第2章“数组”
一.为什么用数组
- 数组是最简单的内存数据结构
数组存储一系列同一种数据类型的值。但在JavaScript里,也可以在数组中保存不同类型的值。
但我们还是要遵守最佳实践,别这么做(大多数语言都没这个能力)。 - 为什么用数组
可以用数组来解决,更加简洁地呈现
var averageTempJan = 31.9;
var averageTempFeb = 35.3;
var averageTempMar = 42.4;
var averageTempApr = 52;
var averageTempMay = 60.8;
使用数组:
averageTemp[0] = 31.9;
averageTemp[1] = 35.3;
averageTemp[2] = 42.4;
averageTemp[3] = 52;
averageTemp[4] = 60.8;
二.创建和初始化数组
- 创建和初始化数组
声明声明、创建和初始化数组
var daysOfWeek = new Array(); //简单声明并初始化一个数组
var daysOfWeek = new Array(7); //简单声明并初始化一个数组,并指定数组长度
var daysOfWeek = new Array('Sunday', 'Monday', 'Tuesday', 'Wednesday',
'Thursday', 'Friday', 'Saturday'); //直接将数组元素作为参数传递给它的构造器
其实,用new创建数组并不是最好的方式。如果你想在JavaScript中创建一个数组,只用中括号([])的形式就行了
var daysOfWeek = [];
也可使用一些元素初始化数组
var daysOfWeek = ['Sunday', 'Monday', 'Tuesday', 'Wednesday',
'Thursday', 'Friday', 'Saturday'];
console.log(daysOfWeek.length); //数组里已经存了多少个元素,可以使用数组的length属性
要访问数组里特定位置的元素,可以用中括号传递数值位置,得到想知道的值或者赋新的值。
假如我们想输出数组daysOfWeek里的所有元素,可以通过循环遍历数组,打印元素,如下所示:
for (var i=0; i<daysOfWeek.length; i++){
console.log(daysOfWeek[i]);
}
求斐波那契数列的前20个数字。已知斐波那契数列中第一个数字是1,
第二个是2,从第三项开始,每一项都等于前两项之和:
var fibonacci = []; //声明并创建了一个数组
fibonacci[1] = 1; //
fibonacci[2] = 1; //把斐波那契数列中的前两个数字分别赋给了数组的第二和第三位
for(var i = 3; i < 20; i++){
fibonacci[i] = fibonacci[i-1] + fibonacci[i-2]; //用循环来处理,把数组中前两位上的元素相加,结果赋给当前位置上的元素
}
for(var i = 1; i<fibonacci.length; i++){ //要循环遍历数组的各个元素
console.log(fibonacci[i]); //输出
}
三.添加和删除元素
- 添加一个元素,原始方法
如果想要给数组添加一个元素(比如10),
只要把值赋给数组中最后一个空位上的元素即可
var numbers=[0,1,2,3,4,5,6,7,8,9];
numbers[numbers.length]=10;
console.log('numbers:'+numbers);

