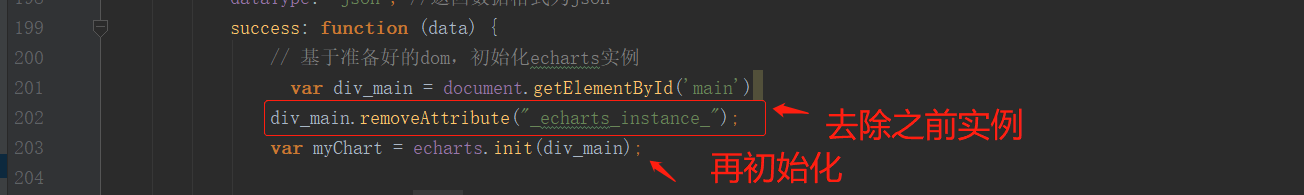
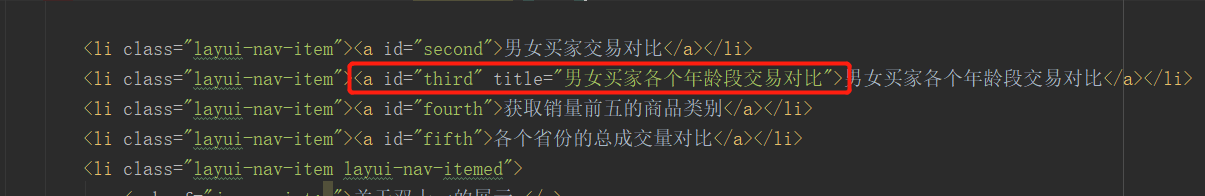
【已解决】Echarts+Html+LayUI,htlm页面echart重叠
猜你喜欢
转载自blog.csdn.net/qq_34391511/article/details/106996524
今日推荐
周排行