及创作者联系信息。
3.6 nav
表示页面中导航链接的部分、① 传统的导航条 ② 腾讯新闻 ③侧边栏导航 ④内业导航 :百度百科
3.7 figure
用作文档中插图的图像,一般表示文档主体内容中的一个独立单元。使用figcaption元素为figure元素添加标题。 ◆ figcaption 表示 figure 的标题。从属于 figure , 并且, figure 中只能放置一个 figcaption。类似自定义列表dl
3.8 video
定义视频,比如电影片段或其他视频流
属性controls表示播放界面出现控制视频播放的按钮
<video src="路径地址" controls>您的浏览器不支持 video</video >
video允许有多个source元素,source元素可以连接不同的视频文件,浏览器将使用第一个可识别的格式进行播放
<video>
<source src="video.mp4" type="video/mp4"/>
<source src="video.ogg" type="video/ogg"/>
<source src="video.webm" type="video/webm"/>
</video>
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。

3.9 embed
embed标签用于定义嵌套的内容,包括各种媒体,格式可以是midi、wav、AIFF、AU、MP3、Flash等
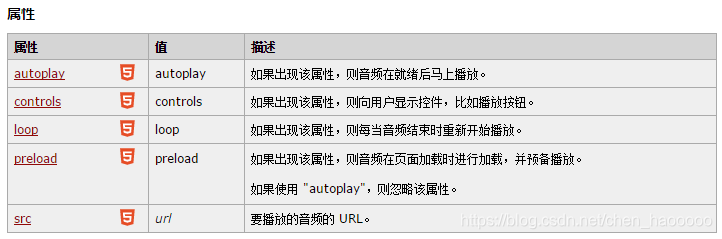
3.10 audio
定义音频,比如音乐或其他音频流
您的浏览器不支持 audio 标签。
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。

3.11 mark
高亮显示文字,一个比较典型的应用就是在搜索结果中向用户高亮显示搜索关键词。
3.12 canvas
表示图形,比如图标和其他图像。这个元素本身没有行为,仅提供一块画布,但它把一个绘图API展现给客户端js,以使脚本能够把想绘制的东西绘制到这块画布上
<canvas id="myCanvas" width="200" height="200”></canvas>
3.13 datalist
datalist提供一个事先定义好的列表,通过id与input关联,当在input内输入时就会有自动完成(autocomplete)的功能,用户将会看见一个下拉列表供其选择。
一般都与input连用,input内要添加新增的 list=“某个id” 属性
<label>
<input list="job">
<datalist id="job">
<option value="学生">学生</option>
<option value="老师">老师</option>
<option value="校长">校长</option>
</datalist>
</label>
4. H5新增的表单元素
4.1 email
专门用来输入email地址的文本框,如果该文本框中内容不是email地址格式的,则不允许提交。但它不检查email地址是否存在。 具有multiple属性,它允许在该文本框中输入一串以逗号分隔的email地址。
4.2 url
url:专门用来输入URL地址的文本框。如果该文本框中内容不是URL地址格式的,则不允许提交。和required属性配合使用。
4.3 number
Number:专门用来输入数字的文本框。在提交时会检查其中的内容是否为数字,具有min、max、step的属性。
<input name="number1" type="number" value="25" min="10" max="100" step="5" />
4.4 range
是用来只允话输入一段范围内数值的文本框,它具有min属性与max属性,及step属性,可以指定每次拖动的步幅。
<input name="range1" type="range" value="25" min="0" max="100" step="5" /> min 最小值 max 最大值 step 数字间隔
4.5 date pickers
拥有多个可供选取日期和时间的新输入类型。
- date - 选取日、月、年 Internet Explorer 或 Firefox 不支持 “month” 元素。
- month - 选取月、年 Internet Explorer 或 Firefox 不支持 “month” 元素。
- week - 选取周和年 Internet Explorer 或 Firefox 不支持 “month” 元素。
- time - 选取时间(小时和分钟) Internet Explorer 或 Firefox 不支持 “month” 元素
- datetime - 选取时间、日、月、年(UTC 时间)Internet Explorer、Firefox 或者 Chrome 不支持 "datetime 元素,Safari 中部分支持。Opera 12 以及更早的版本中完全支持。
- datetime-local - 选取时间、日、月、年(本地时间)Internet Explorer 或 Firefox 不支持 “month” 元素。
5. H5新增的表单验证
<form action="http://www.baidu.com" >
<!-- novalidate 表单不进行验证 -->
<input type="text" autofocus required>
<!-- autofocus 当页面打开自动获取焦点 -->
<!-- required 当表单的内容为空的时候 不允许提交 -->
<input type="email">
<input type="url">
<!-- 验证的是 http:// 后面随便加点内容 -->
<input type="submit">
</form>
5.1 placeholder
placeholder属性:文本框处于未输入状态时文本框中显示的输入提示。
<input type="text" placeholder="这是内容">
5.2 autofocus
autofocus属性:给文本框、选择框、或者按钮控件加上该属性,当打开页面时,该控件自动获得国标焦点,一个页面只能有一个。
5.3 required
required属性:验证输入不能为空
5.4 list
list属性:结合datalist元素使用
5.5 自动验证
min、max、step:为包含数字或日期的 input 类型规定限定(约束) max: 最大值 min: 最小值 step: 数字间隔
5.6 不自动验证
novalidate 属性规定当提交表单时不对其进行验证。给form添加。