- 数组的方法:push方法,能把元素添加到数组的末尾
var numbers=[0,1,2,3,4,5,6,7,8,9];
numbers.push(11);
numbers.push(12, 13);
如果输出numbers的话,就会看到从0到13的值。
- 在JavaScript里,数组有一个方法叫unshift,可以直接把数值插入数组的首位
var numbers=[0,1,2,3,4,5,6,7,8,9];
numbers.unshift(-2);
numbers.unshift(-4, -3);
- pop方法:删除数组最后一个元素
numbers.pop();
- Shift方法实现:删除数组的第一个元素
numbers.shift();
- 使用splice方法,简单地通过指定位置/索引,就可以删除相应位置和数量的元素
numbers.splice(5,3);
//删除数组下标为5之后三个(包括数组下标为5的这个元素)
var numbers=[0,1,2,3,4,5,6,7,8,9];
snumber=numbers.splice(5,3);
console.log(snumber);//(3) [5, 6, 7]
console.log(numbers);//(7) [0, 1, 2, 3, 4, 8, 9]
想把数字2、2、4插入数组里,放到之前删除元素的位置上,
可以再次使用splice方法:
var numbers=[0,1,2,3,4,5,6,7,8,9];
snumber=numbers.splice(5,3);
console.log(snumber);//(3) [5, 6, 7]
console.log(numbers);//(7) [0, 1, 2, 3, 4, 8, 9]
//插入数字
addNumber=numbers.splice(5,0,2,2,4);
console.log(addNumber);//[]
console.log(numbers);//(10) [0, 1, 2, 3, 4, 2, 2, 4, 8, 9]
splice方法接收的第一个参数,表示想要删除或插入的元素的索引值。
第二个参数是删除元素的个数(这个例子里,我们的目的不是删除元素,所以传入0)。
第三个参数往后,就是要添加到数组里的值(元素2、3、4)。
四.二维和多维数组
- JavaScript只支持一维数组,并不支持矩阵。但是,我们可以用数组套数组,实现矩阵或任一多维数组。
//day 1
averageTemp[0] = [];
averageTemp[0][0] = 72;
averageTemp[0][1] = 75;
averageTemp[0][2] = 79;
averageTemp[0][3] = 79;
averageTemp[0][4] = 81;
averageTemp[0][5] = 81;
//day 2
averageTemp[1] = [];
averageTemp[1][0] = 81;
averageTemp[1][1] = 79;
averageTemp[1][2] = 75;
averageTemp[1][3] = 75;
averageTemp[1][4] = 73;
averageTemp[1][5] = 72;
如果想看这个矩阵的输出,我们可以创建一个通用函数,专门输出其中的值:
var averageTemp = [];
averageTemp[0] = [72,75,79,79,81,81];
averageTemp[1] = [81,79,75,75,73,72];
function printMatrix(myMatrix) {
for (var i=0; i<myMatrix.length; i++){
for (var j=0; j<myMatrix[i].length; j++){
console.log("("+i+","+j+")"+myMatrix[i][j]);
}
}
}
printMatrix(averageTemp);
【需要遍历所有的行和列。
因此,我们需要使用一个嵌套的for循环来处理,其中变量i为行,变量j为列。
使用以下代码查看矩阵averageTemp的输出:
printMatrix(averageTemp); 】

以此类推,也可以用这种方式来处理多维数组。
假如我们要创建一个3×3的矩阵,每一格里
包含矩阵的i(行)、j(列)及z(深度)之和:
var matrix3x3x3 = [];
for (var i=0; i<3; i++){
matrix3x3x3[i] = [];
for (var j=0; j<3; j++){
matrix3x3x3[i][j] = [];
for (var z=0; z<3; z++){
matrix3x3x3[i][j][z] = i+j+z;
}
}
}
五.JavaScript 的数组方法参考
-
在JavaScript里,数组是可修改的对象,这意味着创建的每个数组都有一些可用的方法。数组很有趣,因为它们十分强大,并且相比其他语言中的数组,JavaScript中的数组有许多很好用的方法。这样就不用再为它开发一些基本功能了,例如在数据结构的中间添加或删除元素。


-
数组合并,叫作concat方法
var zero = 0;
var positiveNumbers = [1,2,3];
var negativeNumbers = [-3,-2,-1];
var numbers = negativeNumbers.concat(zero, positiveNumbers);
console.log(numbers);//[-3, -2, -1, 0, 1, 2, 3] 前面+concat+后面=新的数组
concat方法可以向一个数组传递数组、对象或是元素。
- 迭代器函数:可以用循环语句来处理,例如for语句。还有一个方法是every。
every方法:
实现功能:假如有
一个数组,它值是从1到15,如果数组里的元素可以被2整除(偶数),函数就返回true,否则返回false
var isEven = function (x) {
// 如果x是2的倍数,就返回true
console.log(x);
return (x % 2 == 0) ? true : false;//也可以写成return (x % 2== 0)。
// 也可以写成return (x % 2 == 0) ? true : false
};
var numbers = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15];
newNum = numbers.every(isEven);
console.log(newNum);
var numbers1 = [2,4,6];
newNum1 = numbers1.every(isEven);
console.log(newNum1);

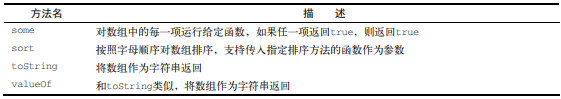
- 看some方法。它和every的行为类似,不过some方法会迭代数组的每个元素,直到函数返回true
var numbers = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15];
newNum = numbers.some(isEven);
console.log(newNum);

- 如果要迭代整个数组,可以用forEach方法。它和使用for循环的结果相同
var numbers = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15];
var newNum = numbers.forEach(function(x){
console.log((x % 2 == 0));
});
console.log(newNum);

