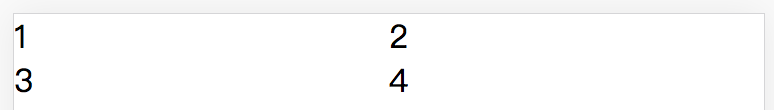
实现这样的一个 布局

代码初步实现是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
flex-wrap: wrap;
}
.item {
width: 50%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<script lang="ts">
</script>
</body>
</html>
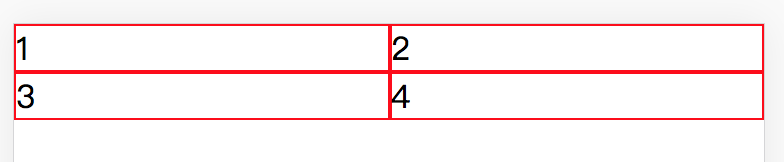
给 item 加上:border: 1px solid red; 后

因为 1px border 占用空间,width: 50% + 1px 导致一行两列装不下,被挤下来了,这时候需要改变每个item的盒模型,box-sizing: border-box; 就可以了
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
flex-wrap: wrap;
}
.item {
width: 50%;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<script lang="ts">
</script>
</body>
</html>