行级块元素和文本类元素里面不包含文字的时候,外面的文字和其底对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span></span>123
</body>
<style>
* {
margin: 0;
padding: 0;
}
span{
display: inline-block;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</html>

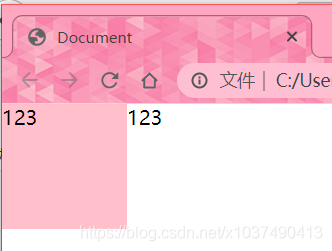
如果span里面也有文字,就会和其里面的文字对齐

调一行元素的对齐线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span>123</span>123
</body>
<style>
* {
margin: 0;
padding: 0;
}
span{
display: inline-block;
width: 100px;
height: 100px;
background-color: pink;
vertical-align:50px;
}
</style>
</html>
