1.html清除浮动的方法
答:
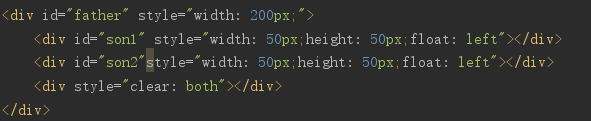
方法1:在元素后面加一个空的清除自身浮动的元素

方法2:给浮动元素的容器添加 overflow:hidden 属性和赋值。
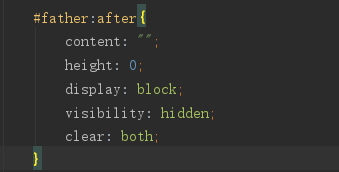
方法3(推荐):通过 :after伪元素实现清除浮动。不需要在html上添加新的元素。

方法4:设置容器的hieght,只适合高度固定的布局。
方法5(不推荐):给容器元素也设置浮动,但可能会产生新的浮动
2.content属性的用法
答:可配合伪类来清除浮动,在css中直接生成网页的内容
3.ajax中 get和post的区别
答:
| GET | POST |
|---|---|
| 会将参数跟在URL后传递 | 作为HTTP消息的实体内容发送给WEB服务器 |
| 提交的数据大小有限制 | 没有限制 |
| 请求的数据会被浏览器缓存,带来安全问题 | 不会被缓存 |
| 只支持ASCLL编码 | 没有限制 |
| 只能进行url编码 | 支持多种编码 |
4.添加 删除 替换 插入某个节点的方法
js:
create Element()创建节点
appendChild() 添加节点
removeChild()删除节点
insertBefore (插入节点,被插节点)插入节点
replaceChild (新,旧)替换节点
jq
添加:
append()(在旧节点之前)
appendTo()(旧节点之后)
prepend()(在旧节点之后)
prependTo()(旧节点之前)
删除:
remove()
empty()
插入:
after()(旧节点之后)
before()(在旧节点之前)
insertAfter()(旧节点之后)
insertBefore()(旧节点之前)
替换:
replaceWith()