最近看好多招聘网站上的招聘要求都是要会混合开发,特别是会问你会不会uniapp,以前没用过,后来去官网看了看发现,原来会vue和小程序,基本就能玩转uniapp啦,这里是官网: https://uniapp.dcloud.io/那么接下来我就说一下初学者如何实现一个uniapp的吧
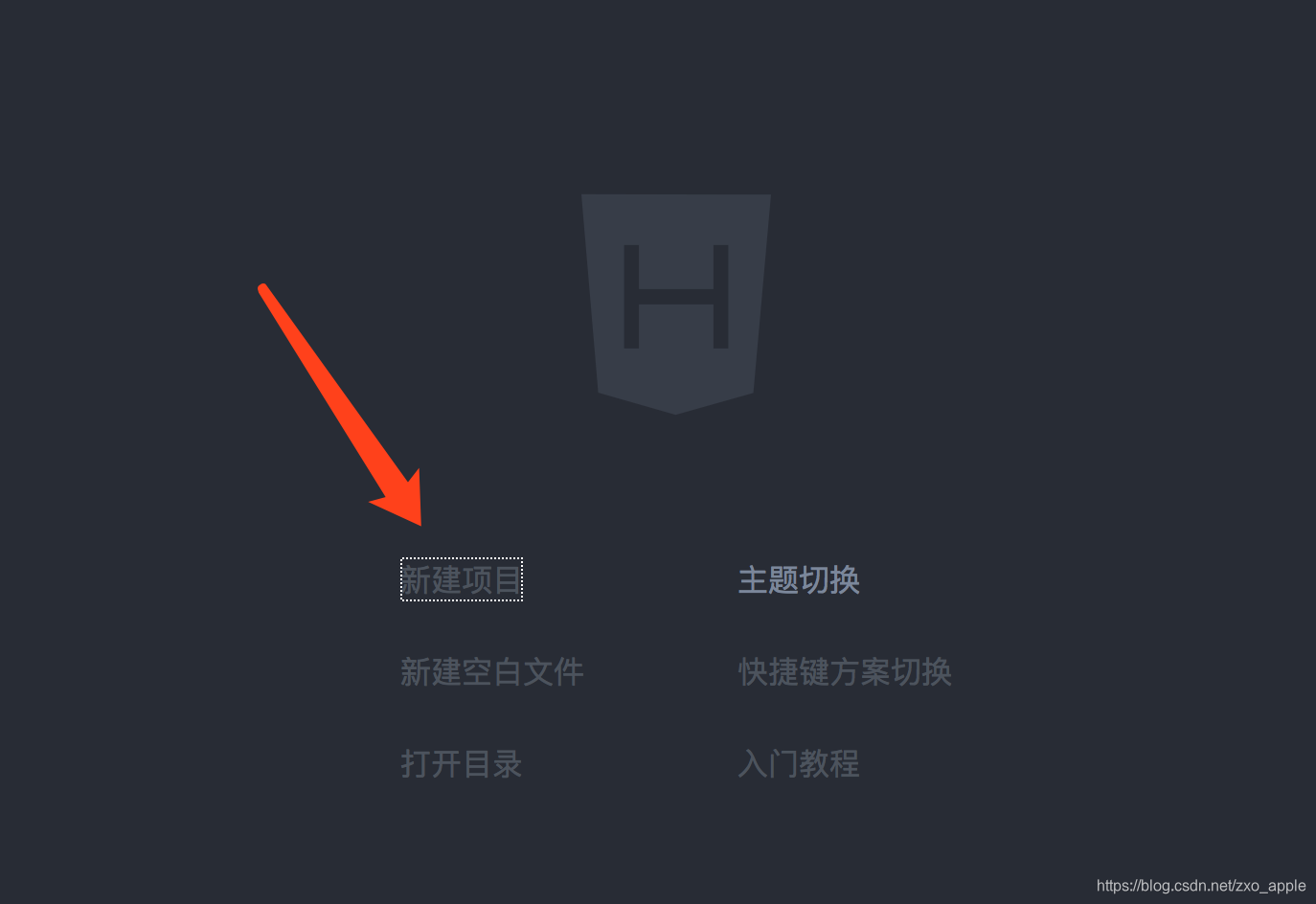
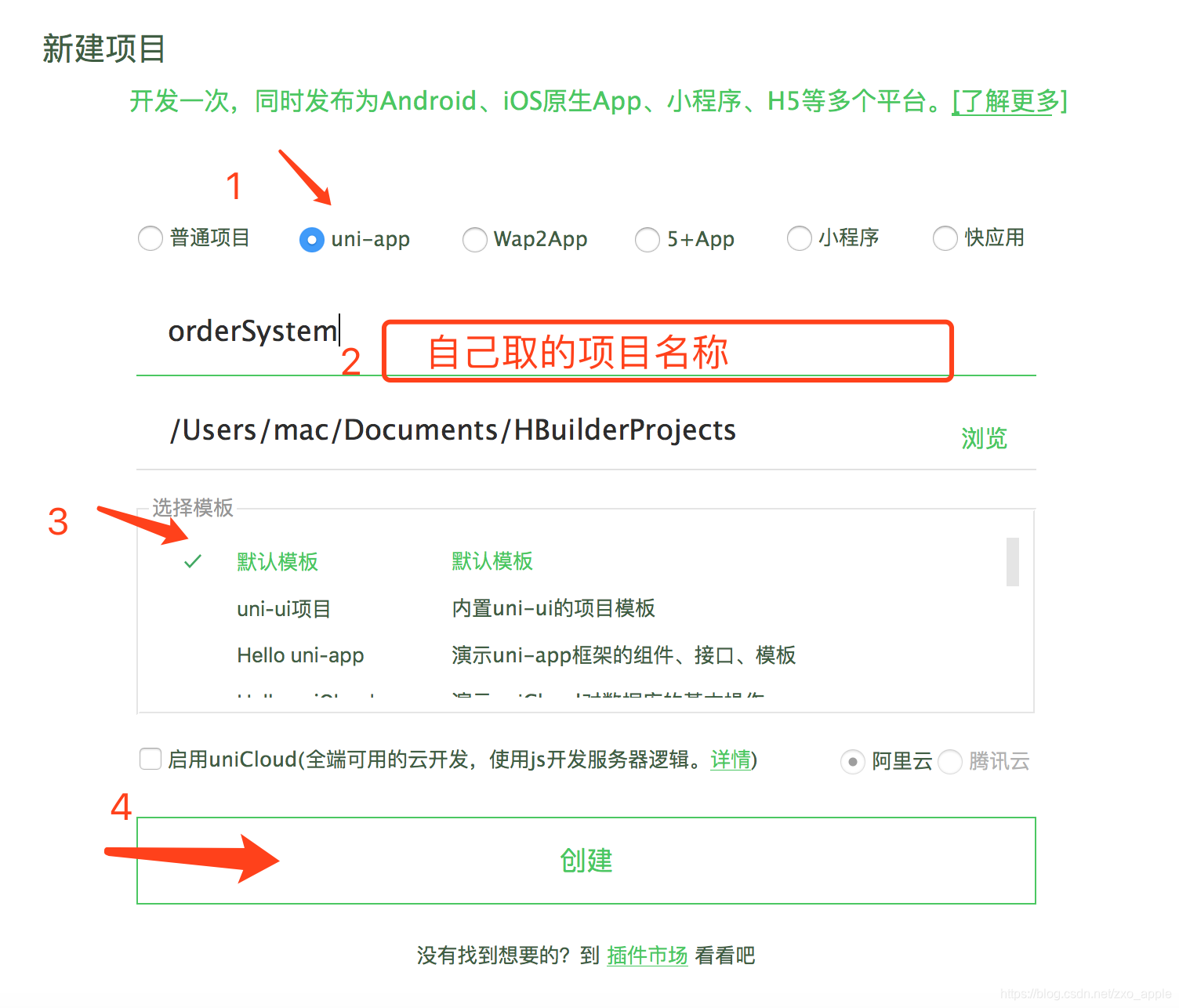
一. 使用HBuilderX编辑器


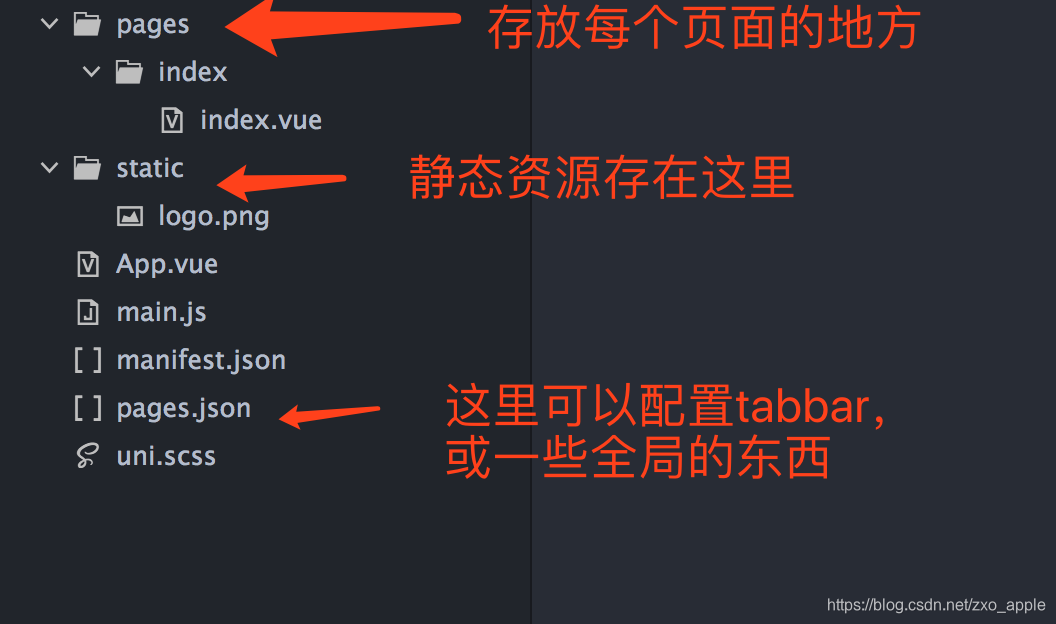
创建完成后会得到一个项目,目录结构如下:

点击工具 -> 插件安装:可以安装一些内置插件,如less,sass,node等

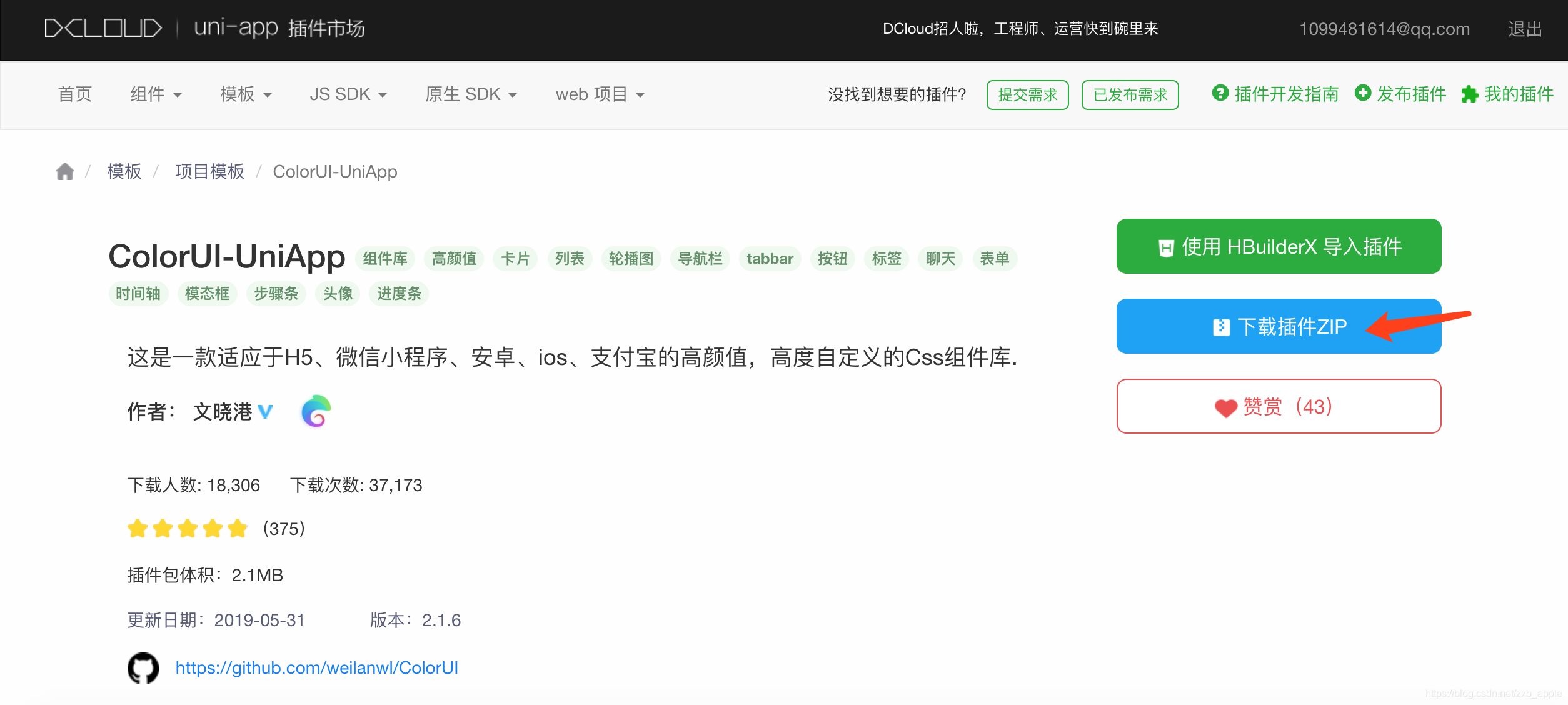
安装完一些内置插件后,当我们需要用到一些第三方UI库时,我们可以去HBuilder的插件市场去进行压缩包的下载,完成后添加到项目中,就可以使用啦 