目录
第一节 Struts2的文件上传
- Struts也提供了内置标签用于文件上传<s:file>,称为文件选择域
- 与html的标签<input type=“file”>类似
- 文件上传的必要前提条件:
- 表单必须是post方法
- enctype类型必须为multipart/form-data
1.1 简单的文件上传案例
第一步:upload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传</title>
</head>
<body>
<s:form action="/upload" enctype="multipart/form-data" method="post">
<s:textfield label="用户名" name="username"/>
<s:textfield label="密码" name="password"/>
<s:file label="照片" name="photo"/>
<s:submit value="上传"/>
</s:form>
</body>
</html>
第二步:UploadAction.java
- Action接收到的File对象是一个临时文件,需要保存到另外一个路径去
package com.it.web.action;
import java.io.File;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
public class UploadAction extends ActionSupport{
//需要为使用的属性提供get、set方法,否则参数无法注入进来
private String username;//用户名
private String password;//密码
private File photo;//临时文件,struts会自动把数据转成文件对象
private String photoContentType;//文件类型
private String photoFileName;//文件名称
//文件上传
public String upload(){
System.out.println("用户名:" + username);
System.out.println("密码:" + password);
System.out.println("文件临时路径:" + photo.getAbsolutePath());
System.out.println("文件类型:" + photoContentType);
System.out.println("文件名称:" + photoFileName);
//1.把文件保存到某一个位置
String dirctory = ServletActionContext.getServletContext().getRealPath("/upload")+ "/" + username;
File file = new File(dirctory);
if(!file.exists()){
file.mkdirs();
}
//2.保存路径
String fileSavaPath = dirctory + "/" + photoFileName;
System.out.println("保存路径:" + fileSavaPath);
//3.剪切文件到另一个位置
//FileUtils.copyFile(photo,new File(fileSavaPath));//需要抛出异常
photo.renameTo(new File(fileSavaPath));
return NONE;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public File getPhoto() {
return photo;
}
public void setPhoto(File photo) {
this.photo = photo;
}
public String getPhotoContentType() {
return photoContentType;
}
public void setPhotoContentType(String photoContentType) {
this.photoContentType = photoContentType;
}
public String getPhotoFileName() {
return photoFileName;
}
public void setPhotoFileName(String photoFileName) {
this.photoFileName = photoFileName;
}
}
第三步:struts.xml 的配置
<!-- 开发模式 -->
<constant name="struts.devMode" value="true"></constant>
<package name="p1" extends="struts-default">
<action name="upload" class="com.it.web.action.UploadAction" method="upload">
<result name="input">/upload.jsp</result>
</action>
</package>
效果



1.2 文件上传的配置
第一步:配置文件上传的大小
- 默认情况下,struts文件上传的大小只允许在2M内
- 如果上传一个大于2M的文件,系统会报错,而且必需要配置一个input回显结果
- 修改 struts.xml 文件
配置一个input回显结果
上面的上传案例配置时,struts.xml中已加
- 修改文件上传大小限制
在struts.xml中改变default.properties文件中的常量
因为我们不能在default.properties文件中直接修改
<!-- 配置文件上传大小最大为20M -->
<!-- <constant name="struts.multipart.maxSize" value="20971520"/> -->
<!-- 10 KB -->
<constant name="struts.multipart.maxSize" value="10240"/>
- 修改 upload.jsp 文件

<s:actionerror></s:actionerror>
- 文件上传失败的错误信息

第二步:限制文件上传的类型
- 通过拦截器设置文件上传的扩展名或者MIME类型

MIME (Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型。
- 附struts.xml
<struts>
<!-- 开发模式 -->
<constant name="struts.devMode" value="true"></constant>
<!-- 最大20M -->
<constant name="struts.multipart.maxSize" value="20971520"/>
<package name="p1" extends="struts-default">
<action name="upload" class="com.it.web.action.UploadAction" method="upload">
<interceptor-ref name="defaultStack">
<!-- 依赖注入:原理调用set方法,按理说:allowedTypesSet属性的set方法为【setAllowedTypesSet】
但是,fileUpload没有setAllowedTypesSet方法,只有setAllowedTypes方法-->
<!-- allowedExtensionsSet:允许文件上传的扩展名【.jpg,.png,.bmp】 -->
<param name="fileUpload.allowedExtensions">png,jpg,bmp</param>
<!-- allowedTypes:允许文件的MIME类型,【文件类型-image/png,image/jpeg,image/bmp】-->
<!-- <param name="fileUpload.allowedTypes">image/png,image/jpeg,image/bmp</param> -->
</interceptor-ref>
<result name="input">/upload.jsp</result>
</action>
</package>
</struts>
-
扩展名的错误提示

