答案是20
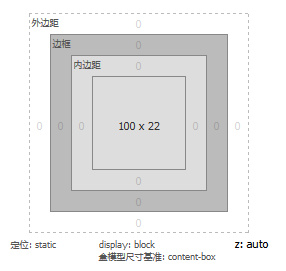
你们可能会想为什么不是40呢?这就要好好理解一下盒子模型了(如下图所示)

盒子的大小由内容,内边距和边框决定,外边距只是用来吧周围的东西挤开并不算在盒子的大小里面。也就是说外边距只与自身有关,并不影响其他盒子的距离计算。
换句话说就是上下两个div设置margin,最终的距离由大的决定
例如:上下两个div设置margin分别为20px,30px,两个div的间距是30px
上下两个div设置margin为20px,两个div的间距是多少,为什么?
猜你喜欢
转载自blog.csdn.net/jiwei_1234____5/article/details/104109356
今日推荐
周排行