实验要求:
利用前面学习的知识,通过jQuery从用户注册界面提取(用户名、密码、邮箱等信息)组成JavaScript对象,使用json将JavaScript对象转换为json数据通过Ajax发送给服务器,服务器接收该数据并利用jackson转为为java对象,并在控制台打印出来。服务器收到数据给客户端反馈“用户注册信息接收成功”,Ajax接收反馈数据并在对话框中打印。
实验代码:
- index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<script src="js/jquery-3.4.1.js" type="text/javascript"></script>
</head>
<body>
<form id="userPorm" name="user" action="#" method="post">
<table align="conter" width="900">
<tr>
<td>用 户 名</td>
<td>
<input name="username" type="text" id="txtUser"></input>
</td>
<td id="info_username">*用户名由6-18位字符组成</td>
</tr>
<tr>
<td>密  码</td>
<td><input name="password" type="password" id="txtPwd"></input></td>
<td id="info_passwd" >*密码必须由6-18位组成,且必须包含字母数字和标点符号</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="password" id="txtRpt" ></input>
<td id="info_rpass">*请再次输入密码</td>
</tr>
<tr>
<td>用户类型</td>
<td>
<select name="userType" id="selUser">
<option value="1">管理员</option>
<option value="2">普通用户</option>
</select>
</td>
<td>*请选择用户类型</td>
</tr>
<tr>
<td>性  别</td>
<td>
<input class="sex" name="sex" type="radio" value="sale" />男
<input class="sex" name="sex" type="radio" value="female" />女
</td>
<td>*请选择你的性别</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input name="birthdate" type="date" id="txtDate" />
</td>
<td>*请选择你的出生日期</td>
</tr>
<tr>
<td>兴趣爱好</td>
<td>
<input class="hobby" name="hobby" type="checkbox" value="reading" />阅读
<input class="hobby" name="hobby" type="checkbox" value="music" />音乐
<input class="hobby" name="hobby" type="checkbox" value="sports" />运动
</td>
<td>*请选择兴趣爱好</td>
</tr>
<tr>
<td>电子邮件</td>
<td>
<input name="email" type="email" id="txtMail"></input>
</td>
<td id="info_mail">*请填写常用的email,便于将密码找回</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea name="introduction" cols="40" rows="5" id="txtIntro"></textarea>
</td>
<td>*</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="submit" id="register" value="提交" />
<input id="reset" type="reset" name="reset" value="重置" />
<!-- <button id="btn5">提取信息</button>-->
</td>
</tr>
</table>
</form>
</body>
<script>
$(document).ready(function () {
$('#txtUser').blur(function () {
var username=$(this).val();
if(checkUserName(username)){
$('#info_username').text("用户名正确");
}else {
$('#info_username').text("用户名不符合要求,必须以字母开头长度在6-18字符");
}
});
$('#txtPwd').blur(function () {
var password=$(this).val();
if (checkPasswd(password)){
$('#info_passwd').text("密码符合要求");
} else {
$('#info_passwd').text("密码不符合要求");
}
})
$('#txtRpt').blur(function () {
var password=$('#txtPwd').val();
var rpass=$(this).val();
if (password==rpass){
$('#info_rpass').text("确认密码和密码一致");
} else {
$('#info_rpass').text("确认密码和密码不一致");
}
})
$('#txtMail').blur(function () {
var mail=$(this).val();
if (checkMail(mail)){
$('#info_mail').text("邮箱地址格式正确");
} else {
$('#info_mail').text("邮箱地址格式不正确");
}
})
function checkMail(mail) {
var re=/^(\w-*\.*)+@(\w-?)+(\.\w{2,})+$/;
if (re.test(mail)){
return true;
} else {
return false;
}
}
function checkPasswd(pass) {
var re=/^(?=.*?[a-zA-Z])(?=.*?[0-9])(?=.*?[^\w\s]).{8,16}$/;
if (re.test(pass)){
return true;
}else {
return false;
}
}
function checkUserName(name) {
var re=/^[a-zA-Z]\w{6,18}/;
if (re.test(name)){
return true;
