html table + textarea css 简单实现可输入的作文格
源码底部自取
实现要点:
- table相对于textarea进行绝对定位
- table的z-index的值比textarea小
- textarea的背景设置成透明
- 调整行高与字符间距使其正好落在单元格中
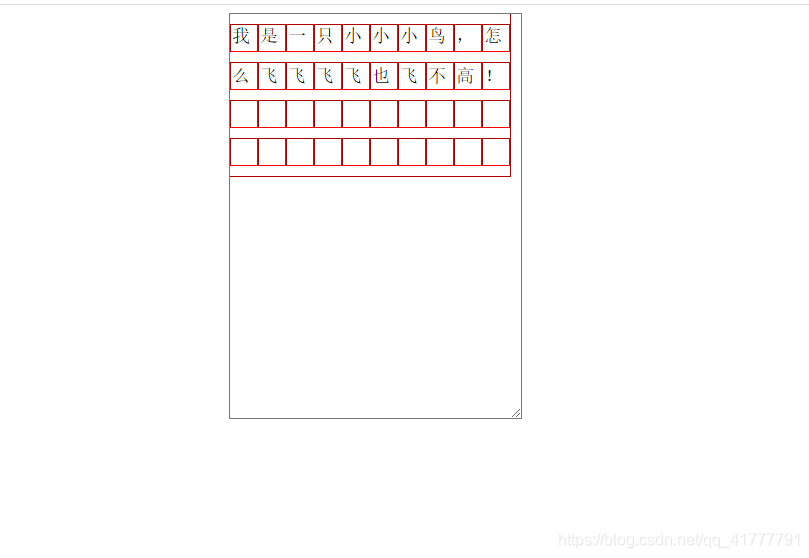
效果图如下所示(英文字符没做适配,这里只是做简单实现,读者可以考虑使用div模拟table)

//源码(简单实现)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Domo</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
}
textarea {
position: relative;
background: transparent;
line-height: 40px;
letter-spacing: 10px;
/* word-spacing: 10px; */
font-size: 18px;
}
table {
position: absolute;
top: 0;
left: 0;
z-index: -1;
position: absolute;
text-align: center;
border-color: red;
border-collapse: separate;
border-spacing: 0px 10px;
table-layout: fixed;
}
td {
width: 20px;
height: 20px;
}
</style>
</head>
<body>
<div style="position: relative;display: inline-block;width: 282px;">
<textarea name="" id="" cols="30" rows="10" value="">我是一只小小小鸟,怎么飞飞飞飞也飞不高!</textarea>
<table border="1" cellpadding="3" cellspacing="0">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
</body>
</html>