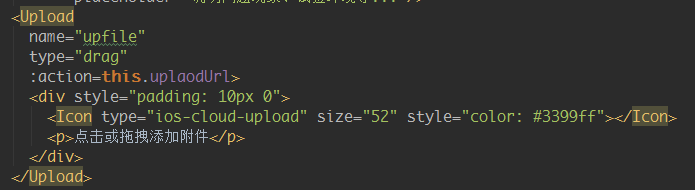
用iview上传组件,如下图:

后台地址:uplaodUrl: this.$host + "/file/upload"
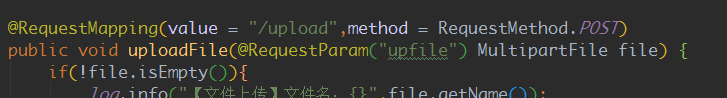
后端处理:

已经添加了@CrossOrigin允许跨域请求(其他post或get请求都可以通过),上传文件时却总出现跨域问题:
Access to XMLHttpRequest at 'http://localhost:8888/file/uplaod'from origin 'http://localhost:8080' has been
blocked by CORS policy: Response to preflight request doesn't pass access control check:
No 'Access-Control-Allow-Origin' header is present on the requested resource.
在这里找到了答案。
上传文件的请求不是简单的请求类型,所以浏览器会预先发送一个OPTIONS请求,得到服务器端的200状态或者204状态后再继续发送POST请求,而这个OPTIONS请求是不带cookie的(是的,不论你怎么设置都不带)。如果你的服务器端没有对OPTIONS请求做特殊关照,而是无论什么请求对一概先验证session,就悲剧了(肯定验证不过啊)。
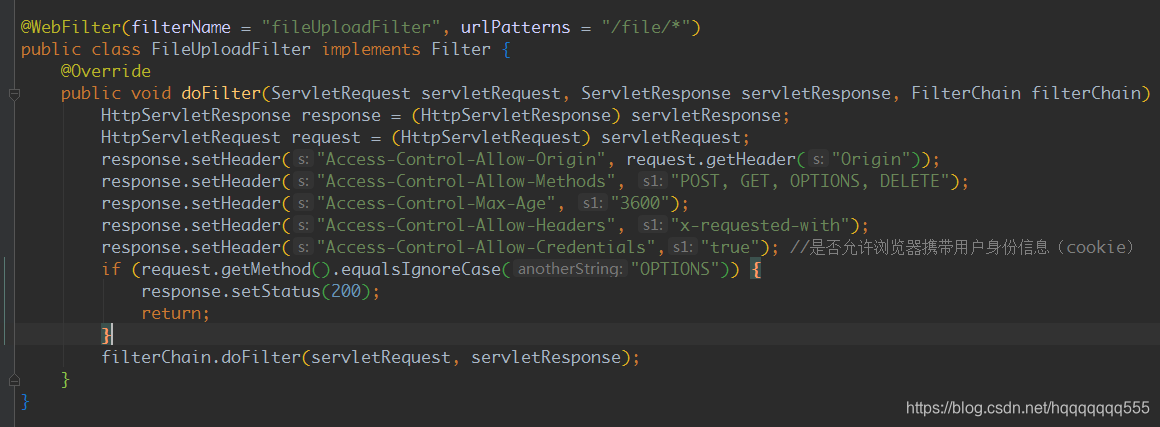
知道了原因,处理的办法就很简单,服务器端先查验请求的方法,如果是OPTIONS,不验证权限,直接返回200。
所以创建了过滤器:

可以上传了,问题解决!