测试你的动作反应时间。使用Javascript脚本语言制作一个动态秒表,当秒表计时到10秒的时候,按下键盘的空格键,记录按下键盘时刻秒表与10秒时刻的时间差,并按照时间差从小到大顺序进行排名。
<%@page contentType="text/html;charset=gb2312"%>
<%@page import="java.sql.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>秒表</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style type="text/css"></style>
</head>
<body>
<div id="div1">
<span id="span2">00</span> :
<span id="span3">00</span> :
<span id="span4">00</span>
</div>
<input id="input1" type="button" value="start" onclick="whenClick();">
<input id="input2" type="button" value="clear" onclick="clear1();">
<p id="print"></p>
<table width="600" border="1" cellspacing="0" id="baseTable">
<thead>
<tr>
<th>序号</th>
<th>按下时间</th>
<th>时间差</th>
</tr>
</thead>
<tbody id="tbMain"></tbody>
</table>
<script type="text/javascript">
var milliSeconds1 = document.getElementById("span4");
var seconds1 = document.getElementById("span3");
var minutes1 = document.getElementById("span2");
var time=0;
var pre_time=0;
var intervals=0;
var pre_intervals=0;
var flag;
var result=new Array();
document.onkeydown=function(event){
var e = event || window.event || arguments.callee.caller.arguments[0];
if(e && e.keyCode==32)
{
document.getElementById("input1").click();
}
};
function whenClick(){// 开始/暂停
var inputValue = document.getElementById("input1");
if(inputValue.value=="start"){
var date= new Date();
time = date.getTime();
pre_time=time;
inputValue.value="stop ";
start1();
}
else {
inputValue.value="start";
stop1();
print();
}
}
function clear1(){
document.getElementById("span4").innerHTML="00";
document.getElementById("span3").innerHTML ="00";
document.getElementById("span2").innerHTML = "00";
time=0;
pre_time=0;
intervals=0;
pre_intervals=0;
document.getElementById("input1").value = "start";
var html = "";
result.length=0;
$("#tbMain").html(html);
}
function start1(){// 开始/继续
flag = setInterval("timeIncrement();",10);
}
function timeIncrement(){
date = new Date();
intervals=date.getTime()-time+pre_intervals;
var a=intervals%1000/10;
var b=intervals%60000/1000;
var c=intervals%3600000/60000;
milliSeconds1.innerHTML=(a<10)?('0'+Math.floor(a)):(Math.floor(a));
seconds1.innerHTML=(b<10)?('0'+Math.floor(b)):(Math.floor(b));
minutes1.innerHTML=(c<10)?('0'+Math.floor(c)):(Math.floor(c));
}
function stop1(){// 暂停/停止
date = new Date();
pre_intervals += date.getTime()-pre_time;
clearInterval(flag);
}
function print()
{
var tbody = document.getElementById('tbMain');
var milliSeconds11 = document.getElementById("span4").innerHTML;
var seconds11 = document.getElementById("span3").innerHTML;
var minutes11 = document.getElementById("span2").innerHTML;
var data=minutes11+":"+seconds11+":"+milliSeconds11;
var cha1;
var cha2;
var cha;
var temp=seconds11%10;
if(seconds11<10||temp>5)
{
cha1=(10-temp-1);
cha2=100-milliSeconds11;
}
else if(temp<=5)
{
cha1=temp;
cha2=milliSeconds11;
}
if(cha1==0&&cha2==0)
{
alert("恭喜你获得乐乐大礼包一份");
clear1();
}
cha=cha1+cha2/100;
var per={name:data,det:cha};
result.push(per)
result.sort(function(a,b)
{
return a.det-b.det;
})
var html = "";
for(var i = 0; i < result.length; i++ )
{
html += "<tr>";
html += "<td>" + Number(i+1)+ "</td>";
html += "<td>" + result[i].name + "</td>";
html += "<td>" + result[i].det + "</td>";
html += "</tr>";
}
$("#tbMain").html(html);
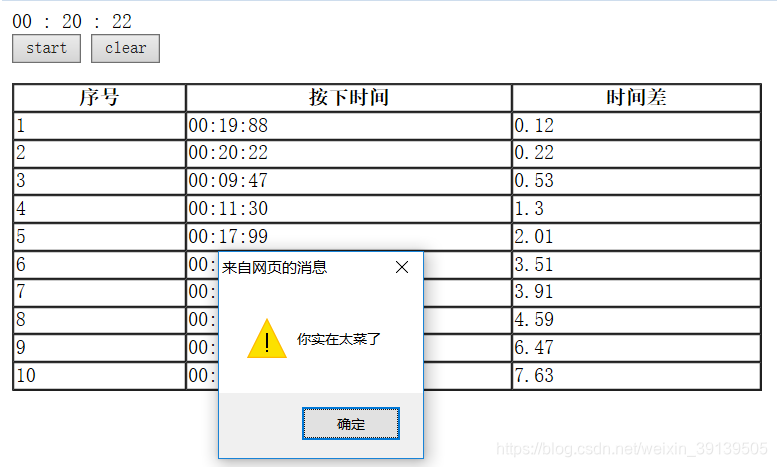
if(result.length==10)
{
alert("你实在太菜了");
clear1();
}
}
</script>
</body>
</html>
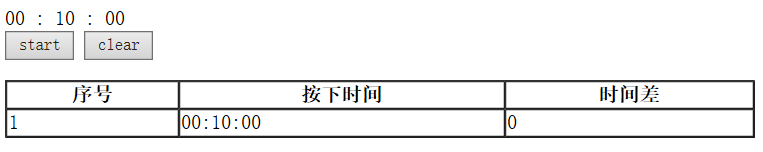
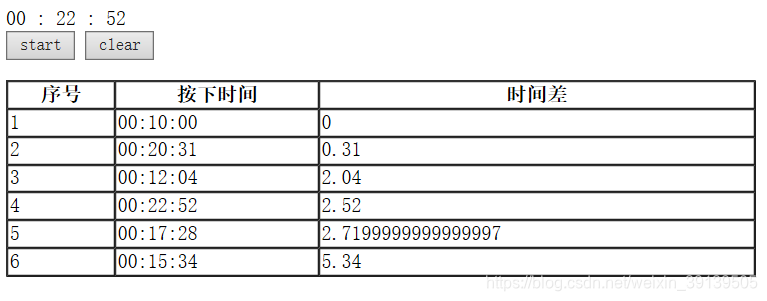
实现效果:

哇哇哇在写文档的时候终于按到10.00了哈哈哈