年初,刀刀哥在 Medium 上读到了一篇关于 2020 年流行趋势预测的文章,作者从八个角度有理有据的分析了很多。
现在 2020 已过半,杠精如我,决定来检验一下,作者说的到底对不对。

作者说:
插图虽说在产品设计中已经存在很长时间了。
不过,近几年才高速发展,逐渐被人们喜爱,成为最流行的设计元素之一,在产品中加入插图设计,不经意间就能给人产生一种非常自然,非常人性化的感觉。
插图非常能够吸睛,为我们产品增加了更多的细节,更加个性化,也可以让用户产生意愿与产品进行互动。同时,让我们产品“活”了起来,轻而易举就在众多产品中
C 位出道。 因此,在进行产品设计时,加入动画插图元素来描述品牌、产品、服务和故事等,是非常有效的方法。
实际上呢?
确实是这样的。
比如墨刀官网,采用了大量的插图来说明产品功能。

或者,添加到 banner 图来吸引点击。


有很多移动产品在设计中也会加入一些。

但使用的比率还是比较少。

作者说:
微交互几乎存在于每一个app、网站中。你要是不信,可以随便打开某个app,绝对会看到微交互。
一个很好的例子是:各大app中的“点赞”功能。
尽管我们有时候并不知道产品中哪些是微交互设计,但是它们就是能很自然而然地融入到用户界面中。但是,如果产品中不存在这些微交互,你就会发现,这个产品咋这么怪呢???通常,在UI和UX设计中,有时即使是非常小非常微妙的变化,对产品也能产生很大的影响,真不是我夸张!微交互就是最好的证明。

之前,苹果发布会的 iOS 14 也说了这个问题。

还有微信才出的“拍一拍”功能。
好的,我服。

作者说:
3D图形几乎无处不在——电影、视频、游戏、广告。早在几十年前,3D图形就已经推出了,随后每年都在不断地改进和发展。
于此同时,移动网络技术也在高速发展,新的网络浏览器功能为3D图形提供了支持,使设计师能够在网络和移动界面中设计和实现令人amazing的3D图形。
当然,将设计好的3D图形放到Web和移动界面中,也需要一些特定的技能和大量的工作,但你做的这些工作,能够给你带来非常满意的结果!
这个最具代表性的还是苹果同学,官网上的 3D 产品图无处不在。


作者说:
2019年对于VR来说是最重要的一年。前几年中,VR主要在游戏行业中发展,大多数人的感受都是:非常真实!非常兴奋!非常喜欢!
而游戏行业的创新基本上都会引入到产品设计中,这一点是毋庸置疑的,同样VR也会。
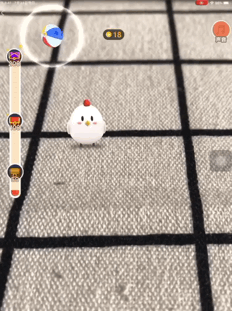
目前,在大型游戏中运用的比较少,但是小游戏里已经有了,比如支付宝养鸡。

还有云旅游,以及看房也都有运用。

作者说:
AR在过去几年里,也有较快的发展和进步。
全球领先的科技公司在AR开发方面投入了数百万美元,因此我们应该期望在2020年扩展和发展该技术。甚至苹果公司也推出了自己的AR工具包ARKIT
3,以帮助设计人员和开发人员构建基于AR的产品。

这个比起 VR 使用场景更加稀少。

作者说:
随着VR /
AR技术的发展和最流行的设计平台(Dribbble,Behance等)上显示的设计趋势表明,这是可能是2020年最火的设计趋势。
这是一种类似于浮雕的效果,以逼真的样式/方式创建的设计元素,与现实生活中的物体匹配。
这次的拟物设计风格具有许多现代时尚,因此将其名称稍作修改:“新拟物化” (也称为Neumorphism、Soft UI等)

这不就是 iOS14 的新拟态吗?!


作者说:
在这几年中,我们也有注意到许多电子产品中出现了许多非对称布局设计,传统的对称布局渐渐淡出我们的视野。
在2020年,这一设计趋势同样会继续存在。
正确地使用非对称布局可以为我们设计带来更多个性和活力,不至于千篇一律没有创意。

这个还是比较常见的。


作者说:
故事在产品设计中对用户体验也起到非常重要的作用。作为对品牌、产品、新功能服务的介绍,我们经常会在登陆页面上看到它们。
讲故事是以最佳的创意方式将内容传递给用户,也是用户最愿意接受的。
既有版权保护,又能够采用各大视觉设计方式来混合实现,包括印刷术,插图,高质量照片,大胆的色彩,动画和交互式元素。
感觉就是个万能趋势,常态趋势啊~
总结:插画、新拟态、vr、品牌故事、3D、微交互、不对称布局都是现在的设计流行,并且有着继续流行的趋势。