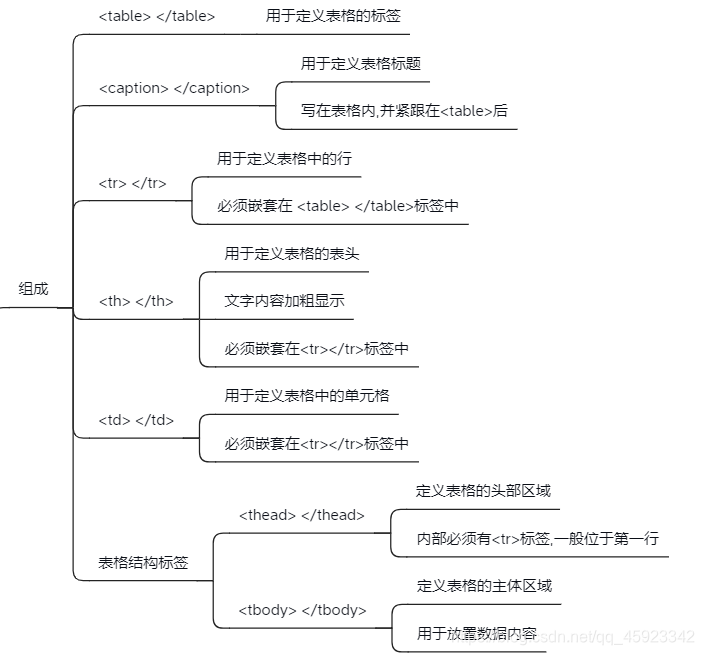
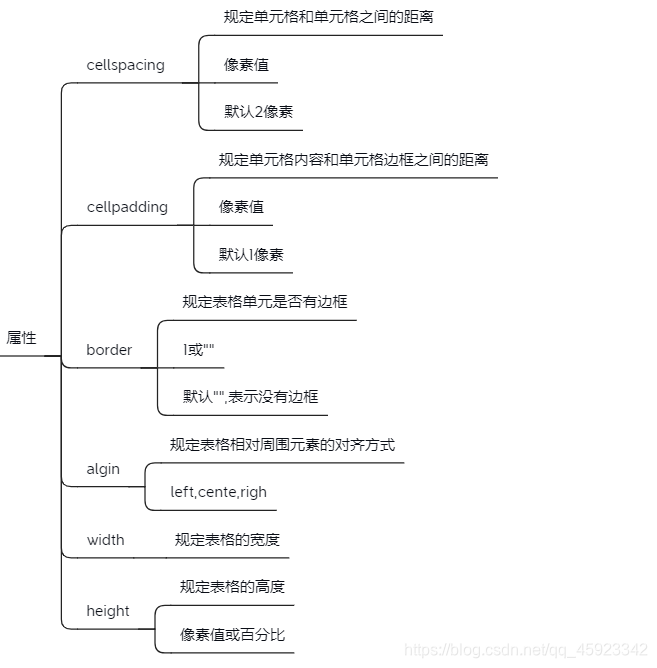
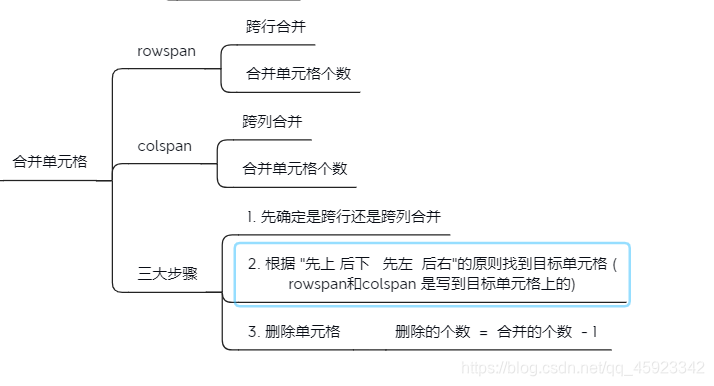
表格学习了它的作用、组成、属性、以及合并



列表学习了它的作用、组成
无序列表
<ul>
<li>
<li>
</ul>
- ul只能包含li
- li中可以容纳任何元素
有序列表
<ol>
<li>
<li>
</ol>
ol只能包含li
自定义列表
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>
- dl中通常只能包含dt dd
- dt dd个数通常没有限制
- 经常是一个dt对应多个dd
表单学习了它的作用、组成;组成由三部分组成即表单域form、提示信息、表单控件
- 表单域form
注意:form要放在table中
常用属性有action、method、name(必须加)
- 表单控件(input、select、textarea、lable)
- input
input属性有type、name(必须加)、value(常规下是表单元素默认显示内容/提示)、checked(默认选择,写的时候写一个它就
够了)、maxlength
type="text"
type="password"
type="button"
type="submit"
type="reset"
type="image"
type="file"
特殊的是:
type="radio" 这个时候的写法是<input type="radio" value="男">男
type="checkbox" 这个时候的写法是<input type="checkbox" value="男">男
- select(下拉列表)
<select> <option> </option> </select>
在<option> 中定义 selected =“ selected " 时,当前项即为默认选中项
- textarea
定义多行文本输入(文本域)
cols=“每行中的字符数” ,rows=“显示的行数”
- lable
"for" 属性
<input type="text" name="username" id="username"><label for="username">昵称</label>
用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)
转到或者选择对应的表单元素上,用来增加用户体验
注意:label最好在input里