// 正确书写方法
function onSearch(info){
console.log(info)
}
$(function(){
var ab = { "name":"JACK" }
var data = JSON.stringify(ab);
$('.wrap').append("<div onclick='onSearch(" + data + ")'>点击</div>");
})
// 传的参数为json格式的字符串
// 注意点
// 1.***单双引号的匹配***
// 2.***要把json转换为字符串***
// 错误写法
$('.wrap').append('<div onclick="onSearch('+data+')">点击</div>');
//这种写法看着并没有什么问题,但是放到浏览器上根据变色可以看出单双引号匹配混乱导致函数报错 
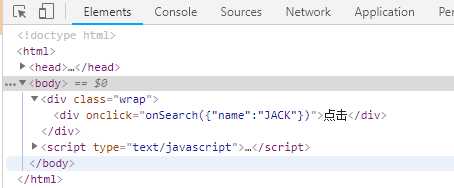
根据变色可以看出,点击函数为onSearch({,语法错误.
正常显示应为: