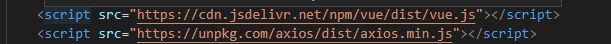
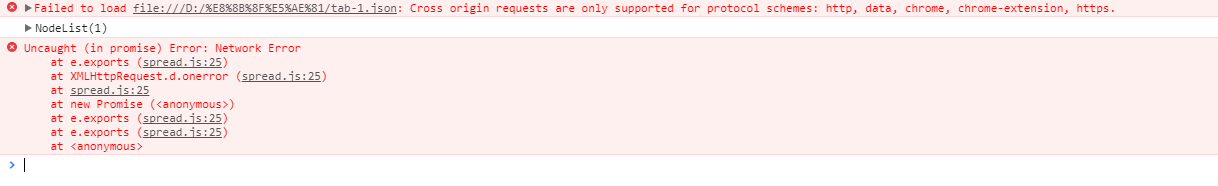
在普通网页上使用vue时,通过axios获得json数据时出现跨域问题
猜你喜欢
转载自blog.csdn.net/qq_43710807/article/details/97784494
今日推荐
周排行


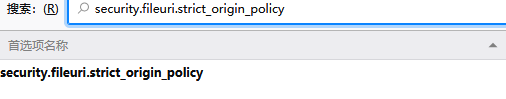
 通过查阅资料,发现是跨域问题,是因为浏览器的同源策略。
通过查阅资料,发现是跨域问题,是因为浏览器的同源策略。