- 这段时间因为帮忙做一下高考填报方面公众号的维护,所以产生了做一个兴趣职业测评的微信小程序用来测试高考生的职业兴趣。
下面就让我们看一下具体的操作流程:
-
选好图片素材
-
在网上找到霍兰德的新版题库
-
打开微信开发者工具编写代码
-
我这用的是云开发
-
有任何问题都可以关注私信我
第一步和第二步都不用你们做啦,我都整理好,你们直接下载就完了,或者你们找自己的东西。
关于微信开发者工具的使用,直接百度,毕竟我们大多数人都是面向百度开发。
直接说怎么做吧》》》》》》》》》》》如果有人不想听具体开发过程,可以直接在我GitHub下载所有文件,记得点个小星星啊~
有的人可能是第一次接触微信小程序开发,我这个小程序,可能是我做过最简单的了,所以我说的就啰嗦一点,方便大家都看得懂。
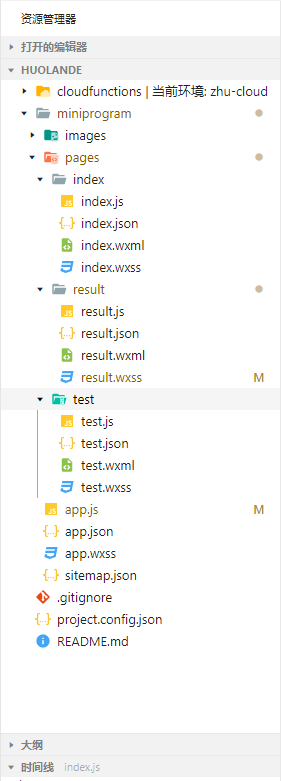
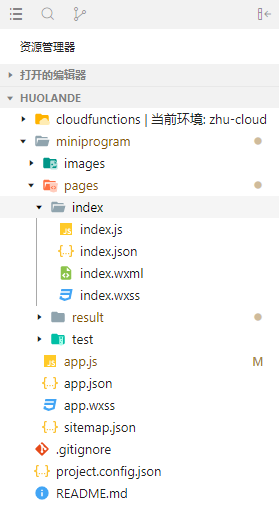
微信小程序所需要的图片文件,在我的GitHub里面会有,但时候复制到目录就行。我们看一下目录:

我们最开始需要在app.js文件里写全局常量globalData
- 重点,我用的是云开发,所以我将env参数改为我的云ID。
//app.js
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: '*******',
traceUser: true,
})
}
},
globalData:{
userInfo: "hello",
question:[{"question":"强壮而敏捷的身体对我很重要","option":{"A":"对","B":"错"}},{"question":"我必须彻底地了解事情的真相","option":{"A":"对","B":"错"}}
,{"question":"我的心情受音乐、色彩和美丽事物的影响很大","option":{"A":"对","B":"错"}},{"question":"和他人的关系丰富了我的生命并使它有意义","option":{"A":"对","B":"错"}}
,{"question":"我相信我会成功","option":{"A":"对","B":"错"}},{"question":"我做事必须有清楚的指引","option":{"A":"对","B":"错"}}
,{"question":"我擅长自己创作、修理东西","option":{"A":"对","B":"错"}},{"question":"我可以花很长时间去想通事情的道理","option":{"A":"对","B":"错"}}
,{"question":"我重视美丽的环境","option":{"A":"对","B":"错"}},{"question":"我愿意花时间帮别人解决个人危机","option":{"A":"对","B":"错"}}
,{"question":"我喜欢竞争","option":{"A":"对","B":"错"}},{"question":"我在开始一个计划前会花很多时间去计划","option":{"A":"对","B":"错"}}
,{"question":"我喜欢用双手做事","option":{"A":"对","B":"错"}},{"question":"探索新构思使我满意","option":{"A":"对","B":"错"}}
,{"question":"我寻求新方法来发挥我的创造力","option":{"A":"对","B":"错"}},{"question":"我认为能把自己的焦虑和别人分担是很重要的","option":{"A":"对","B":"错"}}
,{"question":"成为群体中的关键任务执行者,对我来说很重要","option":{"A":"对","B":"错"}},{"question":"我对于自己能重视工作中的所有细节感到骄傲","option":{"A":"对","B":"错"}}
,{"question":"我不在意工作时把手弄脏","option":{"A":"对","B":"错"}},{"question":"我认为教育是个发展及磨练脑力的终身学习过程","option":{"A":"对","B":"错"}}
,{"question":"我喜欢非正式的穿着,尝试新颜色和款式","option":{"A":"对","B":"错"}},{"question":"我常能体会到某人想要和他人沟通的需要","option":{"A":"对","B":"错"}}
,{"question":"我喜欢帮助别人不断改进","option":{"A":"对","B":"错"}},{"question":"我在决策时,通常不愿冒险","option":{"A":"对","B":"错"}}
,{"question":"我喜欢购买小零件,做成成品","option":{"A":"对","B":"错"}},{"question":"有时我长时间阅读,玩拼图游戏,冥想生命的本质","option":{"A":"对","B":"错"}}
,{"question":"我有很强的想象力","option":{"A":"对","B":"错"}},{"question":"我喜欢帮助别人发挥天赋和才能","option":{"A":"对","B":"错"}}
,{"question":"我喜欢监督事情直至完工","option":{"A":"对","B":"错"}},{"question":"如果我面对一个新场景,会在事前做充分的准备","option":{"A":"对","B":"错"}}
,{"question":"我喜欢独立完成一项任务","option":{"A":"对","B":"错"}},{"question":"我渴望阅读或思考任何可以引发我好奇心的东西","option":{"A":"对","B":"错"}}
,{"question":"我喜欢尝试创新的概念","option":{"A":"对","B":"错"}},{"question":"如果我和别人摩擦,我会不断尝试化干戈为玉帛","option":{"A":"对","B":"错"}}
,{"question":"要成功就必须定高目标","option":{"A":"对","B":"错"}},{"question":"我喜欢为重大决策负责","option":{"A":"对","B":"错"}}
,{"question":"我喜欢直言不讳,不喜欢转弯抹角","option":{"A":"对","B":"错"}},{"question":"我在解决问题前必须把问题分析彻底","option":{"A":"对","B":"错"}}
,{"question":"我喜欢重新布置我的环境,使它们与众不同","option":{"A":"对","B":"错"}},{"question":"我经常借着和别人交谈来解决自己的问题","option":{"A":"对","B":"错"}}
,{"question":"我常常想要起草一个计划,而由别人的完成细节","option":{"A":"对","B":"错"}},{"question":"准时对我来说非常重要","option":{"A":"对","B":"错"}}
,{"question":"从事户外活动使我神清气爽","option":{"A":"对","B":"错"}},{"question":"我不断的问自己:为什么","option":{"A":"对","B":"错"}}
,{"question":"我喜欢自己的工作能够抒发我的情绪和感觉","option":{"A":"对","B":"错"}},{"question":"我喜欢帮助别人找可以和他人相互关注的方法","option":{"A":"对","B":"错"}}
,{"question":"弄够参与重大决策是令人兴奋的事情","option":{"A":"对","B":"错"}},{"question":"我经常保持清洁,喜欢有条不紊","option":{"A":"对","B":"错"}}
,{"question":"我喜欢周边环境简单而实际","option":{"A":"对","B":"错"}},{"question":"我会不断地思索一个问题,直到找出答案为止","option":{"A":"对","B":"错"}}
,{"question":"大自然的美深深地触动我的灵魂","option":{"A":"对","B":"错"}},{"question":"亲密的人际关系对我很重要","option":{"A":"对","B":"错"}}
,{"question":"升迁和进步对我极其重要","option":{"A":"对","B":"错"}},{"question":"当我把每日学习计划好时,我会比较有安全感","option":{"A":"对","B":"错"}}
,{"question":"我不害怕过重的学习负荷,且知道学习的重点","option":{"A":"对","B":"错"}},{"question":"我喜欢能使我思考,给我新观念的书","option":{"A":"对","B":"错"}}
,{"question":"我希望能够看到艺术表演、戏剧和好的电影","option":{"A":"对","B":"错"}},{"question":"我对别人的情绪低潮相当地敏感","option":{"A":"对","B":"错"}}
,{"question":"能影响别人使我感到兴奋","option":{"A":"对","B":"错"}},{"question":"当我答应一件事时,我会尽力监督所有的细节","option":{"A":"对","B":"错"}}
,{"question":"当我答应一件事时,我会尽力监督所有细节","option":{"A":"对","B":"错"}}]
}
})
然后在app.json文件里面进行设置名字和主体颜色,并且添加了三个页面,一个是主页面(index),一个是测试页面(tesst),一个是结果页面(result):
{
"pages": [
"pages/index/index",
"pages/test/test",
"pages/result/result"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "霍兰德职业兴趣测试",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json"
}
接下来就是小程序主体开发的步骤了:
首先我们得做一个首页,里面需要写清用户接下来干嘛,还得需要一个button按钮实现操作。
我们先看一下首页的效果图:

需要进行操作的是index文件夹的文件:

先写在.wxml文件设计主体框架:
<view class="container">
<image src='/images/9.jpg'></image>
<text class="kaishi">职业兴趣测试,</text>
<text class="kaishi_1">请抓紧时间做完</text>
<button class="anniu" hover-class="ui-share-hover" bindtap="go_01">开始测验
</button>
</view>
然后在.wxss文件里对上述各部分进行结构布局:
.container{
width: 100%;
height: 1400rpx;
margin: 0;
padding: 0;
position: relative;
}
image{
width: 100%;
height: 100%;
position: absolute;
}
.anniu{
width: 36%;
top: 530rpx;
left: 230rpx;
background-color: blanchedalmond;
position: absolute;
font-size: larger;
}
.ui-share-hover{
transform: scale(0.98,0.98);
}
.kaishi{
position: absolute;
top: 200rpx ;
left: 190rpx;
font-size: 60rpx;
color: purple;
}
.kaishi_1{
position: absolute;
top: 300rpx;
left: 160rpx;
font-size: 60rpx;
color: purple;
}
因为用到button按钮,所以需要在.wxjs文件里面写上要跳转的路径(在这里,我要跳转到test测试页面):
- 注意,往wxjs文件里添写代码,记得加逗号,这里就是把这串代码加入进去。
go_01:function(){
wx.redirectTo({
url: '../test/test',
})
},
这样主页就完成了,现在跳转到test测试页面,我们看下效果图:

下面对test页面进行操作,先在test.wxml文件写主体框架:
<view class="container">
<image src="/images/02.jpg"></image>
<view class="wenti">{{index+1}}、{{questionDetail}}</view>
<view class="button-zongti">
