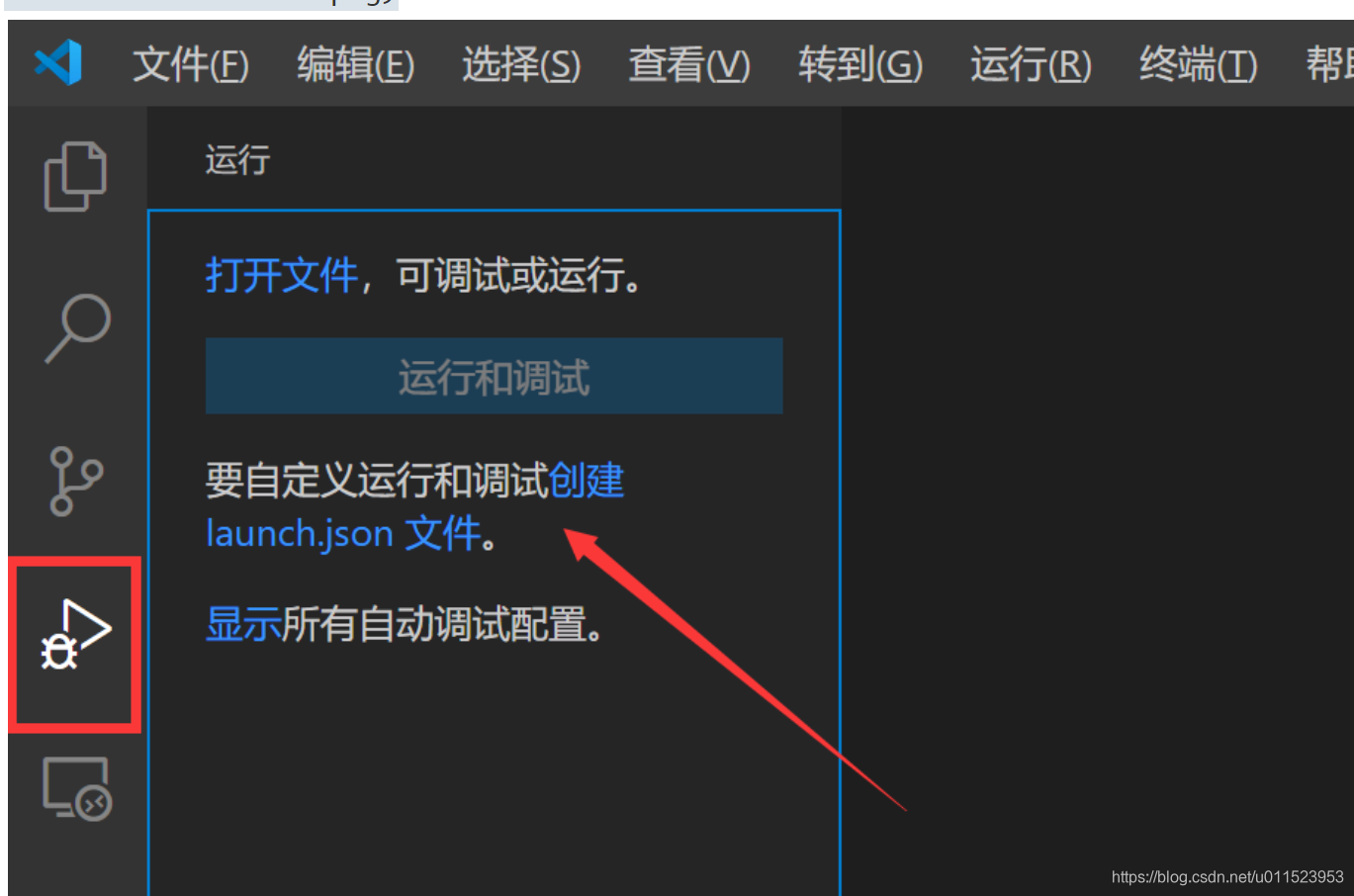
1、找到如图所示的按钮,点击如图位置,创建launch.json文件

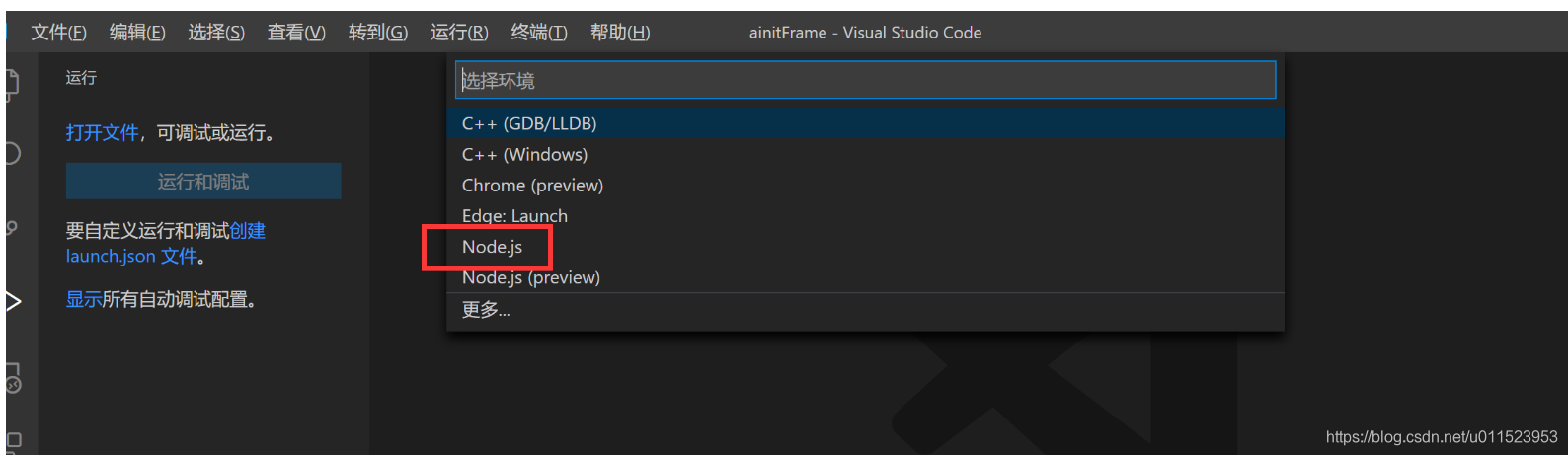
