创建“会员注册”功能的控制器和视图。要求如下:
(1)创建Account控制器和Register操作方法。
(2)创建Register视图,其中包含用户输入内容:邮箱、手机、设置密码、确认密码、昵称以及用户服务协议确认。
(3)添加图片素材及样式文件,使视图呈现样式化效果。
完成效果如图所示:
 实践思路:
实践思路:
- 新建ASP.NET MVC5项目。在Controllers目录上单击右键,选择 “添加”→“控制器”,如图所示:
 2) 选择“MVC 5控制器 - 空”基架模板,在弹出的“添加控制器”对话框,输入名称“AccountController”,如图所示:
2) 选择“MVC 5控制器 - 空”基架模板,在弹出的“添加控制器”对话框,输入名称“AccountController”,如图所示: 3) 点击“添加”按钮,生成AccountController.cs文件,如图所示:
3) 点击“添加”按钮,生成AccountController.cs文件,如图所示: 4) 打开AccountController.cs文件,修改默认的Index()方法的名称为Register(),并在方法名上单击右键,选择“添加视图”,如图所示:
4) 打开AccountController.cs文件,修改默认的Index()方法的名称为Register(),并在方法名上单击右键,选择“添加视图”,如图所示: 5) 在“添加视图”对话框,去掉所有的勾选项,并保持默认的视图名称,如图所示:
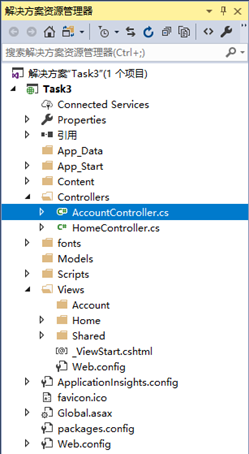
5) 在“添加视图”对话框,去掉所有的勾选项,并保持默认的视图名称,如图所示: 6) 点击“添加”按钮,Views目录将创建Account子目录和Register.cshtml文件,如图所示:
6) 点击“添加”按钮,Views目录将创建Account子目录和Register.cshtml文件,如图所示: 7) 打开Register.cshtml,添加四个文本框、一个勾选框和一个提交按钮,代码如下:
7) 打开Register.cshtml,添加四个文本框、一个勾选框和一个提交按钮,代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>注册</title>
</head>
<body>
<div>
<table>
<tr>
<td>*邮箱:</td>
<td><input type="text" name="email" id="email" class="in" /></td>
</tr>
<tr>
<td>*手机:</td>
<td><input type="text" name="phone" id="phone" class="in" /></td>
</tr>
<tr>
<td>*设置密码:</td>
<td><input type="text" name="password" id="pwd" class="in" /></td>
</tr>
<tr>
<td>*确认密码:</td>
<td><input type="text" name="password" id="repwd" class="in" /></td>
</tr>
<tr>
<td>*昵称:</td>
<td><input type="text" name="nick" id="nick" class="in" /></td>
</tr>
<tr>
<td> </td>
<td><input type="checkbox" name="readCheck" id="readCheck" checked="checked" />请阅读<a href="#">用户协议</a></td>
</tr>
</table>
</div>
</body>
</html>
- 运行程序,在浏览器地址栏输入URL:http://localhost:端口号/account/register,运行结果如图所示:
 9) 为页面元素添加样式和图片。首先将项目素材文件夹Images拖拽至项目中,如图所示:
9) 为页面元素添加样式和图片。首先将项目素材文件夹Images拖拽至项目中,如图所示: 10) 为提交按钮添加背景图片和样式,修改Register.cshtml代码,在按钮设置style属性以启用图片样式
10) 为提交按钮添加背景图片和样式,修改Register.cshtml代码,在按钮设置style属性以启用图片样式
<tr>
<td> </td>
<td><input type="submit" value="" style="background:url(/Images/Register.gif);width:99px;height:37px;border:0;"/></td>
</tr>
- 为页面中所有的文本框添加统一样式。打开/Content/Site.css文件,添加名称为“in”的样式类如下:
<style>
.in{
border:1px solid red;
width:170px;
height:30px;
}
</style>
- 在Register.cshtml的head标签里使用link引入样式文件/Content/Site.css,并为文本框设置class=”in”以启用样式,修改代码。
<td><input type="text" name="email" id="email" class="in" /></td>
所有文本框均按此方法进行修改,并设置