<button class="xuanxiangA" hover-class="ui-dianji" bindtap='answerClickA'>
<view>{{optionA}}、{{answerA}}</view>
</button>
<button class="xuanxiangB" hover-class="ui-dianji" bindtap='answerClickB'>
<view>{{optionB}}、{{answerB}}</view>
</button>
</view>
</view>
然后再test.wxss文件里面写结构:
.container{
width: 100%;
height: 1365rpx;
margin: 0;
padding: 0;
position: relative;
}
image{
width: 100%;
height: 100%;
position: absolute;
}
.wenti{
position: absolute;
z-index: 1;
top: 350rpx;
left: 35rpx;
font-size: 50rpx;
}
.button-zongti {
position: relative;
top: 600rpx;
left: 100rpx;
font-size: 20px;
z-index: 2;
}
.xuanxiangA{
background-color: whitesmoke;
width: 50%;
right: 110rpx;
}
.xuanxiangB{
position: relative;
background-color: whitesmoke;
width: 50%;
right: 110rpx;
top: 50rpx;
}
.ui-dianji{
transform: scale(0.95,0.95);
background-color: darkgray;
}
接下来就是编写test.wxjs文件了。
- 重点!把计算得到的结果传入给result页面
代码如下:
// pages/page_01/page_01.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
index:0,
realIndex:0,
optionA: "A",
optionB: "B",
A: 0,
B: 0,
xianshixing:0,
yanjiuxing:0,
yishuxing:0,
shehuixing:0,
qiyexing:0,
changguixing:0,
questionDetail: app.globalData.question[0].question,
answerA: app.globalData.question[0].option.A,
answerB: app.globalData.question[0].option.B,
list: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19,
20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59,60],
listAB : ['A','B']
},
answerClickA: function () {
if (this.data.listAB[0] == 'A') {
this.setData({
A: this.data.A + 1
})
}
if(this.data.index == 0 ){
this.setData({
xianshixing: this.data.xianshixing +1
})
}
if(this.data.index == 1){
this.setData({
yanjiuxing: this.data.yanjiuxing +1
})
}
if(this.data.index == 2){
this.setData({
yishuxing: this.data.yishuxing +1
})
}
if(this.data.index == 3){
this.setData({
shehuixing: this.data.shehuixing +1
})
}if(this.data.index == 4){
this.setData({
qiyexing: this.data.qiyexing +1
})
}if(this.data.index == 5){
this.setData({
changguixing: this.data.changguixing +1
})
}if(this.data.index == 6){
this.setData({
xianshixing: this.data.xianshixing +1
})
}if(this.data.index == 7){
this.setData({
yanjiuxing: this.data.yanjiuxing +1
})
}if(this.data.index == 8){
this.setData({
yishuxing: this.data.yishuxing +1
})
}if(this.data.index == 9){
this.setData({
shehuixing: this.data.shehuixing +1
})
}if(this.data.index == 10){
this.setData({
qiyexing: this.data.qiyexing +1
})
}if(this.data.index == 11){
this.setData({
changguixing: this.data.changguixing +1
})
}if(this.data.index == 12){
this.setData({
xianshixing: this.data.xianshixing +1
})
}if(this.data.index == 13){
this.setData({
yanjiuxing: this.data.yanjiuxing +1
})
}if(this.data.index == 14){
this.setData({
yishuxing: this.data.yishuxing +1
})
}if(this.data.index == 15){
this.setData({
shehuixing: this.data.shehuixing +1
})
}if(this.data.index == 16){
this.setData({
qiyexing: this.data.qiyexing +1