2、选择node.js

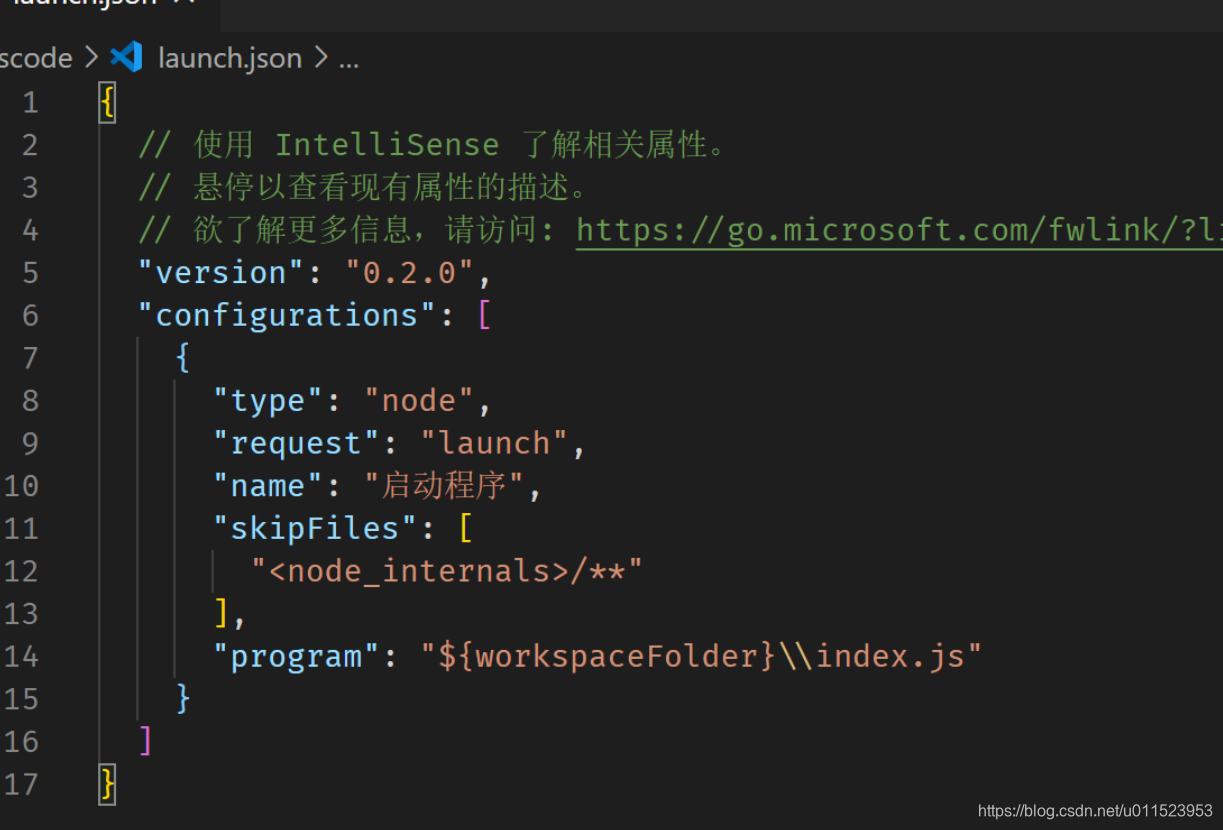
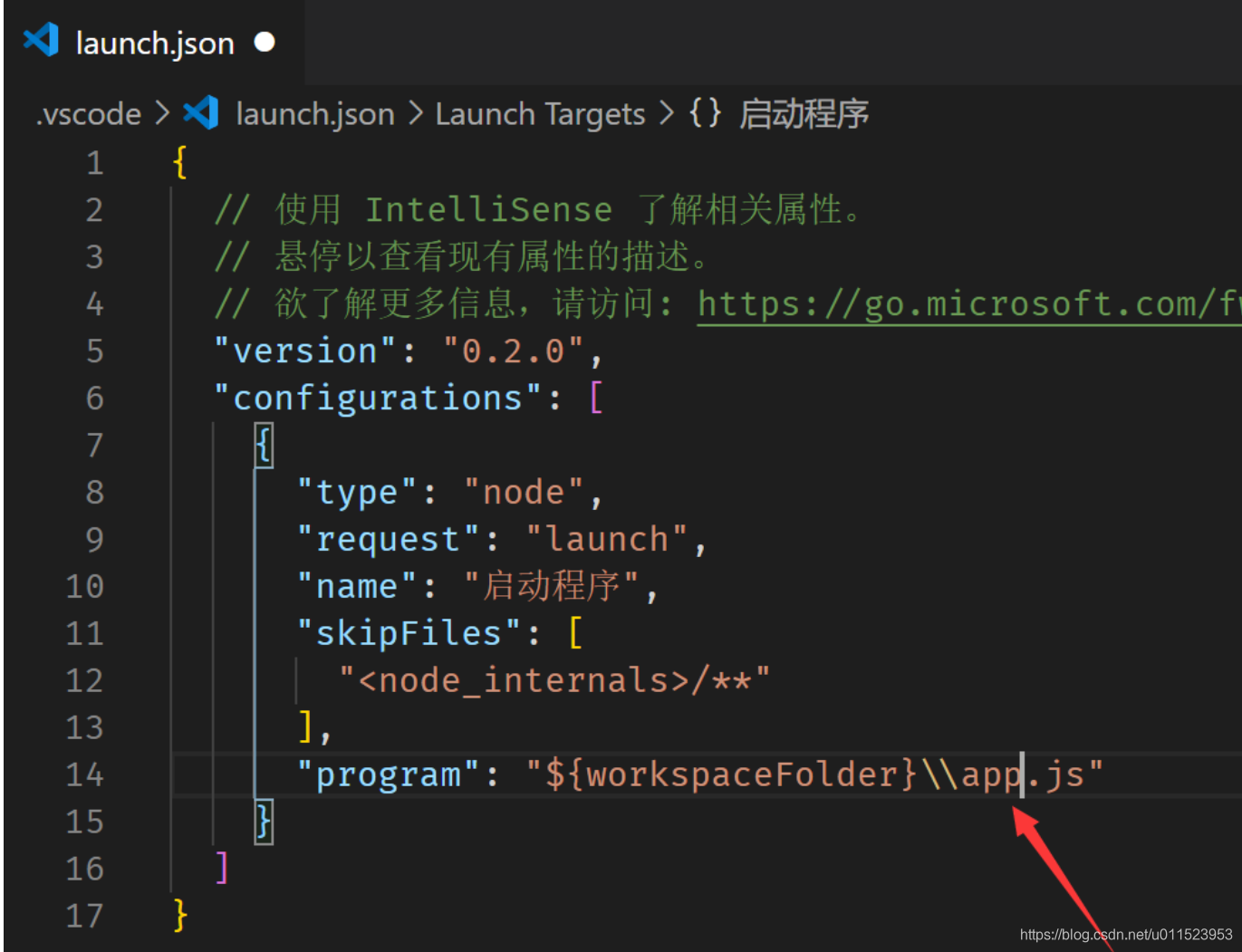