网址:https://ext.dcloud.net.cn/

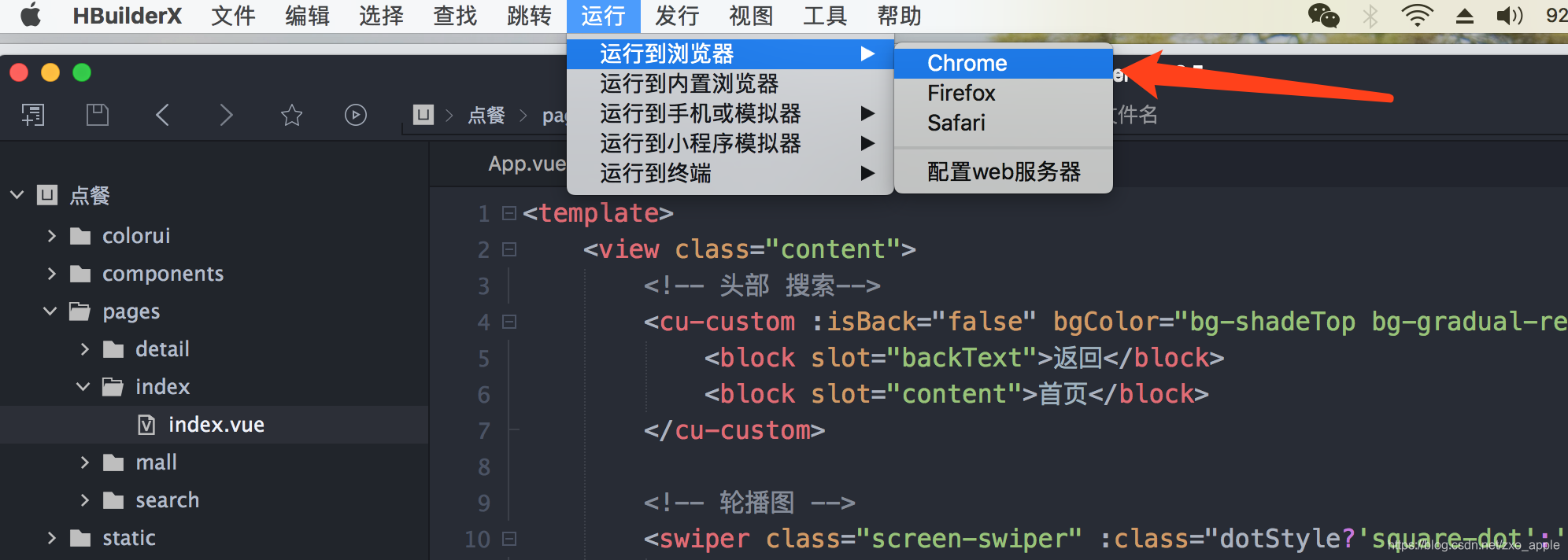
前期工作准备好了,然后就可以愉快的进行项目开发啦,点击运行,选择指定要打开的浏览器,就可以看到页面效果了

运行效果
