小记:
想打开看看片刻网,发现片刻网关闭了,最初学习HTML和css的布局就是从「片刻」
开始的,他的布局结构清晰,而且便于想要学习前端页面的学者参考代码,理解起来也很容易。
自己写的并不好,但是还是把自己之前的代码拿出来供大家参考和交流学习,追忆「片刻」。
我的作品的链接地址模拟片刻
01header
导航栏的整体布局如下:

- 整体还是使用盒模型的布局方式
- 整体对 class为nav_body的布局
width: 100%;使用定位position: fixed; left: 0; top: 0px; z-index: 1000; - class为nav
height: 100px; width: 1200px; margin: 0 auto; - 对class为nav里的每个小内容使用
float进行浮动 - 对「登录注册」按钮使用
transition: all 0.5s;有hover动画效果 - 当鼠标滚轮下滑一定位置导航栏隐藏,上滑又会出现,使用
scrollTop
<!--顶部导航-->
<div class="nav_body" id="nav1" >
<div class="nav" >
<div class="nav_logo fl"><img src="img/head-logo.png" alt=""></div>
<span class="always fl">首页</span>
<span class="span fl">阅读</span>
<span class="span fl">电台</span>
<span class="span fl">碎片</span>
<span class="span fl">客户端</span>
<div class="login fr">登录 / 注册</div>
<div class="edit fr">
<div><img src="img/edit-icon.png" alt=""></div>
</div>
</div>
</div>
<script>
var nav = document.getElementById("nav1");
var oTop = document.getElementById("oTop");
var sNum=0;
var num=0;
window.onscroll=function () {
num = sNum;
var scr = document.documentElement.scrollTop;
sNum = scr;
if (scr > 80 && num - scr < 0) {
nav.style.top = -100+"px";
}
else {
nav.style.top = 0+"px";
}
if(scr <= 600){
oTop.style.display = "none";
}
else{
oTop.style.display = 'block';
}
}
</script>
02content
第一个内容部分:图片展示如下:

- 布局仍使用
float浮动和定位的方式 - 鼠标悬上会有
放大效果 - 滑动显示的文本样式可以参考使用
- 多行文本溢出用…省略号形式展示
text-overflow: ellipsis;
放大效果
.right div:hover img {
transform: scale(1.1);
animation: 1.5s linear;
transition: 0.5s;
}
配合的还有显示文字信息:

03title
标题部分都是使用一种结构,展示如下:

<div class="read">
<img src="img/square.png" alt=""> 阅读 | Read
</div>
<style>
.read img {
vertical-align: top;
margin-top: 1px;
}
.read {
margin: 70px 0 30px 0;
}
</style>
05content
第二个内容部分就是每个标题下的详细内容,展示如下:

<div class="heart">
<div class="heartText fl">
<h2>偷心</h2>
<h6>By / 子夜晨星 </h6>
<p>-001-她说:“我要去偷一个东西,你帮我好不好?”她说这句话的时候,
没有一点求我办事的语气,反而有些趾高气扬,不可一世的狂傲。
我当时正躺在草地上晒太阳,没好气
<a href="">VIEW ALL
<img src="img/viewall.png" alt="">
</a>
</p>
<div>3.0k次阅读 | 评论:24 | 喜欢:119</div>
</div>
<div class="heartImg fl"><img src="img/heart.jpg" alt=""></div>
</div>

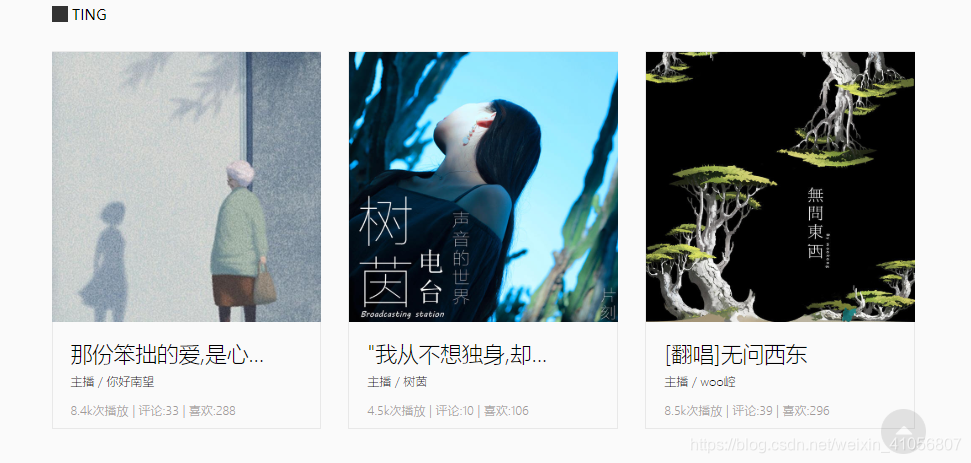
06content
第三个内容部分,展示如下:

<div class="ting fl">
<div class="tingImg">
<div class="p"><img class="play" src="img/play-icon.png" alt=""></div>
<div ><img class="tingMain" src="img/grandma.jpg" alt=""></div>
</div>
<div class="tingText">
<h2>那份笨拙的爱,是心...</h2>
<p>主播 / 你好南望</p>
<div>8.4k次播放 | 评论:33 | 喜欢:288</div>
</div>
</div>

扫描二维码关注公众号,回复:
11959806 查看本文章


07content
第四个内容部分,展示如下:

<div class="hot fl"><img src="img/user-bg.png" alt="">
<div class="hotImg"><img class="per" src="img/per1.jpg" alt=""></div>
<div class="userM"><img src="img/user_musician.png" alt=""></div>
<div class="hotText">
<div>双笙子</div>
<p>古风歌手双笙</p>
</div>
</div>

08置顶
找到的位置
<a name="_top"></a>
点击a去找某位置
<a href="#_top">
<div id="oTop" class="top">
<img class="topimg" src="img/back-top.png" alt="">
<div class="topH"><img src="img/back-topH.png" alt=""></div>
</div>
</a>
09footer
页脚布局,展示如下:

<div class="foot">
<div class="footer">
<div class="footImg fl"><img src="img/foot-logo.png" alt=""></div>
<div class="footText fl">
<div class="footText1">关于我们 友情链接 片刻帮助 意见反馈 成长记忆</div>
<div>All rights reserved © 2016 pianke.me /黔ICP备17008875号-1</div>
</div>
<div class="footRight fr">
<div class="app fl">
<img src="img/foot-app.png" alt="">
<img class="app2" src="img/foot-appH.png" alt="">
</div>
<div class="sina fl">
<img src="img/foot-sina.png" alt="">
<img class="sina2" src="img/foot-sinaH.png" alt="">
</div>
<div class="wechat fl">
<img src="img/foot-wechat.png" alt="">
<div class="codes"><img class="code" src="img/pianke-code.png" alt=""></div>
<img class="we2" src="img/foot-wechatH.png" alt="">
</div>
<div class="safe fl">
<img src="img/foot-safe.png" alt=""></div>
</div>
</div>
</div>