3、自动生成并打开如下文件

4、将程序入口文件修改为当前项目的入口文件,保存
例如:该项目的入口的文件为app.js,将最后一行改为
"program": "${workspaceFolder}\\app.js"

5、关闭当前项目进程(如果之前没有启动的话,忽略此步骤)
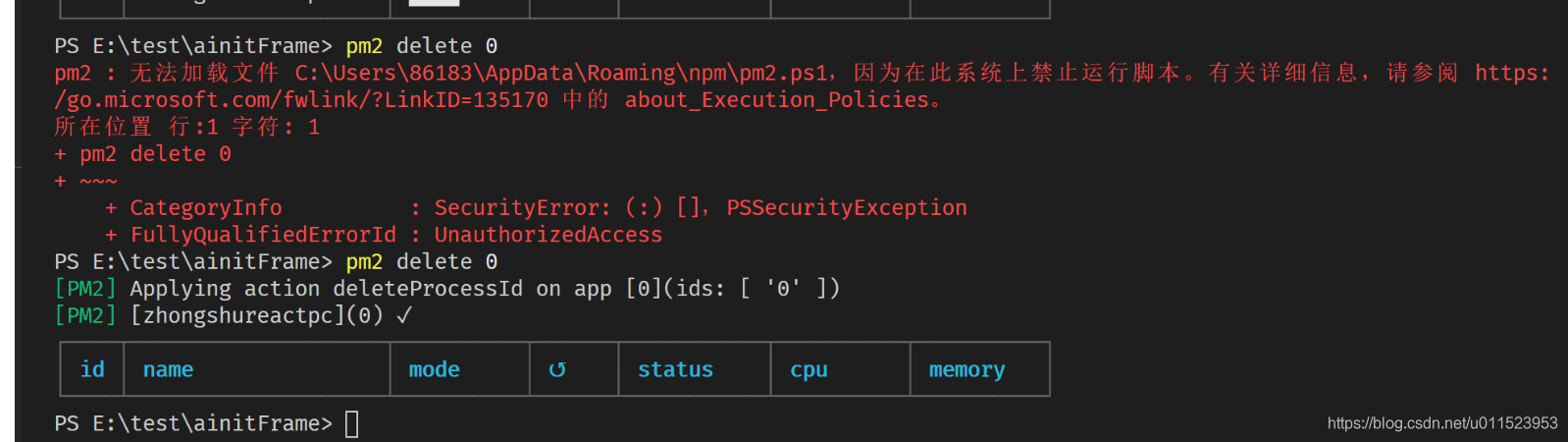
此处以pm2开启的项目为例
pm2 delete 0