})
}if(this.data.index == 17){
this.setData({
changguixing: this.data.changguixing +1
})
}if(this.data.index == 18){
this.setData({
xianshixing: this.data.xianshixing +1
})
}if(this.data.index == 19){
this.setData({
yanjiuxing: this.data.yanjiuxing +1
})
}if(this.data.index == 20){
this.setData({
yishuxing: this.data.yishuxing +1
})
}if(this.data.index == 21){
this.setData({
shehuixing: this.data.shehuixing +1
})
}if(this.data.index == 22){
this.setData({
qiyexing: this.data.qiyexing +1
})
}if(this.data.index == 23){
this.setData({
changguixing: this.data.changguixing +1
})
}if(this.data.index == 24){
this.setData({
xianshixing: this.data.xianshixing +1
})
}if(this.data.index == 25){
this.setData({
yanjiuxing: this.data.yanjiuxing +1
})
}if(this.data.index == 26){
this.setData({
yishuxing: this.data.yishuxing +1
})
}if(this.data.index == 27){
this.setData({
shehuixing: this.data.shehuixing +1
})
}if(this.data.index == 28){
this.setData({
qiyexing: this.data.qiyexing +1
})
}if(this.data.index == 29){
this.setData({
changguixing: this.data.changguixing +1
})
}if(this.data.index == 30){
this.setData({
xianshixing: this.data.xianshixing +1
})
}if(this.data.index == 31){
this.setData({
yanjiuxing: this.data.yanjiuxing +1
})
}if(this.data.index == 32){
this.setData({
yishuxing: this.data.yishuxing +1
})
}if(this.data.index == 33){
this.setData({
shehuixing: this.data.shehuixing +1
})
}if(this.data.index == 34){
this.setData({
qiyexing: this.data.qiyexing +1
})
}if(this.data.index == 35){
this.setData({
changguixing: this.data.changguixing +1
})
}if(this.data.index == 36){
this.setData({
xianshixing: this.data.xianshixing +1
})
}if(this.data.index == 37){
this.setData({
yanjiuxing: this.data.yanjiuxing +1
})
}if(this.data.index == 38){
this.setData({
yishuxing: this.data.yishuxing +1
})
}if(this.data.index == 39){
this.setData({
shehuixing: this.data.shehuixing +1
})
}if(this.data.index == 40){
this.setData({
qiyexing: this.data.qiyexing +1
})
}if(this.data.index == 41){
this.setData({
changguixing: this.data.changguixing +1
})
}if(this.data.index == 42){
this.setData({
xianshixing: this.data.xianshixing +1
})
}if(this.data.index == 43){
this.setData({
yanjiuxing: this.data.yanjiuxing +1
})
}if(this.data.index == 44){
this.setData({
yishuxing: this.data.yishuxing +1
})
}if(this.data.index == 45){
this.setData({
shehuixing: this.data.shehuixing +1
})
}if(this.data.index == 46){
this.setData({
qiyexing: this.data.qiyexing +1
})
}if(this.data.index == 47){
this.setData({
changguixing: this.data.changguixing +1
})
}if(this.data.index == 48){
this.setData({
xianshixing: this.data.xianshixing +1
})
}if(this.data.index == 49){
this.setData({
yanjiuxing: this.data.yanjiuxing +1
})
}if(this.data.index == 50){
this.setData({
yishuxing: this.data.yishuxing +1
})
}if(this.data.index == 51){
this.setData({
shehuixing: this.data.shehuixing +1
})
}if(this.data.index == 52){
