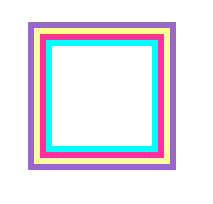
先上个效果图:

css:
div.shadow_test{
box-shadow: 0 0 0 6px rgba(0, 255, 255, 1), 0 0 0 12px rgba(255, 51, 153, 1), 0 0 0 18px rgba(255, 255, 153,1), 0 0 0 24px rgba(153, 102, 204, 1);
height: 100px;
margin: 50px auto;
width: 100px
}这个方法很好用,避免创建多个DOM。
附box-shadow.用法:

参考网址:box-shadow用法