如报如下错误,就去对应位置删除掉pm2.ps1文件后,重新执行pm2 delete 0

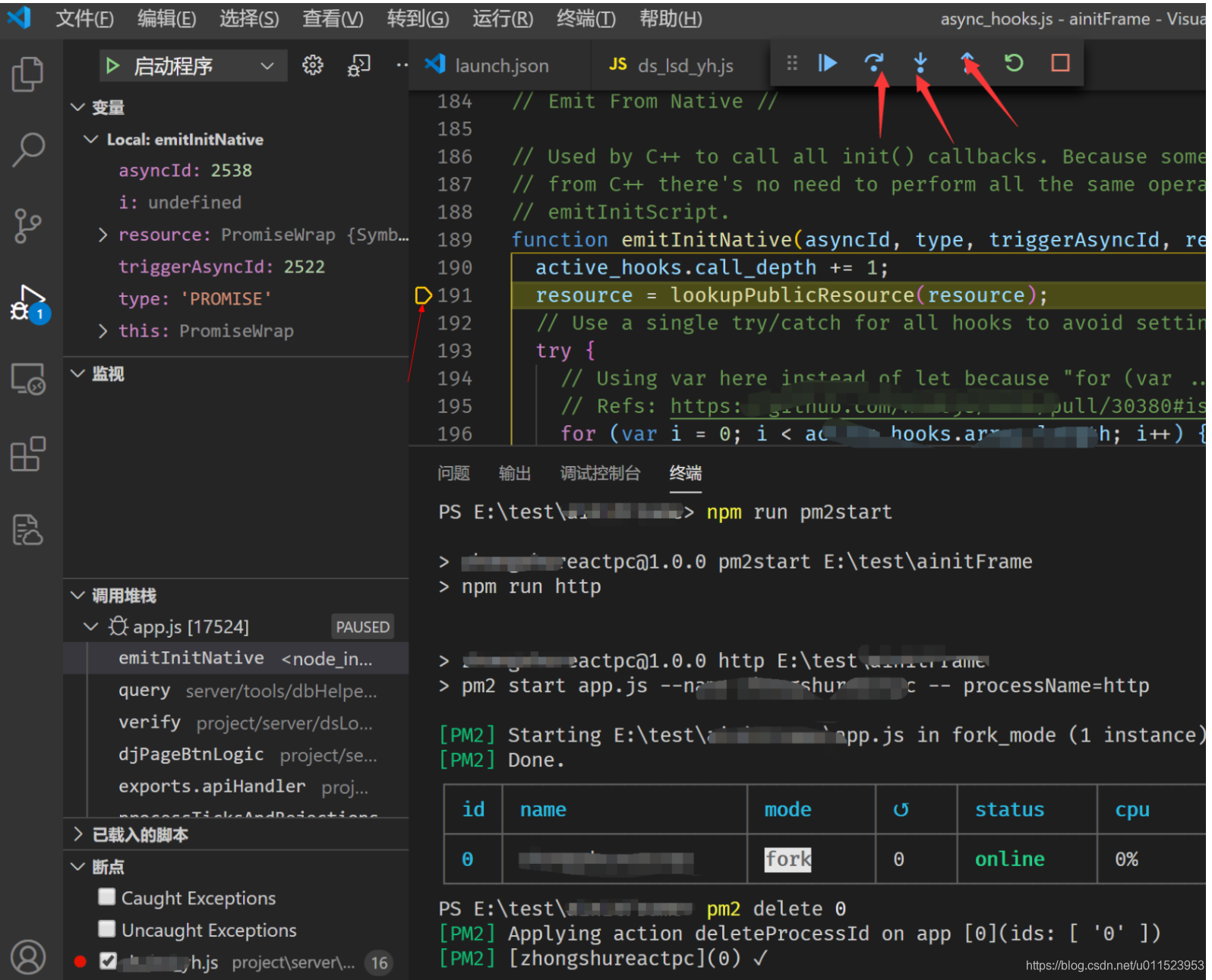
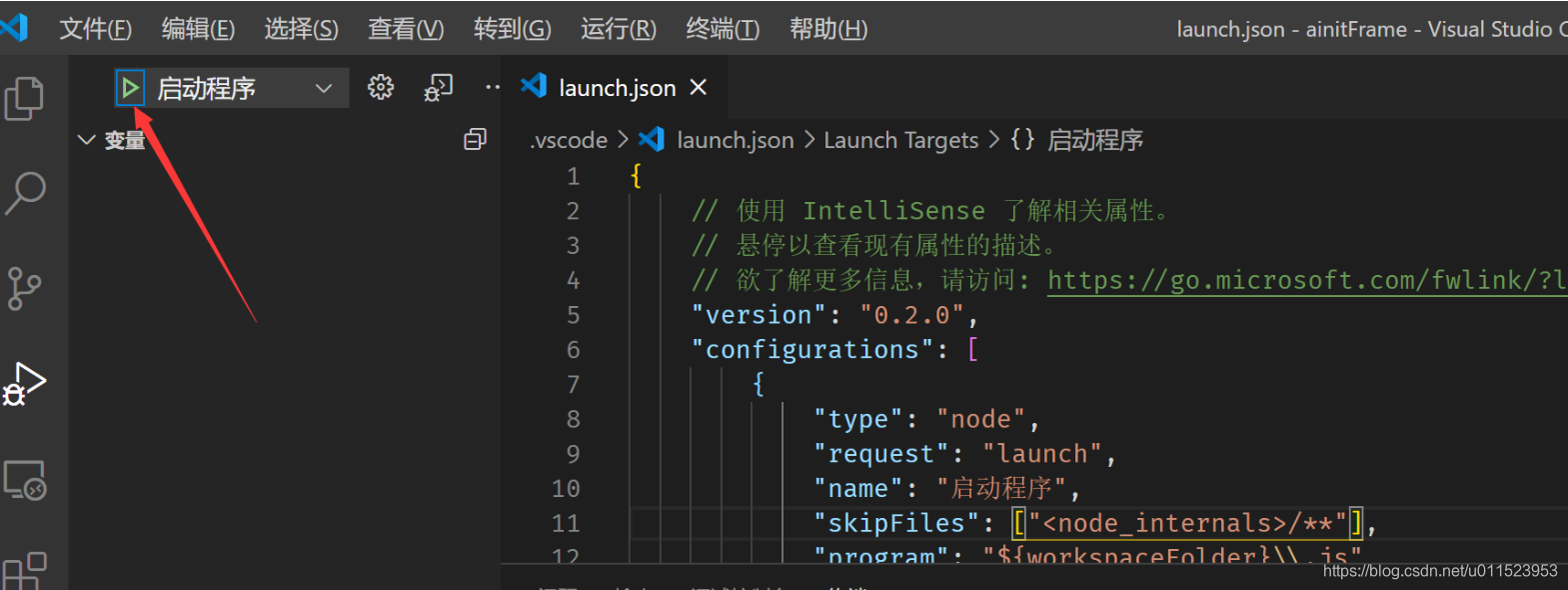
6、在项目文件中找到给目标程序行打上断点后,重新打开如图位置,点击启动程序前的按钮

7、打开浏览器,进行经过断点位置的程序页面的相关操作后,返回代码行,查看,F10可以单行调试等,观察数据变化,进行一步一步调试