1、基本类型和引用类型的值
在js中,变量可能包含两种不同数据类型的值,基本类型值和引用类型值。基本类型值指的是简单的数据段,而引用类型值指的是那些可能由多个值构成的对象。
1.1、动态的属性
定义基本类型值和引用类型值得方式是类似的,创建一个变量并且为该变量赋值。但是,当这个值保存到变量中以后,对不同类型值可以执行的操作,对于引用类型的值,我们可以对其添加属性和方法。也可以改变和删除其属性和方法。
var person = new Object();
person.name = 'Tom';
alert(person.name) //Tom
以上代码我们创建了一个对象并且将其保存在了person中,然后,我们为该对象添加了一个name的属性,并将字符串的值赋值给了这个属性,有通过alert这个函数访问了这个新属性。
如果对象不会被销毁或者这个属性不会被删除,那么这个属性将会一直存在。
var name = 'test';
test.name = 'admin';
alert(test.name) //undefined
上面那个实例,当我们定义一个基本变量的时候,我们为name定义了一个新的属性,赋值为admin。但访问这个属性时,发现该属性不见了,这说明 只能给引用类型值动态的添加属性。
1.2、复制变量型
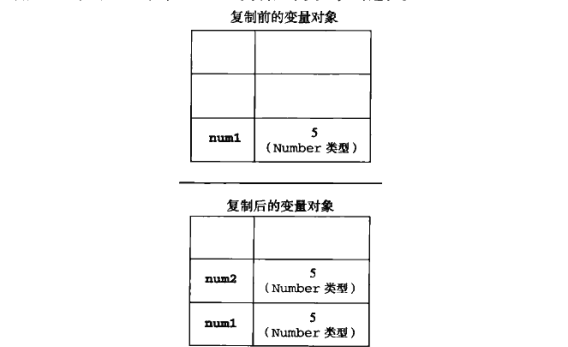
除了保存的方式不同之外,在从一个变量复制向另一个变量复制基本类型和引用类型值的时候也会存在不同,如果从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新的值。然后把该值复制到为新变量分配的位置上。
var num = 5;
var num2 = num;
在此,num中保存的值是5,当使用num来初始化num2时,num2也保存了值5,但num2中的5和num中的5时完全独立的,该值只是num值中的一个副本,此后,这两个变量可以参与任何操作而不受任何影响

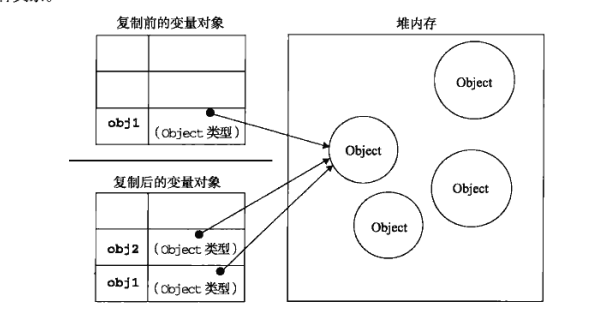
当从一个变量向另一个变量复制引用类型的值时,同样也会将存储在变量对象中的值复制一份放到为新变量分配的空间中,不同的是,这个值得副本实际上是一个指针,而这个指针指向存储在堆中的一个对象,复制操作结束后,两个变量实际上将引用同一个对象,因此,改变其中一个变量,就会影响另一个变量。
var obj1 = new Object();
var obj2 = obj1;
obj1.name = 'test';
alert(obj2.name) ;//test

