最简洁的写法:
<nz-steps
[nzCurrent]="index"
(nzIndexChange)="onIndexChange($event)"
[nzProgressDot]="progressTemplate"
>
<ng-container *ngFor="let item of steps2; let idx = index">
<nz-step
[nzTitle]="item.title"
[nzSubtitle]="item.name"
[nzDisabled]="item.disabled"
[nzDescription]="tpl"
>
</nz-step>
<ng-template #tpl>
<p>{{ item.time }}</p>
<p>{{ item.mark }}</p>
</ng-template>
</ng-container>
</nz-steps>
<ng-template
#progressTemplate
let-dot
let-status="status"
let-index="index"
>
<span
nz-popover
nzContent="steps {{ index }} status: {{ status }}"
style="margin-left: -100%;"
>
<ng-template [ngTemplateOutlet]="dot"></ng-template>
</span>
</ng-template>
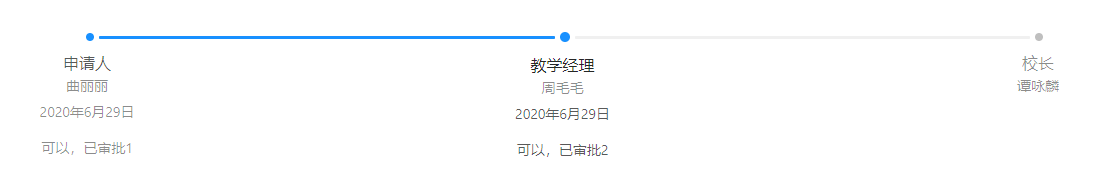
最终效果:

另一种写法:
利用class自动对齐,另外循环一次
<nz-steps
[nzCurrent]="index"
(nzIndexChange)="onIndexChange($event)"
[nzProgressDot]="progressTemplate"
>
<ng-container *ngFor="let item of steps2; let idx = index">
<nz-step
[nzTitle]="item.title"
[nzSubtitle]="item.name"
[nzDisabled]="item.disabled"
[nzDescription]="xxx"
>
</nz-step>
</ng-container>
</nz-steps>
<ng-template
#progressTemplate
let-dot
let-status="status"
let-index="index"
>
<span
nz-popover
nzContent="steps {{ index }} status: {{ status }}"
style="margin-left: -100%;"
>
<ng-template [ngTemplateOutlet]="dot"></ng-template>
</span>
</ng-template>
<div style="display: flex;">
<ng-container *ngFor="let item of steps2; let idx = index;">
<div class="ant-steps-item ant-steps-item-wait">
<p>{{item.time}}</p>
<p>{{item.mark}}</p>
</div>
</ng-container>
</div>