this.setData({
qiyexing: this.data.qiyexing +1
})
}if(this.data.index == 53){
this.setData({
changguixing: this.data.changguixing +1
})
}if(this.data.index == 54){
this.setData({
xianshixing: this.data.xianshixing +1
})
}if(this.data.index == 55){
this.setData({
yanjiuxing: this.data.yanjiuxing +1
})
}if(this.data.index == 56){
this.setData({
yishuxing: this.data.yishuxing +1
})
}if(this.data.index == 57){
this.setData({
shehuixing: this.data.shehuixing +1
})
}if(this.data.index == 58){
this.setData({
qiyexing: this.data.qiyexing +1
})
}if(this.data.index == 59){
this.setData({
changguixing: this.data.changguixing +1
})
}
this.setData({
index: this.data.index + 1,
realIndex: this.data.list[this.data.index+1],
})
this.setData({
questionDetail: app.globalData.question[this.data.realIndex].question,
answerA: app.globalData.question[this.data.realIndex].option[this.data.listAB[0]],
answerB: app.globalData.question[this.data.realIndex].option[this.data.listAB[1]],
})
if (this.data.index == 60) {
wx.redirectTo({
url: '../result/result?xianshixing='+this.data.xianshixing+'&yanjiuxing='+this.data.yanjiuxing+'&yishuxing='+this.data.yishuxing+'&shehuixing='+this.data.shehuixing+'&qiyexing='+this.data.qiyexing+'&changguixing='+this.data.changguixing,
})
}
},
answerClickB: function () {
if (this.data.listAB[0] == 'B') {
this.setData({
B: this.data.B + 1
})
}
this.setData({
index: this.data.index + 1,
realIndex: this.data.list[this.data.index+1],
})
this.setData({
questionDetail: app.globalData.question[this.data.realIndex].question,
answerA: app.globalData.question[this.data.realIndex].option[this.data.listAB[0]],
answerB: app.globalData.question[this.data.realIndex].option[this.data.listAB[1]],
})
if (this.data.index == 60) {
wx.redirectTo({
url: '../result/result',
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
现在转到结果页面,编写result.wxml文件进行框架的编写:
<view class="container">
<image src="/images/02.jpg"></image>
<view class="jieguo">您的定性评判结果为:</view>
<text class="leixing">{{kind}}</text>
<text class="pingjia">{{one}}</text>
</view>
然后在result.wxss文件进行框架的编写:
.container{
width: 100%;
height: 1365rpx;
margin: 0;
padding: 0;
position: relative;
}
image{
width: 100%;
height: 100%;
position: absolute;
}
.jieguo{
position: absolute;
z-index: 1;
top: 250rpx;
left: 5rpx;
font-size: 50rpx;
}
.leixing{
position: relative;
top: 370rpx;
left: 200rpx;
font-size: 100rpx;
color: indianred;
}
.pingjia{
position: absolute;
margin: 0rpx;
padding: 0rpx;
left: 102rpx;
right: 86rpx;
top: 550rpx;
color: rgb(2, 4, 173);
font-size: 40rpx;
}
框架编写完毕之后,我们我们对result.wxjs文件进行编写,这部分的作用是,通过比较测试所得到的结果,返回编写好的数据。代码如下:
// pages/result/result.js
Page({
/**
* 页面的初始数据
*/
data: {
xianshixing:0,
yanjiuxing:0,
yishuxing:0,
shehuixing:0,
qiyexing:0,
changguixing:0,
kind:'unkown',
one: ""
},
whichkind:function(){