- JavaScript还有两个会返回新数组的遍历方法。第一个是map:
var myMap = numbers.map(isEven);
数组myMap里的值是:[false, true, false, true, false, true, false, true,
false, true, false, true, false, true, false]。它保存了传入map方法的isEven函
数的运行结果。
这样就很容易知道一个元素是否是偶数。比如,myMap[0]是false,因为1不是
偶数;而myMap[1]是true,因为2是偶数。
第二个是:个filter方法。它返回的新数组由使函数返回true的元素组成:
var evenNumbers = numbers.filter(isEven);
在我们的例子里,evenNumbers数组中的元素都是偶数:[2, 4, 6, 8, 10, 12, 14]。
-------------------
var isEven = function (x) {
// 如果x是2的倍数,就返回true
console.log(x);
return (x % 2 == 0) ? true : false;//也可以写成return (x % 2== 0)。
// 也可以写成return (x % 2 == 0) ? true : false
};
var numbers = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15];
var evenNumbers = numbers.filter(isEven);
console.log(evenNumbers);//(7) [2, 4, 6, 8, 10, 12, 14]
- 是reduce方法。reduce方法接收一个函数作为参数,这个函数有四个参数:previousValue、currentValue、index和array。这个函数会返回一个将被叠加到累加器的值,reduce方法停止执行后会返回这个累加器。
如果要对一个数组中的所有元素求和,这就很
有用,比如:
numbers.reduce(function(previous, current, index){
return previous + current;
});
——————————————————
var numbers = [1,2,6,7,8,91,12,13,14,15];
var sum = numbers.reduce(function(previous, current, index){
console.log(index+" ");
return previous + current;
});
console.log(sum);//169和

- 搜索和排序
想反序输出数组
var numbers = [1,2,6,7,8,91,12,13,14,15];
var newSort = numbers.reverse();
console.log(newSort);

用sort方法:法在对数组做排序时,把元素默认成字符串进行相互比较。
var numbers = [1,2,6,7,8,91,12,13,14,15];
var newSort = numbers.sort();
console.log(newSort);

自定义比较函数(升序排序)
var numbers = [1,2,6,7,8,91,12,13,14,15];
function compare(a, b) {
if (a < b) {
return -1;
}
if (a > b) {
return 1;
}
// a必须等于
return 0;
}
var newSort = numbers.sort(compare);
console.log(newSort);

- 自定义排序
我们可以对任何对象类型的数组排序,也可以创建compareFunction来比较元素。例如,
对象Person有名字和年龄属性,我们希望根据年龄排序,就可以这么写:
var friends = [
{name: 'John', age: 30},
{name: 'Ana', age: 20},
{name: 'Chris', age: 25}
];
function comparePerson(a, b){
if (a.age < b.age){
return -1
}
if (a.age > b.age){
return 1
}
return 0;
}
console.log(friends.sort(comparePerson));
在这个例子里,最后会输出Ana(20), Chris(25), John(30)。
- 字符串排序
var names =['Ana', 'ana', 'john', 'John'];
console.log(names.sort());
输出:
["Ana", "John", "ana", "john"]
是根据字符对应的ASCII值来比较的。例如,A、J、a、j对应的ASCII值分别是65、75、7、106。
虽然在字母表里a是最靠前的,但J的ASCII值比a的小,所以排在a前面
- 例子
现在,如果给sort传入一个忽略大小写的比较函数,将会输出["Ana", "ana", "John",
"john"]:
names.sort(function(a, b){
if (a.toLowerCase() < b.toLowerCase()){
return -1
}
if (a.toLowerCase() > b.toLowerCase()){
return 1
}
return 0;
});
- 搜索
搜索有两个方法:indexOf方法返回与参数匹配的第一个元素的索引,lastIndexOf返回与参数匹配的最后一个元素的索引。
var numbers = [1,2,6,7,8,91,12,13,14,15];
console.log(numbers.indexOf(4));//-1 因为数组元素没有4这个数字的出现
console.log(numbers.indexOf(1));//0 是数组的第一个元素所以输出的下标是0
console.log(numbers.indexOf(6));//2 是数组的第三个元素,数组下标是2
var numbers = [1,2,6,7,8,91,12,13,14,12];
console.log(numbers.lastIndexOf(12));//9最后一个出现12的是最后一个元素
console.log(numbers.lastIndexOf(4));//-1没有出现
- 输出数组为字符串
两个方法:toString和join。
把数组里所有元素输出为一个字符串,可以用toString方法:
var numbers = [1,2,6,7,8,91,12,13,14,12];
console.log(numbers.toString());//1,2,6,7,8,91,12,13,14,12
如果想用一个不同的分隔符(比如-)把元素隔开,可以用join方法:
var numbers = [1,2,6,7,8,91,12,13,14,12];
var numbersString = numbers.join('-');
console.log(numbersString);//1-2-6-7-8-91-12-13-14-12