1 引入CSS样式表(书写位置)
css的书写位置共有三种,分别为 内部样式表,行内式(内联样式),外部样式表(外链式)
1.1内部样式表
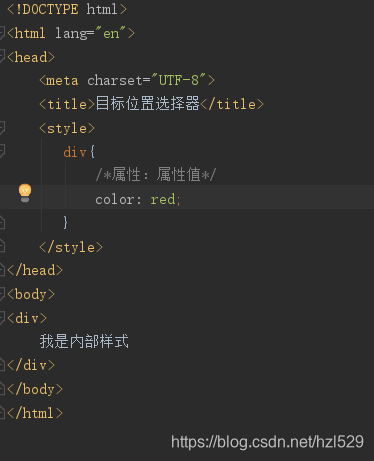
内部样式表也可以称作内嵌式,是将css写入HTML文档head头部标签中,
并需要使用style标签定义
写在style内部

语法中,style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。
type=“text/CSS” 在html5中可以省略, 写上也比较符合规范, 所以这个地方可以写也可以省略。
1.2行内式
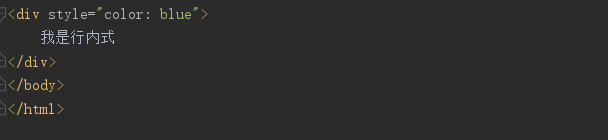
内联式,是通过标签自身的style属性设定css样式
如图,写在行内为行内式。

语法中style是标签的属性,实际上任何HTML标签都拥有style属性,用来设置行内式。其中属性和值的书写规范与CSS样式规则相同,行内式只对其所在的标签及嵌套在其中的子标签起作用。
1.3外部样式(外链式)
链入式是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:

<link href="test06.css" type="text/css" rell="stylesheet"/>
需要通过link标签将css文件与html文件相互关联起来,这样设置在css文件中的样式才能被html引用。注意link标签是一个但标签,写在head标签中
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
type:定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为stylesheet,表示被链接的文档是一个样式表文件。
1.4 三种样式表总结
| 样式表 | 优点 | 缺点 |
|---|---|---|
| 行内样式 | 书写方便 | 没有实现样式和结构相分离 |
| 内部样式表 | 部分结构样式相互分离 | 没有彻底分离,且一旦代码量多时,修改较麻烦 |
| 外部样式表 | 完全实现结构样式相互分离 | 需要引入 |