1.3、传递参数
ECMAScript中的所有函数的参数都是按值传递的,也就是说,把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样,基本类型值的传递如同基本变量的复制一样,而引用类型值得传递,则如同引用类型变量的复制一样。
在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(命名参数,就是arguments对象中的一个元素),在向参数传递引用类型的值得时候,会把这个值在内存中的地址复制给一个局部变量。因此这个局部变量的变化会反应在函数的外部
function addTen(num){
num += 10;
return num;
}
var count = 20;
var result = addTen(count);
alert(count) //20
alert(result) //30
这个函数有一个参数num,而参数实际上是函数的局部变量,在调用这个函数的时候,变量count作为参数传递给函数,值为20,于是,数值20被赋值给参数num,在函数的内部中,参数num的值被加上了10,但这一变化不会影响函数外部的count,参数num与参数count互不相认,他们仅仅是具有相同的值,假如num是按引用传递的话,那么变量的值也将变成30,从而反映函数内部的修改。
function setName(obj){
obj.name = 'admin';
}
var person = new Object();
setName(person);
alert(person.name); //admin
以上代码中,创建一个对象,并将其保存在了person中,然后,这个对象被传递到setName()函数中赋值给了obj,在这个函数内部,obj和person引用的都是同一个对象,换句话说,即使这个对象是按值传递的,obj也会按引用来访问同一个对象,于是,当在函数内部为obj添加name属性后,函数外部的person也将有所反应。因为person指向的对象在堆内存中只有一个,而且是全局对象。
function setName(obj){
obj.name = 'admin';
obj = new Object();
obj.name = 'Gray'
}
var person = new Object();
setName(person);
alert(person.name) //admin
1.4、检测类型
虽然在检测基本数据类型时typeof是非常得力的助手(typeof(null) 为 object)但在检测引用类型的值时,这个操作符用处不是很大,通常,我们并不是想知道某个值是不是对象,而是想知道它是什么类型的对象,为此,提供了instanceof操作符
如果变量是给定引用类型的实例,那么instanceof操作符就会返回true
alert(person instanceof Object); //变量person是Object吗 alert(colors instanceof Object); //是数组吗 alert(pattren instanceof RegExp); //是RegExp吗
根据规定,所以引用类型都是Object的实例。
2 执行环境和作用域
执行环境定义了变量或者函数有权访问的其他数据,每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。全局执行环境是最外围的一个执行环境,在web浏览器中,全局执行环境被认为为windows对象,因此所有的全局变量和函数是作为window对象的属性和方法创建的,某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的变量和函数也将被销毁。(全局环境直到应用程序退出,例如关闭网页或者浏览器才会被销毁)
每个函数都有自己的执行环境,当执行流进入一个函数时,函数的环境就会被推入一个环境栈中,在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。
当代码在一个环境中执行时,会创建变量对象的一个作用域链,作用域链的用途是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在的环境变量。如果这个环境是函数,则将其活动对象作为变量对象。活动对象在最开始只包含一个变量,即arguments对象,这个对象在全局环境中是不存在的,作用域链中的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自下一个包含对象,这样,一直延续到全局执行环境。全局执行环境的变量对象始终都是作用域链中的最后一个对象。
var color = 'blue';
function changeColor(){
if (color == 'blue'){
color = 'red' ;
} else {
color = 'blue'; } } changeColor(); alert('Color is now' + color) // Color is now red
在这个简单的例子中,函数changeColor()的作用域链包含两个对象,它自己的变量对象,和全局环境的变量对象,可以在函数内部访问变量color,就是因为可以在作用域链中找到它。此外,在局部作用域中定义的变量可以在局部环境中和全局环境中互换使用
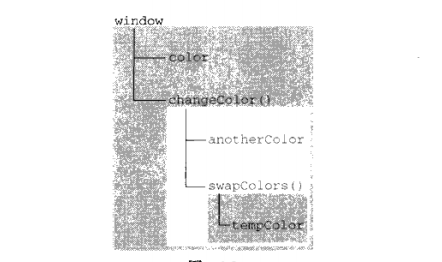
var color = 'blue';
function changeColor(){
var anthorColor = 'red';
anthorColor = color;
function swapColor(){
var tempColor = anthorColor; anthorColor = color; color = tempColor; //这里可以访问color anthorColor tempColor } //这里可以访问color anthorColor 但不能访问tempColor swapColor() } //这里只能访问color changeColor()
以上代码共涉及3个执行环境 ,全局环境,changeColor() 的局部环境,swapColor()的局部环境,全局环境中有一个变量color和一个函数changeColor(),changeColor()的局部环境中有一个名为anthorColor的变量和一个swapColor()的函数,但它也可以访问全局变量中的变量color,swapColor()的局部环境中有一个变量tempColor(),该变量只能在这个环境中访问到,无论全局环境还是changeColor()的局部环境都无法访问到,然而,在swapColor()内部则可以访问其他两个环境中的所有变量,因为那两个环境是它的父执行环境

如上图所示,内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。这些环境之间的联系是线性,有次序的。每个环境都可以向上搜索作用域链。以查询变量和函数名。但任何环境都不能通过向下搜索作用域链而进入另一个执行环境。
2.1、延长作用域链
虽然执行环境 的类型总共只有两种,全局和局部(函数),但是还有其他办法来延长作用域链。这么说是因为有些语句可以在作用域链的前端临时增加一个变量对象,该变量会在代码执行后被移除。具体来说,就是当执行流进入以下任何一个语句时,作用域链会得到加长
try-catch 语句的 catch 块
with语句
这两个语句 都会在作用域链前端添加一个变量对象
2.2、没有块级作用域
在其他类C语言,用花括号封闭的代码都有自己的作用域(在js中就是它的执行环境),
if (true) {
var color = 'blue'
}
alert(color) //blue
如上,如果是在C,C++ ,或者java中,color会在if执行完毕后被销毁,但在js中,if语句中的变量声明会将变量添加到当前的执行环境(在这里是全局环境)在使用for尤其要记得这一点
for (var i = 0;i<10;i++){
doSomething(i)
}
alert(i) //10
对于有块级作用域的语言来说,for语句定义的变量,只会存在于循环的环境中,但在js中,for语句创建的变量i在循环结束后,也依旧存在于循环外部的执行环境中。
声明变量
使用var声明的变量会自动被添加到最接近的环境中,在函数内部,最接近的环境就是函数的局部环境。
function(num1,num2){
var sum = num1 + num2;
return sum;
}
var result = add(10,20) //30
alert(sum) //由于sum不是有效的变量 会导致出错
在上面函数中,如果省略例子中的var关键字,那么在add()函数执行完毕后,sum也可以访问到
function(num1,num2){
sum = num1 + num2;
return sum;
}
var result = add(10,20) //30
alert(sum) //30
变量sum在初始化没有使用关键字var,于是,当调玩add()以后,添加到全局环境中的sum还继续存在。