tabBar
如果应用是一个多tab应用,可以通过tabBar配置项指定tab栏的表现,以及tab切换时显示的对应页;
一、tabBar基本配置及属性说明
配置tabBar属性
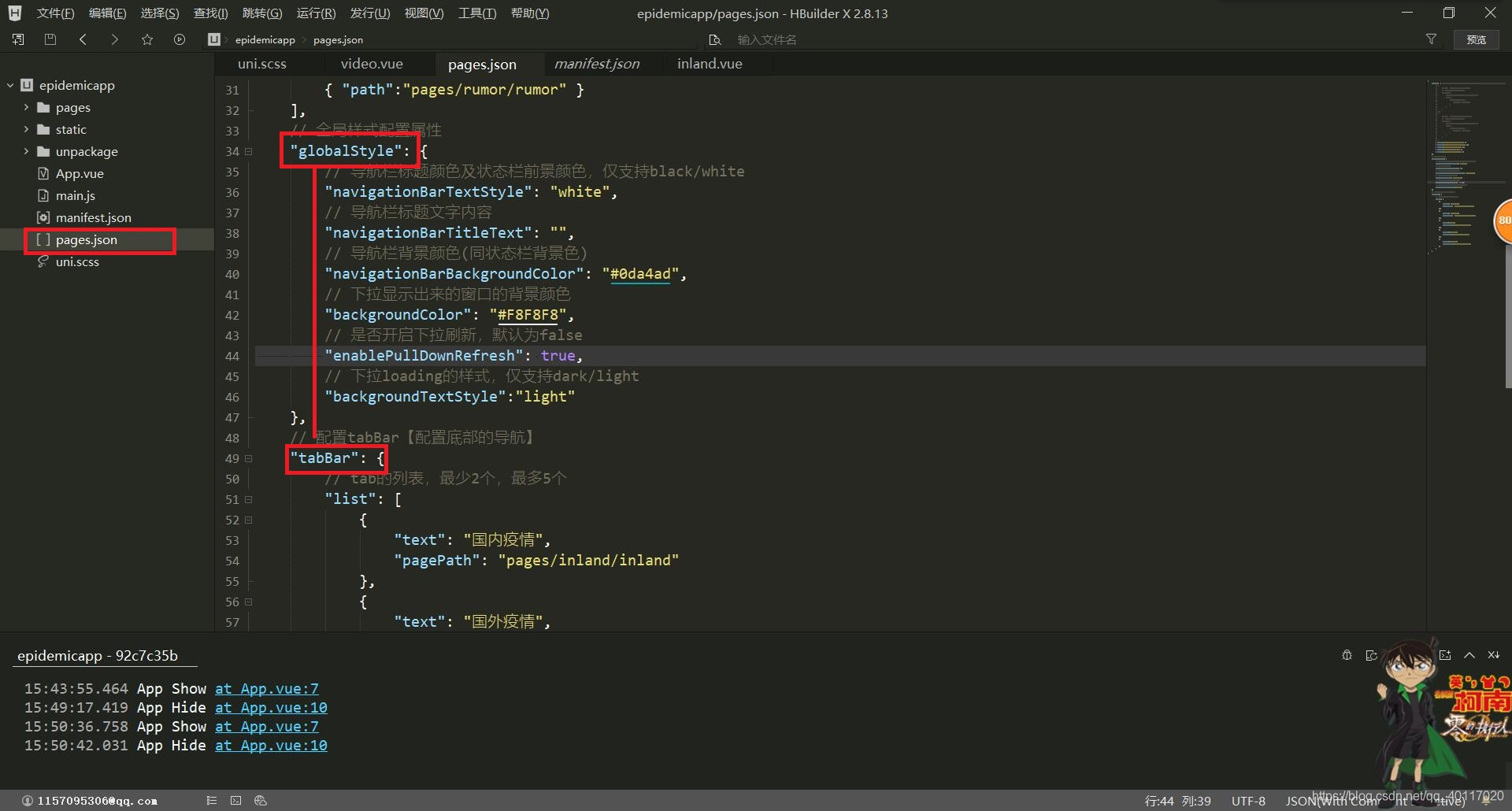
在pages.json文件中,与“globalStyle”属性同级配置“tabBar”属性,代码结构如下:
tabBar属性中配置项说明
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab上的文字默认颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | ||
| backgroundColor | HexColor | 是 | tab的背景色 | ||
| borderStyle | String | 否 | black | tabBar上边框的颜色,可选值black/white | App 2.3.4+ 支持其他颜色值 |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | ||
| position | String | 否 | bottom | 可选值 bottom、top | top 值仅微信小程序支持 |
| fontSize | String | 否 | 10px | 文字默认大小 | App 2.3.4+ |
| iconWidth | String | 否 | 24px | 图标默认宽度(高度等比例缩放) | App 2.3.4+ |
| spacing | String | 否 | 3px | 图标和文字的间距 | App 2.3.4+ |
| height | String | 否 | 50px | tabBar默认高度 | App 2.3.4+ |
| midButton | Object | 否 | 中间按钮 仅在 list 项为偶数时有效 | App 2.3.4+ |
二、list属性配置及配置项说明
配置list属性
在tabBar属性中配置list配置项,主要用于点击切换对应的页面,list接收一个数组,数组中的每个项都是一个对象,代码如下:
list属性中配置项说明
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在pages中先定义 |
| text | String | 是 | tab上按钮的文字,在App和H5平台为非必填。例如中间可放一个没有文字的+号图标 |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片,不支持字体图标 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 |
三、注意事项
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。