-
MIME的错误提示


第三步:文件上传错误的中文提示
- 默认的错误提示信息是在
struts2-core.jar\org.apache.struts2\struts-message.properties中

- 方法:用国际化消息资源包,把对应的key取值改为中文即可。
常用的 key 值配置如下:
struts.messages.error.uploading=Erroruploading: {0}
struts.messages.error.file.too.large=File too large:{0} “{1}” “{2}” {3}
struts.messages.error.content.type.not.allowed=Content-Type not allowed: {0} “{1}” “{2}” {3}
struts.messages.error.file.extension.not.allowed=File extension not allowed: {0} “{1}” “{2}” {3}
{0}:<input type=“file" name="uploadImage”>中name属性的值
{1}:上传文件的真实名称
{2}:上传文件保存到临时目录的名称
{3}:上传文件的类型(struts.messages.error.file.too.large是上传文件的大小)
- 在src目录创建一个fileuploadmessage.properties文件

struts.messages.error.uploading=\u4E0A\u4F20\u9519\u8BEF: {0}
struts.messages.error.file.too.large=\u4E0A\u4F20\u6587\u4EF6{0}\u592A\u5927\uFF0C\u6700\u5927\u5E94\u4E0D\u8D85\u8FC7{3}bytes!
struts.messages.error.content.type.not.allowed="{1}" - {3} \u6587\u4EF6\u7C7B\u578B\u4E0D\u88AB\u5141\u8BB8
struts.messages.error.file.extension.not.allowed=\u6587\u4EF6\u6269\u5C55\u540D\u4E0D\u6B63\u786E: {0} "{1}" "{2}" {3}
struts.messages.upload.error.SizeLimitExceededException=\u6587\u4EF6\u5927\u5C0F\u6700\u5927\u662F{0}bytes\uFF0C\u4F46\u662F\u4E0A\u4F20\u7684\u662F: {1} bytes!
在默认编码下,直接输入自己想要的中文错误提示信息即可
- 在struts.xml配置国际化

- 效果


测试文件扩展名时,注释MIME

1.3 多文件上传
- 多文件上传,在Action代码中,只需要把接收的文件字段设置为数组即可
1. 修改upload.jsp

2. 修改UploadAction.java
package com.it.web.action;
import java.io.File;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
public class UploadAction extends ActionSupport{
//需要为使用的属性提供get、set方法,否则参数无法注入进来
private String username;//用户名
private String password;//密码
private File[] photos;//临时文件数组,struts会自动把数据转成文件对象
private String[] photosContentType;//文件类型数组
private String[] photosFileName;//文件名数组
//文件上传
public String upload(){
System.out.println("用户名:" + username);
System.out.println("密码:" + password);
//1.保存目录
String dirctory = ServletActionContext.getServletContext().getRealPath("/upload")+ "/" + username;
System.out.println("保存路径:" + dirctory);
File file = new File(dirctory);
if(!file.exists()){
file.mkdirs();
}
//2.遍历文件数组
for(int i = 0;i < photos.length;i++){
File photo = photos[i];
String photoName = photosFileName[i];
String contentType = photosContentType[i];
System.out.println(photoName+":"+contentType );
//3.文件保存路径
String fileSavaPath = dirctory + "/" + photoName;
//4.剪切文件到另一个位置
//FileUtils.copyFile(photo,new File(fileSavaPath));//需要抛出异常
photo.renameTo(new File(fileSavaPath));
}
return NONE;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public File[] getPhotos() {
return photos;
}
public void setPhotos(File[] photos) {
this.photos = photos;
}
public String[] getPhotosContentType() {
return photosContentType;
}
public void setPhotosContentType(String[] photosContentType) {
this.photosContentType = photosContentType;
}
public String[] getPhotosFileName() {
return photosFileName;
}
public void setPhotosFileName(String[] photosFileName) {
this.photosFileName = photosFileName;
}
}
3. 效果



