背景
作为一个独立快发人员或者创业公司,时间成本显得尤为重要,若我们在登录这个么一个看似不起眼的环节上投入大量的精力的话,多少会有得不偿失的感觉。quicklogin帮我们简单高效的解决了这一问题。为我们节省了公司注册,应用注册的时间,同时极大的缩短了开发流程。
quicklogin 接入指南
quicklogin 将当前市面上所有支持第三方联合登录的接口集为一体,以前需要多次开发才能完成的登录现在只需要一次即可搞定。再也不需要因为等待审核而耽误进度项目进度了。使用方便,操作简单,以下为本插件的接入流程:

申请使用:
- 首先登录网站 http://www.quicklogin.cn/
- 点击右上角《登录》按钮进行登录。
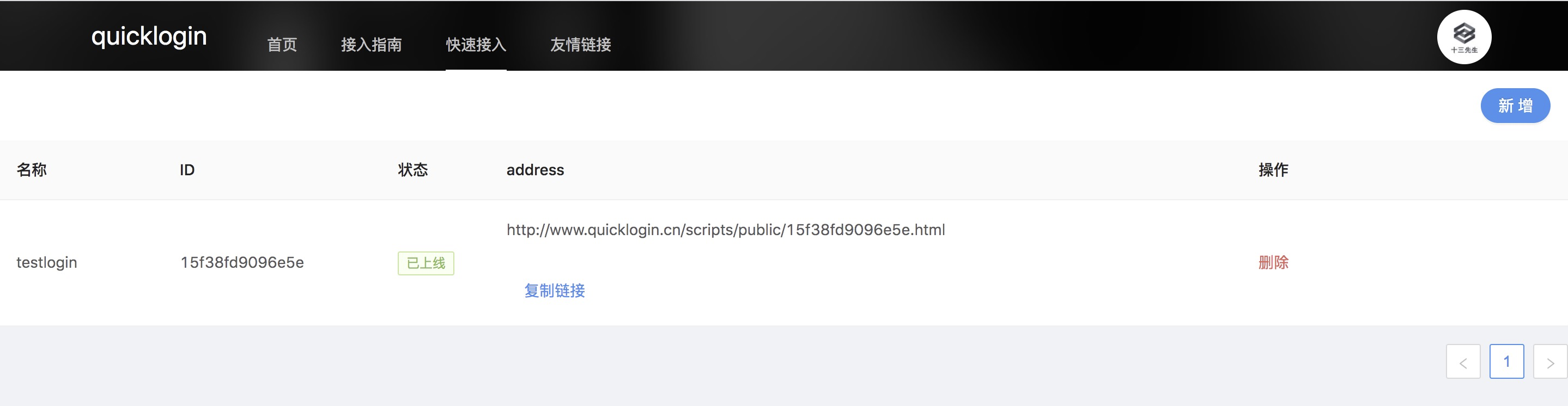
- 进入快速接入菜单,选择相应的付费模式。

- 进入注册应用页面,按规则填写应用信息。
 5. 完成之后得到相应脚本点击复制链接
5. 完成之后得到相应脚本点击复制链接
 6. 客户端引用: 在需要登录的页面中加入如下js代码
6. 客户端引用: 在需要登录的页面中加入如下js代码
<!--注: 使用如下脚本登录后会跳转到 http://testlogin.cn 可使用该脚本做接入测试-->
<script
src="http://www.quicklogin.cn/scripts/public/15f38fd9096e5e.html"
></script>在页面标签中加入如下代码
<!-- hzy_fast_login 会作为登录图标的渲染节点 --> <div> <span id="hzy_fast_login"></span> <div>成功后在接入的页面会看到如下图标:

登录成功回调通知
用户在选择步骤8中任意一种方式登录成功后页面会回跳到你注册应用的页面并带着一个code码,如下所示:
http://testlogin.cn/?code=d6581a825d156aafcb9912f3e0d7e4bd取得code参数内容后,使用post方式请求:
URL: http://www.quicklogin.cn/api/login
扫描二维码关注公众号,回复:
11596089 查看本文章


- 请求参数
| params | value |
|---|---|
| code | 你拿到的code值(例如:d6581a825d156aafcb9912f3e0d7e4bd) |
- 响应值:
| key | value |
|---|---|
| code | 状态码 |
| message | 信息提示 |
| data | 用户信息包含:name,img,from,sex,uniq |