} else {
return false;
}
}
$('#register').click(function () {
var user={
};
var username=$('#txtUser').val();
if(checkUserName(username)){
user.username=username;
}else {
alert("用户名格式不正确");
}
var password=$('#txtPwd').val();
if (checkPasswd(password)){
user.password=password;
} else {
alert("密码不符合要求");
return;
}
var rpass=$('#txtRpt').val();
if (password!=rpass){
alert("确认密码和密码不一致");
return;
}
var type=$('#selUser').val();
user.type=type;
var sex=$(".sex:checked").val();
if (sex==null){
alert("请选择性别");
return;
}
user.sex=sex;
var birthday=$("#txtDate").val();
if(birthday==null){
alert("请选择出生日期");
return;
}else {
user.birthday=birthday;
}
var hobby=new Array();
$(".hobby:checked").each(function () {
hobby.push($(this).val())
});
if (hobby.length==0){
alert("请选择爱好");
return;
}else {
user.hobby=hobby;
}
var mail=$("#txtMail").val();
if (checkMail(mail)){
user.mail=mail;
} else {
alert("邮箱格式不正确");
return;
}
var introduction=$("#txtIntro").val();
if(introduction==null||introduction.length==0){
alert("自我介绍不能为空");
return;
}
});
$('#reset').click(function () {
$("input").val("");
});
$("#register").click (function () {
var username=$("#txtUser").val();
var password=$("#txtPwd").val();
var mail=$("#txtMail").val();
var user={
username:username,password:password,email:mail};
$.post("Json",JSON .stringify (user),function (data,status) {
alert("data:"+data+",status:"+status);
})
})
})
</script>
</html>
- User.java代码如下:
package twl.Servlet;
public class User {
private String username;
private String password;
private String email;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String passwprd) {
this.password = passwprd;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public User(String username, String passwprd, String email) {
this.username = username;
this.password = password;
this.email = email;
}
public User() {
}
public String toString() {
return "User{" +
"username='" + username + '\'' +
", passwprd='" + password + '\'' +
", email='" + email + '\'' +
'}';
}
}
- web.xml代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>JsonServlet</servlet-name>
<servlet-class>twl.Servlet.JavaServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>JsonServlet</servlet-name>
<url-pattern>/Json</url-pattern>
</servlet-mapping>
</web-app>
- JsonTest.java代码如下:
package twl.Servlet;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
public class JsonTest {
public static void main(String[] args) {
User user=new User();
ObjectMapper objectMapper=new ObjectMapper();
try {
String data=objectMapper.writeValueAsString(user);
}
catch (JsonProcessingException e) {
e.printStackTrace();
}
}
}
- JavaServlet.java代码如下:
package twl.Servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class JavaServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
response.setCharacterEncoding("utf-8");
PrintWriter writer=response.getWriter();
ObjectMapper objectMapper=new ObjectMapper();
try{
User user=objectMapper.readValue(request.getInputStream(), User.class);
System.out.println(user);
writer.println("用户注册信息接收成功");
writer.close();
}
catch(IOException e) {
e.printStackTrace();
}
}
}
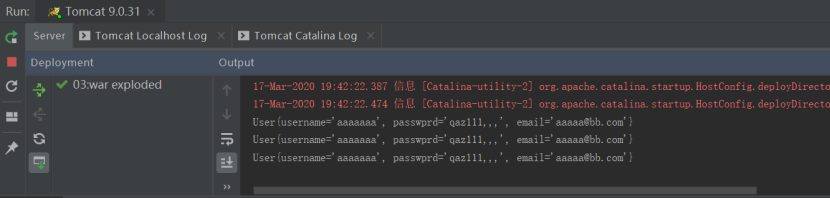
效果截图:
(1)、控制台打印出来信息

(2)、Ajax接收反馈数据并在对话框中打印