第二节 struts的文件下载
- 其实就是一种结果类型(Stream)
1. 在桌面准备一个test文件夹,放入一些图片

2. DownloadAction.java
package com.it.web.action;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.InputStream;
import java.io.UnsupportedEncodingException;
import java.net.URLEncoder;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
/**
* 步骤:
* 1.写个Action
* 2.在Action写一个输入流属性,提供get方法
* 3.在Action中写个downlaod方法,给inputStream赋值
* 4.写struts.xml配置文件,添加action
* 5.result中type写stream,以流的形式把数据返回给客户端面
* 6.在result中添加3个参数
* inputName
* contentDisposition
* contentType
* @author shu
*
*/
public class DownloadAction extends ActionSupport{
private InputStream inputStream;
private String fileName;
public InputStream getInputStream() {
return inputStream;
}
public String getFileName() {
return fileName;
}
public String download() throws FileNotFoundException, UnsupportedEncodingException{
org.apache.struts2.dispatcher.StreamResult rs;
fileName = "img2.jpg";
//1.桌面test文件路径
String path = "C:/Users/shuyy/Desktop/test/" + fileName;
//2.给输入流赋值
inputStream = new FileInputStream(path);
//中文需要URLencode
fileName = "奥利给.jpg";
fileName = URLEncoder.encode(fileName, "UTF-8");
//3.通过outputStream返回数据给客户端
//struts不需要自己写数据给客户端
return SUCCESS;
}
}
3. struts.xml
<package name="p1" extends="struts-default">
<action name="download" class="com.it.web.action.DownloadAction" method="download">
<!-- 以流的形式返回给客户端 -->
<result name="success" type="stream">
<!-- 配置输出流 -->
<param name="inputName">inputStream</param>
<!-- 设置响应头消息,告诉浏览器以下载的方式打开 -->
<param name="contentDisposition">attachment;filename=${fileName}</param>
<!-- 设置响应头消息,告诉浏览器响应正文的MIME类型 -->
<param name="contentType">application/octet-stream</param>
</result>
</action>
</package>
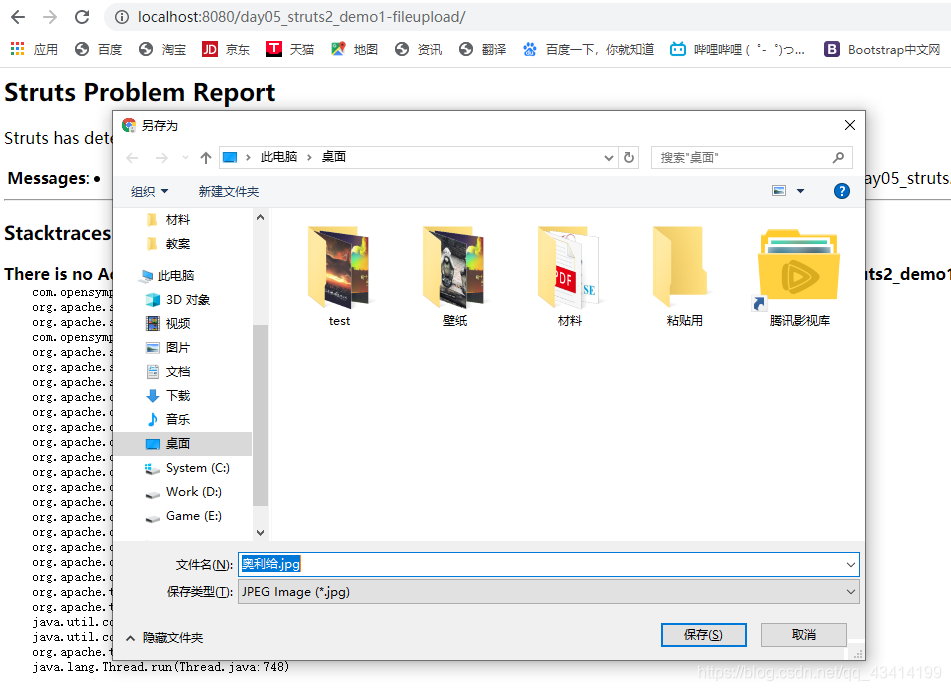
4. 效果
执行路径:http://localhost:8080/day05_struts2_demo1-fileupload/download
- 谷歌:

- 火狐:


- 图片