if(this.data.xianshixing>=this.data.yanjiuxing&&this.data.xianshixing>=this.data.yishuxing&&this.data.xianshixing>=this.data.shehuixing&&this.data.xianshixing>=this.data.qiyexing&&this.data.xianshixing>=this.data.changguixing){
this.setData({
one:"喜欢现实性的实在的工作,如机械维修、木匠活、烹饪、电气技术、管子工、电工、机械工、摄影师、制图员等。这类人通常具有机械技能和体力,喜欢户外工作,乐于使用各种工具和机器设备。这种人喜欢同事务而不是人打交道的工作。他们真诚、谦逊、敏感、务实、朴素、节俭、腼腆。"
})
return "现实型"
}else if(this.data.yanjiuxing>=this.data.xianshixing&&this.data.yanjiuxing>=this.data.yishuxing&&this.data.yanjiuxing>=this.data.shehuixing&&this.data.yanjiuxing>=this.data.qiyexing&&this.data.yanjiuxing>=this.data.changguixing){
this.setData({
one:"喜欢各种研究型工作,如:实验室研究员、医师、产品检验员、数学、物理学、化学、生物学等自然科学研究者、图书馆技师、计算机程序编制者和电子技术工作者等等。这类人通常具有较高的数学和科研能力,喜欢独立工作,喜欢解决问题;喜欢同观念而不是人或事务打交道。他们逻辑性强、好奇、聪明、仔细、独立、安详、俭朴。"
})
return "研究型"
}else if(this.data.yishuxing>=this.data.xianshixing&&this.data.yishuxing>=this.data.yanjiuxing&&this.data.yishuxing>=this.data.shehuixing&&this.data.yishuxing>=this.data.qiyexing&&this.data.yishuxing>=this.data.changguixing){
this.setData({
one:"喜欢现实性的实在的工作,如机械维修、木匠活、烹饪、电气技术、管子工、电工、机械工、摄影师、制图员等。这类人通常具有机械技能和体力,喜欢户外工作,乐于使用各种工具和机器设备。这种人喜欢同事务而不是人打交道的工作。他们真诚、谦逊、敏感、务实、朴素、节俭、腼腆。"
})
return "艺术型"
}else if(this.data.shehuixing>=this.data.xianshixing&&this.data.shehuixing>=this.data.yanjiuxing&&this.data.shehuixing>=this.data.yishuxing&&this.data.shehuixing>=this.data.qiyexing&&this.data.shehuixing>=this.data.changguixing){
this.setData({
one:"喜欢艺术性的工作,如:音乐、舞蹈、唱歌、演员、艺术家、美术家、音乐家、设计师、编辑、作家和文艺评论家等。这种取向类型的人往往具有某些艺术上的技能,喜欢创造性的工作,富于想象力。这类人通常喜欢同观念而不是事务打交道的工作。他们较开放、好想象、独立、有创造性。"
})
return "社会型"
}else if(this.data.qiyexing>=this.data.xianshixing&&this.data.qiyexing>=this.data.yanjiuxing&&this.data.qiyexing>=this.data.yishuxing&&this.data.qiyexing>=this.data.shehuixing&&this.data.qiyexing>=this.data.changguixing){
this.setData({
one:"喜欢社会交往性工作,如教师、教育行政人员、社会学家、社会工作者、咨询顾问、护士等。这类人通常喜欢周围有别人存在,对别人的事很有兴趣,乐于帮助别人解决难题。这种人喜欢与人而不是事务打交道的工作。他们助人为乐、有责任心、热情、善于合作、富于理想、友好、善良、慷慨、耐心。"
})
return "企业型"
}else if(this.data.changguixing>=this.data.xianshixing&&this.data.changguixing>=this.data.yanjiuxing&&this.data.changguixing>=this.data.yishuxing&&this.data.changguixing>=this.data.shehuixing&&this.data.changguixing>=this.data.qiyexing){
this.setData({
one:"喜欢传统性的工作,如:记账、秘书、办事员,以及测算办公室人员、接待员、文件档案管理员、秘书、打字员、会计、出纳员等工作。这种人有很好的数字和计算能力,喜欢室内工作,乐于整理、安排事务。他们往往喜欢同文字、数字打交道的工作,比较顺从、务实、细心、节俭、做事利索、很有条理性、有耐性。"
})
return "常规型"
}else{
this.setData({
one:"能胜任各种各样的工作,如设计师、制图员、教师、办事员、医师、摄影师等。这类人通常会慢慢养成开朗活泼的性格,以及严谨细致的习惯。这种人具有比一般人更强的实践能力,他们喜欢做自己喜欢做的工作,并且能很好地完成它。他们乐观开朗、严谨细致、勇敢、谦逊、敏感、务实、朴素。"
})
return "均衡型"
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
xianshixing:options.xianshixing-0,
yanjiuxing:options.yanjiuxing-0,
yishuxing:options.yishuxing-0,
shehuixing:options.shehuixing-0,
qiyexing:options.qiyexing-0,
changguixing:options.changguixing-0,
})
this.setData({
kind:this.whichkind()
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
最后出来结果页面如下:

如此就完事了,有什么问题都可以关注私信我哦~