1、html、jquery的 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery 复制 html 代码,修改后、再插入</title>
<script src="/static/js/jquery-1.9.1.min.js"></script>
<style>
table,
table tr th,
table tr td {
border: 1px solid #0094ff;
}
table {
width: 400px;
min-height: 25px;
line-height: 25px;
text-align: center;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<input type="button" value="插入" onclick="btnAdd()" > <br> <br>
<table border="1" id="mytable" >
<tr>
<td>a</td>
<td>aa</td>
<td>aaa</td>
</tr>
<tr>
<td>b</td>
<td>bb</td>
<td>bbb</td>
</tr>
<tr id="cpyTR">
<td>c</td>
<td id="xxx">cc</td>
<td>ccc</td>
</tr>
<tr>
<td>d</td>
<td>dd</td>
<td>ddd</td>
</tr>
</table>
<script>
function btnAdd() {
//1、复制html代码
var trHtml = $("#cpyTR").prop("outerHTML");
console.log("复制的html:"+trHtml); //打印复制的html
//2、修改html,将行中的每个单元格中的内容修改为 hello
var updateHtml = $(trHtml).find("td").html("hello").end().prop("outerHTML");
console.log("修改后的: "+updateHtml); //打印修改后的html
//3、插入代码
$(updateHtml).appendTo("#mytable"); //将修改后的html插入表尾
}
</script>
</body>
</html>
2、插入按钮的操作
- jQuery 复制 tr 行的 html 代码,
- 将行中的每个单元格中的内容修改为 hello,
- 将修改后的 html 代码 插入表格 的末尾。
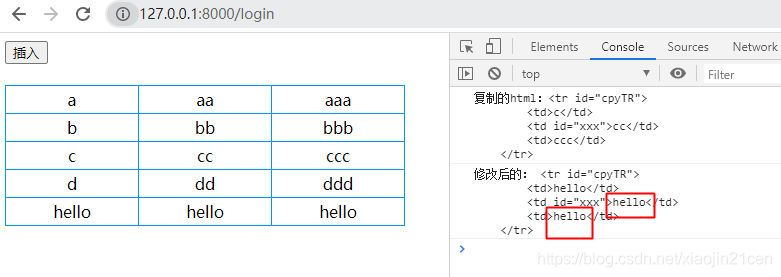
3、效果图:
开始状态:

点击插入后的效果图: